Alpha冲刺Day4
Alpha冲刺Day4
一:站立式会议

今日安排:
我们把项目大体分为四个模块:数据管理员、企业人员、第三方机构、政府人员。完成了数据库管理员模块。因企业人员与第三方人员模块存在大量的一致性,故我们团队经过讨论决定企业人员与第三方人员模块交替开发。今天首要是先完成前一天未完成的数据管理员底下的行业管理、属地管理、管理措施,然后主要任务是企业端的人员信息管理(林静)、企业单元信息管理(张梨贤)、企业第三方信息填写(周静平)、由于单元信息管理模块没有完成无法进行企业风险数据管理开发,所以进行人员的调整,由黄腾飞负责对数据库管理员已完成的模块进行测试并完善以及研究数据的导入以及导出。
二:实际项目进展
人员分工:

- 项目进展:完成了前一天未完成的数据管理员底下的行业管理、属地管理、管理措施,实现了企业人员的信息管理、企业信息的填写、企业单元信息的管理、完成数据库管理员模块的初步测试并修改bug。
- 问题困难:导入、导出方面对文件名的格式要求使编程遇到了困难,导出的文件不能直接进行导入 。好在目前进行的信息管理实现的是简单的功能,没有太大的技术难点。
- 心得体会:前期工作安排上可能存在一些不合理的地方、模块分配的交叉导致实际进行过程当中会存在一些问题,即有的人可能因为要等待基础数据的完成再进行他下一步的工作,这样会拖慢项目开发的进度。所以项目实际过程没有预计的那么顺利,要不断地根据实际情况调整当前的计划。所以我觉得每天的站立式会议还是很必要的,可以及时反映项目出现的问题,及时讨论沟通以保证项目的顺利进行。
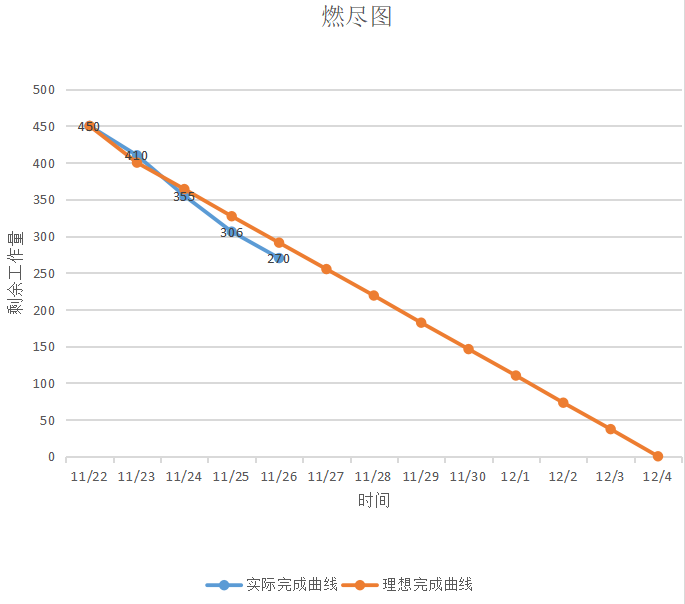
三:燃尽图
纵坐标定义:剩余工作量
横坐标定义:时间
我们把项目大体分为五块内容:环境搭建(50%)、数据管理员(100%)、企业人员(100%)、第三方机构(100%)、政府人员(100%)。
根据今天项目进展情况,完成完成了前一天未完成的数据管理员底下的行业管理(2%)、属地管理(2%)、管理措施(2%)、企业人员模块的用户信息管理(7%)、企业信息填写(8%)、企业单元信息管理(15%)、以及对数据库管理员已完成的模块进行测试并完善以及研究数据的导入以及导出。总计剩余工作量减少36%。

Alpha冲刺Day4的更多相关文章
- Alpha冲刺——day4
Alpha冲刺--day4 作业链接 Alpha冲刺随笔集 github地址 团队成员 031602636 许舒玲(队长) 031602237 吴杰婷 031602220 雷博浩 031602634 ...
- 《团队名称》第八次团队作业:Alpha冲刺day4
项目 内容 这个作业属于哪个课程 2016计算机科学与工程学院软件工程(西北师范大学) 这个作业的要求在哪里 实验十二 团队作业8-软件测试与ALPHA冲刺 团队名称 快活帮 作业学习目标 (1)掌握 ...
- 项目Alpha冲刺Day4
一.会议照片 二.项目进展 1.今日安排 学习熟悉前台框架且搭建前台页面框架. 2.问题困难 使用了前端的构建工具webpack,困难在于怎么使用gradle结合它连同后台框架中的配置一起打包,因为本 ...
- I Know Alpha冲刺随笔集
Alpha冲刺 Day1 Alpha冲刺 Day2 Alpha冲刺 Day3 Alpha冲刺 Day4 Alpha冲刺 Day5 Alpha冲刺 Day6 Alpha冲刺 Day7 Alpha冲刺 D ...
- Alpha冲刺博客集
传送门 冲刺随笔 Alpha冲刺day1 (10.31):第一天博客地址 Alpha冲刺day2 (11.01):第二天博客地址 Alpha冲刺day3 (11.02):第三天博客地址 Alpha冲刺 ...
- Alpha冲刺博客合集
Alpha冲刺序列: Alpha冲刺Day1:Alpha No.1 Alpha冲刺Day2:Alpha No.2 Alpha冲刺Day3:Alpha No.3 Alpha冲刺Day4:Alpha No ...
- Alpha冲刺置顶随笔
项目名称:城市安全风险管控系统 小组成员: 张梨贤.林静.周静平.黄腾飞 Alpha冲刺随笔 Alpha冲刺Day1:http://www.cnblogs.com/linlkg/p/7896980.h ...
- 1013团队alpha冲刺日志集合帖
alpha冲刺day1 alpha冲刺day2 alpha冲刺day3 alpha冲刺day4 alpha冲刺day5 alpha冲刺day6 alpha冲刺day7 alpha冲刺day8 alph ...
- Alpha冲刺随笔集
作业地址 项目名称:高校实验室信息化管理系统 团队成员 学号 姓名 031602636 许舒玲 031602237 吴杰婷 031602220 雷博浩 031602634 吴志鸿 181600107 ...
随机推荐
- JavaScript设计模式(4)-桥接模式
桥接模式 在设计一个 Js API 时,可用来弱化它与使用它的类和对象之间的耦合 1. 事件监听器的回调函数 function getBeerById(id, callback) { asyncReq ...
- 最新的 iOS 申请证书与发布流程
申请流程. 1. 申请钥匙串文件 进入 (Launchpad),找到 (我的是在其他里面找到的),运行后再左上角 存储在桌面就好了,然后就完成退出钥匙串工具就可以了. 2.申请开发证书,发布证书 ...
- 【USACO4.2】草地排水Drainage Ditches(最大流)
题目背景 在农夫约翰的农场上,每逢下雨,贝茜最喜欢的三叶草地就积聚了一潭水.这意味着草地被水淹没了,并且小草要继续生长还要花相当长一段时间.因此,农夫约翰修建了一套排水系统来使贝茜的草地免除被大水淹没 ...
- CEOI2004锯木厂选址
斜率优化 # include <stdio.h> # include <stdlib.h> # include <iostream> # include <s ...
- [THUWC 2017]在美妙的数学王国中畅游
bzoj5020 \[答案误差只要小于 10^{-7}\] 题解 Taylor展开式: \[若f(x)的n阶导数在[a, b]内连续,则f(x)在x_{0}\in[a, b]可表示为\] \[f(x) ...
- 接收JSON类型转成对象
写个小例子吧: public String getJsonTest(String jsonString){} 参数是json 参数长这样 ===> { 'puser' : {'id' : ' ...
- Spring Boot初探之restful服务发布
一.背景 Spring boot是集服务发布.数据库管理.日志管理等于一身的服务开发框架:是微服务开发的全能小帮手.这章讲述一下如何使用spring boot发布restful服务接口. 二.搭建基础 ...
- 【经验随笔】Java通过代理访问互联网平台提供的WebService接口的一种方法
背景 通常有两点原因需要通过代理访问互联网平台的提供的WebService接口: 1. 在公司企业内网访问外部互联网平台发布的接口,公司要求通过代理访问外网. 2. 频繁访问平台接口,IP被平台封了, ...
- handsontable 事件汇总
Hook插件 afterChange (changes: Array, source: String):1个或多个单元格的值被改变后调用 changes:是一个2维数组包含row,prop,oldVa ...
- C++对一组pair数据进行排序(sort函数的使用)
最近在写一个算法的时候,把一些数据存在了pair中,并且需要根据pair中first或者second的值对这些数据进行排序.比如:输入数据(1,2).(4,2).(3,3).(2,1)根据first的 ...
