从零开始系列之vue全家桶(1)安装前期准备nodejs+cnpm+webpack+vue-cli+vue-router
写在前面:
什么是全家桶?
包含了vue-router(http://router.vuejs.org),vuex(http://vuex.vuejs.org), vue-resource(https://github.com/pagekit/vue-resource)。再加上构建工具vue-cli,sass/less样式,就是一个完整的vue项目的核心构成。
概括起来就是:、1.项目构建工具、2.路由、3.状态管理、4.http请求工具。
其他:axios是一个http请求包,vue官网推荐使用axios进行http调用。
1.安装nodejs。
Node.js官方安装包及源码下载地址:http://nodejs.org/download/
一路next,安装完毕。
1.命令行操作:win+r键调出运行,输cmd调出命令行。
2.检查Node.js版本看是否安装成功:输入node -v。
2.将淘宝镜像cnpm安装,解决npm外国安装过慢问题。
1.打开命令行,输入
npm install -g cnpm --registry=https://registry.npm.taobao.org-g和-global同样都是全局的意思,以后再有新项目都不用再重复操作安装依赖了。安装好以后用cnpm 替代所有npm命令。
(可以简写为cnpm i -g cnpm --registry=https://registry.npm.taobao.org,这里的i就是指的install,以后不再赘述)
如果安装失败,可以使用 npm cache clean 清理缓存,然后再重新安装。后面的安装过程中,如有安装失败的情况,也需要先清理缓存。
同样可以使用 cnpm -v 查看是否安装成功。
3.使用 cnpm 安装 vue-cli 脚手架和 webpack。最新的 vue 项目模板中,都带有 webpack 插件,所以这里可以不安装 webpack。
cnpm install -g vue-cli
安装完成后,可以使用 vue -V (注意 V 大写)查看是否安装成功。如果提示“无法识别 'vue' ” ,有可能是 npm 版本过低,可以使用 npm install -g npm 来更新版本
4.初始化项目
vue init webpack 项目名称
比如在桌面shift右键调出命令行,输入vue init webpack my-vue ,然后一路回车过去,会默认自动安装vue-router,行使ESLint规范等。
5.然后进入项目目录,使用 cnpm 安装依赖
cd my-vue
cnpm i
然后启动项目 npm run dev
浏览器打开输入:http://localhost:8080
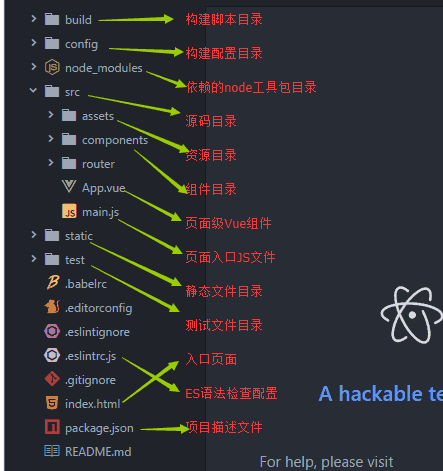
6自己的项目文件都需要放到 src 文件夹下

7.项目开发完成之后,可以进行打包工作
npm run build
打包完成后,会生成 dist 文件夹,如果已经修改了文件路径,可以直接打开本地文件查看
项目上线时,只需要将 dist 文件夹放到服务器就行了。
从零开始系列之vue全家桶(1)安装前期准备nodejs+cnpm+webpack+vue-cli+vue-router的更多相关文章
- vue全家桶(vue2.x+vue-router+axios+webpack)项目搭建
参考博客文章 博主FungLeo的Vue2+VueRouter2+Webpack+Axios 构建项目实战2017重制版 注:原博主写的非常详细 本文章为根据原博主教程总结的自己的搭建流程 一.安装n ...
- 从零开始系列之vue全家桶(3)安装使用vuex
什么是vuex? vuex:Vue提供的状态管理工具,用于同一管理我们项目中各种数据的交互和重用,存储我们需要用到数据对象. 即data中属性同时有一个或几个组件同时使用,就是data中共用的属性. ...
- Vue全家桶
简介 “简单却不失优雅,小巧而不乏大匠”. Vue.js 是一个JavaScriptMVVM库,是一套构建用户界面的渐进式框架.它是以数据驱动和组件化的思想构建的,采用自底向上增量开发的设计. 为什么 ...
- Vue全家桶介绍
一直不清楚全家桶是什么玩意,上网搜了一下,才知道就是平时项目中使用的几个依赖包,下面分享一下 Vue 全家桶介绍 Vue有著名的全家桶系列,包含了vue-router(http://router.vu ...
- Vue 全家桶 + Electron 开发的一个跨三端的应用
代码地址如下:http://www.demodashi.com/demo/11738.html GitHub Repo:vue-objccn Follow: halfrost · GitHub 利用 ...
- Nuxt + Vue 全家桶
引子 情由无中有,一旦有了,便万劫不复 简介 “简单却不失优雅,小巧而不乏大匠”. Vue.js 是一个JavaScriptMVVM库,是一套构建用户界面的渐进式框架.它是以数据驱动和组件化的思想构建 ...
- 用 Vue 全家桶二次开发 V2EX 社区
一.开发背景 为了全面的熟悉Vue+Vue-router+Vuex+axios技术栈,结合V2EX的开放API开发了这个简洁版的V2EX. 在线预览 (为了实现跨域,直接npm run dev部署的, ...
- Vue 全家桶单元测试简要指南
此文已由作者张汉锐授权网易云社区发布. 欢迎访问网易云社区,了解更多网易技术产品运营经验. vue 的单元测试环境 按照目前全家桶的情况,是需要 webpack 的支持的.可以直接使用 vue-cli ...
- Vue全家桶高仿小米商城
大家好,我是河畔一角,时隔半年再次给大家带来一门重量级的实战课程:<Vue全家桶高仿小米商城>,现在很多公司都在参与到商城的构建体系当中,因此掌握一套商城的标准开发体系非常重要:商城的开始 ...
随机推荐
- 10分钟快速入门Redis
Redis安装 来源:https://github.com/jaywcjlove/handbook 官方编译安装 $ wget http://download.redis.io/releases/re ...
- [poj2752]Seek the Name, Seek the Fame_KMP
Seek the Name, Seek the Fame poj-2752 题目大意:给出一个字符串p,求所有既是p的前缀又是p的后缀的所有字符串长度,由小到大输出. 注释:$1\le strlen( ...
- 以太坊开发DApp实战教程——用区块链、星际文件系统(IPFS)、Node.js和MongoDB来构建电商平台(一)
第一节 简介 欢迎和我们一起来用以太坊开发构建一个去中心化电商DApp!我们将用区块链.星际文件系统(IPFS).Node.js和MongoDB来构建电商平台类似淘宝的在线电商应用,卖家可以自由地出售 ...
- 蓝桥杯java历年真题及答案整理1~20.md
蓝桥杯java历年真题及答案整理(闭关一个月,呕心沥血整理出来的) 1 算法是这样的,如果给定N个不同字符,将这N个字符全排列,最终的结果将会是N!种.如:给定 A.B.C三个不同的字符,则结果为:A ...
- JavaWeb学习笔记七 事务
什么是事务?一件事情有n个组成单元 ,要么这n个组成单元同时成功,要么n个单元就同时失败.就是将n个组成单元放到一个事务中. mysql的事务 默认的事务:一条sql语句就是一个事务,默认就开启事务并 ...
- C语言程序设计(基础)- 第3周作业
一.PTA编程题目 完成PTA第三周作业中4个题目: 1.7-9 A乘以B 要求:输入的两个整数:A是你学号前两位数字,B是你学号后两位数字 2.7-10 求整数均值 要求:输入的整数是:你的身高.体 ...
- 团队作业2:需求分析&原型设计
Deadline: 2017-11-5 22:00PM,以博客发表日期为准. 评分基准: 按时交 - 有分,检查的项目包括后文的三个方面 需求分析 原型设计 编码规范 晚交 - 0分 迟交两周以 ...
- 冲刺NO.6
Alpha冲刺第六天 站立式会议 项目进展 项目中学生基本信息管理,与系统管理员模块基本完成,团队开始编写学生信用信息模块内容与奖惩事务管理内容,准备开始对已完成模块进行测试. 问题困难 团队成员对前 ...
- verilog学习笔记(3)_task/case小例子及其tb
module ex_case `timescale lns/1ns module ex_case( input wire rst_n, input wire sclk, output reg [7:0 ...
- js日常积累
1.数组转字符串 str.join(',') 2.字符串转数组 arr.split(',') 3.数组排序 function sorb(a,b){return a-b;}; arr.sort(sorb ...
