spring mvc数据绑定与表单标签库
Book类为
package org.shaoxiu;
public class Book {
private String id;
private String name;
public Book() {
super();
}
public Book(String id, String name) {
super();
this.id = id;
this.name = name;
}
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
@Override
public String toString() {
return "Book [id=" + id + ", name=" + name + "]";
}
}
控制器为
package org.shaoxiu01; import java.util.ArrayList; import org.shaoxiu.Book;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping; @Controller
public class TestController01 { @RequestMapping("test01")
public String test(Model model){
ArrayList<Book> list=new ArrayList<>();
list.add(new Book("001","c"));
list.add(new Book("002","c++"));
list.add(new Book("003","java"));
model.addAttribute("list", list);
model.addAttribute("book", new Book("004","c#"));
return "test01";
}
}
jsp页面代码为
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<form:form commandName="book">
<form:input path="id"/>
<form:input path="name"/>
<form:checkboxes path="id" id="ckid" name="id" items="${list}" itemLabel="name" itemValue="id"/>
</form:form>
</body>
</html>
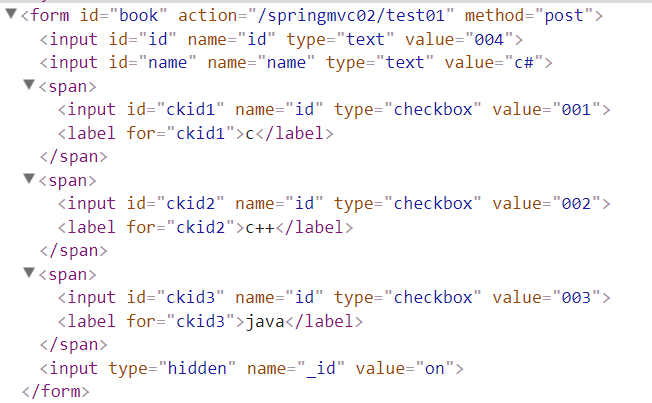
解析后表单的html代码为

spring mvc数据绑定与表单标签库的更多相关文章
- Spring MVC 数据绑定和表单标签库
数据绑定是将用户输入绑定到领域模型的一种特性.作用是将 POJO 对象的属性值与表单组件的内容绑定. 数据绑定的好处: 1. 类型总是为 String 的 HTTP 请求参数,可用于填充不同类型的对象 ...
- 关于Spring MVC中的表单标签库的使用
普通的MVC设计模式中M代表模型层,V代表视图层,C代表控制器,SpringMVC是一个典型的MVC设置模式的框架,对于视图和控制器的优化很多,其中就有与控制器相结合的JSP的表单标签库. 我们先简单 ...
- SpringMVC:学习笔记(5)——数据绑定及表单标签
SpringMVC——数据绑定及表单标签 理解数据绑定 为什么要使用数据绑定 基于HTTP特性,所有的用户输入的请求参数类型都是String,比如下面表单: 按照我们以往所学,如果要获取请求的所有参数 ...
- springmvc表单标签库的使用
springmvc中可以使用表单标签库,支持数据绑定,用来将用户输入绑定到领域模型. 例子来源<Servlet.JSP和SpringMVC学习指南> 项目代码 关键代码及说明 bean对象 ...
- spring mvc:练习:表单验证(javaConfig配置和注解)
使用Spring表单标签, 表单验证使用 JSR303 的验证注解,hibernate-validators,提供了使用MessageSource和访问静态资源(如CSS,JavaScript,图片) ...
- Spring MVC实现防止表单重复提交(转)
Spring MVC拦截器+注解方式实现防止表单重复提交
- Spring mvc之提交表单
表单内容: <body> <form action="user/login"> <table> <tr> <td>用户名 ...
- Spring MVC(十)--通过表单序列化传递参数
通过表单序列化传递参数就是将表单数据转化成字符串传递到后台,序列化之后参数请求变成这种模式param1=value1&¶m2=value2,下面用代码实现. 1.创建表单 &l ...
- Spring MVC中 提交表单报错400
背景: 在写SpringMVC表单提交的代码的时,在最后点击提交的时候总是会出现400的错误 原因: 主要原因就是表单提交的数据和对应实体类的属性无法完全匹配 解决方案: 查看我们提交的数据是否完全和 ...
随机推荐
- Spring boot 使用多个RedisTemplate
问题描述 想在一个JAVA Class 向同一个Redis实例的不同 dbindex 写入数据,非常类似于StackOverflowe上的[How can select dbIndex when I ...
- Basic berkeley socket functions
gethostbyname() DNS を通して.Domain の Information を GET する.例えば IP Address なんだ. げん型: #include <netdb.h ...
- WeUI0.6.0有一个Calendar在浏览器下无法直接打开问题
主要原因是判断浏览器不支持导致.修改isPopover相关部分代码即可.
- Javaweb学习笔记——(二十二)——————文件上传、下载、Javamail
文件上传概述 1.文件上传的作用 例如网络硬盘,就是用来上传下载文件的. 在网络浏览器中,时常需要上传照片 2.文件上传对页面的要求 上 ...
- qt5下载与安装,VS2017的环境配置
下载地址 http://download.qt.io/archive/qt/ 安装 选择安装路径 ,只有没有中文即可 二.Qt与VS2017相关联 1.打开VS2017,选择工具 - 拓展和更新 2 ...
- android 内存回收及怎样避免内存泄露
http://blog.vunso.com/201307/android%E5%9E%83%E5%9C%BE%E5%9B%9E%E6%94%B6%E6%9C%BA%E5%88%B6%E5%8F%8A% ...
- Linux(Ubuntu)下安装jdk
一.下载 1)可以去官网下载:http://www.oracle.com/technetwork/java/javase/downloads/ea-jsp-142245.html,比较多,眼花~~· ...
- jsonp实现下拉搜索
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- Spring4之AOP
[www.dev1234.com]一头扎进Spring4视频教程\一头扎进Spring4源码\[www.java1234.com]<一头扎进Spring4>第七讲 源码 [www.dev1 ...
- Vue对变量的监控
Vue对变量的监控 watch: { a(val, oldVal) {//普通的watch监听 if (val == "1") { $('#myModal').modal(); } ...
