我可能不懂Array.prototype.sort
今天 fix 我们后台系统的一些 bug。系统是基于 beego 和模板开发的,各种前后端代码揉作一团,没有格式,没有 eslint,全局变量满天飞,连 js 代码都有后端的插值,读起来非常 酸爽。
我耐着性子看了半天,陆陆续续改了几个 bug,顺便整理一下代码,总算完成的差不多了。只剩下最后一个小问题,乐观估计可以十分钟内搞定。想到这里,我不禁激动地哼起了小曲儿,马上要从酸爽的代码中抽身了。然而,十分钟过去了,半个小时过去了。。

这事还真没那么简单,事情要从我自以为‘熟悉’的 Array.prototype.sort 这个方法说起。
根据 MDN 的文档,这个方法接收一个可选的 compareFunction。而这个 compareFunction 接收两个数组元素,并返回一个值决定这两个元素是否需要调换位置,规则如下:
如果 compareFunction(a, b) 小于 0 ,那么 a 会被排列到 b 之前;
如果 compareFunction(a, b) 等于 0 , a 和 b 的相对位置不变。备注: ECMAScript 标准并不保证这一行为,而且也不是所有浏览器都会遵守(例如 Mozilla 在 2003 年之前的版本);
如果 compareFunction(a, b) 大于 0 , b 会被排列到 a 之前。
compareFunction(a, b) 必须总是对相同的输入返回相同的比较结果,否则排序的结果将是不确定的。
知道这个规则之后,我们就可以愉快的对数组按自己规则来进行排序了,普通的升序或者降序自然没的说,然而我面对的是这么一个自定义规则:
有一个数组,由一位数,两位数和 3 位数构成;现在需要排序后的数组按整体从小到大排列,但是两位数的元素要放到最后。举个例子:
function compare(a,b){
// TODO
}
let arr = [1, 8, 3, 11, 100, 15, 201]
arr.sort(compare)
arr //[1, 3, 8, 100, 201, 11, 15]
到了这里,大家可以先尝试写一下这个 compare 函数;如果能成功输出正确的结果,那么这篇文章对你也就没什么用了。在说答案之前,先说一个我之前理解存在的误区:
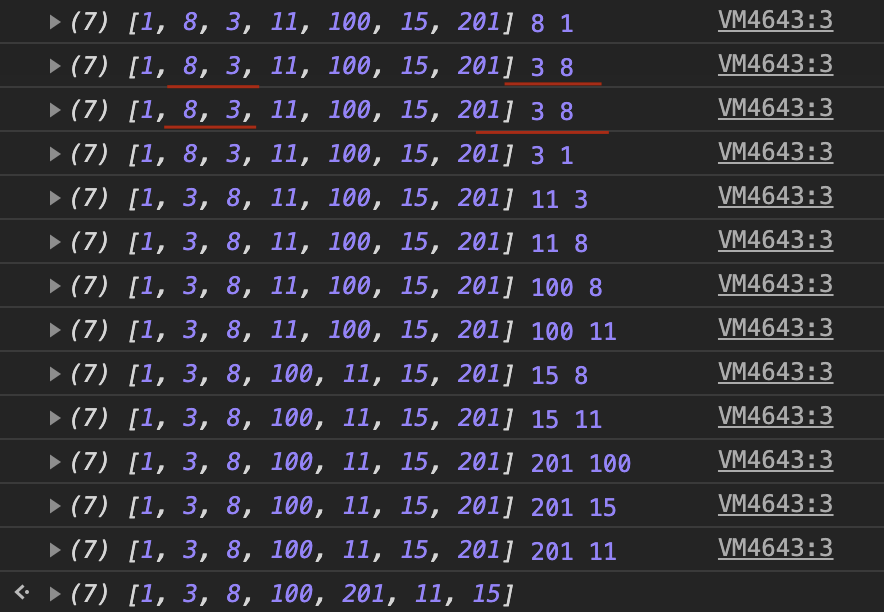
compare 函数接收到的两个元素在数组中的位置是不是一定 a 在前面,b 在后面?其实不是。在 compare 函数中打印出 a 和 b 就可以发现这一点。
自定义排序
知道 a 和 b 是无序的之后,我们就可以尝试写一下这个比较函数了,传入的元素可以分为以下 3 种情况:
- a,b 都是两位数时,按从小到大排序
- a,b 中有一个两位数,两位数放到后边
- a,b 都不是两位数,按从小到大排序
所以,代码如下:
function isdoubleDigit(num){ return num >= 10 && num <= 99 }
function compare(a, b){
// 都是两位数
if(isdoubleDigit(a) && isdoubleDigit(b)) {
return a - b
}
// a是两位数,b不是,a应该被放到最后
if(isdoubleDigit(a) && !isdoubleDigit(b)) {
return 1
}
// b是两位数,a不是,b应该被放到最后
if(!isdoubleDigit(a) && isdoubleDigit(b)) {
return -1
}
// 都不是两位数,正常排序
return a - b
}
这里说一下我原先理解中的第二个误区,那就是以为, compareFunction是用来交换a,b元素在数组中的位置的,像冒泡排序那样。其实这种看法是错误的,看下面的截图可以看出,compareFunction只是在决定排序后的数组中a,b的相对顺序,而不是对a,b的位置直接进行交换。

如MDN中所说,sort方法是用原地算法实现的,有兴趣的朋友可以去研究一下,本文完。
我可能不懂Array.prototype.sort的更多相关文章
- Array.prototype.sort()对数组对象排序的方法
Array.prototype.sort()方法接受一个参数——Function,Function会提供两个参数,分别是两个进行比较的元素,如果元素是String类型则通过Unicode code进行 ...
- JavaScript中Array.prototype.sort()的详解
摘抄来源:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/sort sor ...
- Array.prototype.sort()
sort() 方法对数组的元素做原地的排序,并返回这个数组.默认按照字符串的Unicode码位点(code point)排序. 语法 arr.sort([compareFunction]) 参数 co ...
- javascript 中Array.prototype.sort 函数的用法
来源:http://www.jb51.net/article/5769.htm JavaScript中对变量的操作都是通过引用方式,而对数组也一样. 前两天想要对一个数组进行复制,一直苦于找不到办法( ...
- JavaScript解惑记之Array.prototype.sort()
前言 看JS红宝书的5.2.5章节关于sort()方法,如何用一个compare函数,让数组顺序,倒序,有点云里雾里的.在网上度娘了一下,发现更迷糊了.走投无路的情况下,只能发动神技能,去 stack ...
- JS - Array.prototype.sort(compare)
function compare(a, b) { return -1; // a 在 b 前面 return 1; // a 在 b 后面 return 0; // 并列排序,保持在源数组中的先后顺序 ...
- 数组方法 Array.prototype
Object.prototype 数组的值是有序的集合,每一个值叫做元素,每一个元素在数组中都有数字位置编号,也就是索引,js中数组是弱类型的,数组中可以含有不同类型的元素.数组元素甚至可以是对象或者 ...
- Array.prototype
Array.prototype 属性表示 Array 构造函数的原型,并允许您向所有Array对象添加新的属性和方法. /* 如果JavaScript本身不提供 first() 方法, 添加一个返回 ...
- (转)Array.prototype.slice.call自解
很多框架或者库里面都会有这句的使用,最多的还是通过Array.prototype.slice.call(arguments,0)把arguments这个伪数组转换为真正的数组.但为什么可以这么做,却一 ...
随机推荐
- Python二维数组,坑苦了
myList = [[0] * 3] * 4 但是当操作myList[0][1] = 1时,发现整个第二列都被赋值,变成 [[0,1,0], [0,1,0], [0,1,0], [0,1,0]] my ...
- py3.0第四天 函数
列表生成 # -*- coding: utf-8 -*- # data =[1,2,3] # for index,i in enumerate(data): # print (index,i) # d ...
- C++题解:Matrix Power Series ——矩阵套矩阵的矩阵加速
Matrix Power Series r时间限制: 1 Sec 内存限制: 512 MB 题目描述 给定矩阵A,求矩阵S=A^1+A^2+--+A^k,输出矩阵,S矩阵中每个元都要模m. 数据范围: ...
- Apple Mach-O Linker Error Group 与 "_OBJC_CLASS_$_XXXXXX", referenced from: 和 clang: error: linker command failed with exit code 1 (use -v to see invocation) 问题.
此问题为链接报错,在Build Settings中的Other Linker Flags添加:-l"XXXXXX"
- Goldwave-5.7[逆向流程+算法分析]
目标程序:Goldwave 5.7 分析工具: 1.OllyDbg 2.IDAPro 目的:用C语言写Goldwave-5.7的注册机. 0x0思路: 1.注册机准备: 功能:输入用户名后经过计算输出 ...
- spring InitializingBean和DisposableBean init-method 和destroy-method @PostConstruct @PreDestroy
对于初始化函数: @PostConstruct 注解的方法 InitializingBean接口定义的回调afterPropertiesSet() Bean配置中自定义的初始化函数 对于析构则与上相同 ...
- ubuntu installs matlab2017a
cd mkdir matlab sudo mount -o loop *1.iso matlab sudo ./matlab/install ... sudo mount -o loop *2.iso ...
- Jmeter学习过程中遇到的那些坑
开个新帖,持续记录学习jmeter过程中遇到的坑... (1)出师不利 由于公司的产品都是客户端模式,所以所有的接口测试都从获取access-token开始.妹的...上来就是一个坑... 一开始的配 ...
- IntelliJ IDEA小问题通过操作软件解决
Diamond types are not supported at this language level http://blog.csdn.net/qq_34884729/article/deta ...
- 史上最完整的MySQL注入
原文作者: Insider 免责声明:本教程仅用于教育目的,以保护您自己的SQL注释代码. 在阅读本教程后,您必须对任何行动承担全部责任. 0x00 ~ 背景 这篇文章题目为“为新手完成MySQL注入 ...
