使用Vue自己做一个简单的MarkDown在线编辑器
1.首先要下载mark组件。
npm install marked --save
2.在Vcontent.vue中简单写一些样式。
<template>
<div class="wrap">
<div class="mark">
<textarea name="" id="" cols="25" rows="10" class="editor" v-model="markValue"></textarea>
<div class="show" v-html="currentValue" ></div>
</div>
</div>
</template> <script>
import Marked from 'marked' export default {
name: 'Vcontent',
data() {
return {
markValue: ""
}
},
computed:{
currentValue(){
return Marked(this.markValue)
}
},
methods: {
}, }
</script> <style>
.t {
width: 300px;
height: 100px;
} .mark {
width: 1200px;
height: 600px;
margin: 0 auto;
} .editor, .show {
float: left;
width: 550px;
height: 600px;
border: 1px solid #666;
}
</style>
3.
利用v-model实时的监听值,然后通过computed,将这些值有marked函数包裹后并返回。
4.
最后利用v-html在页面实时渲染出来。
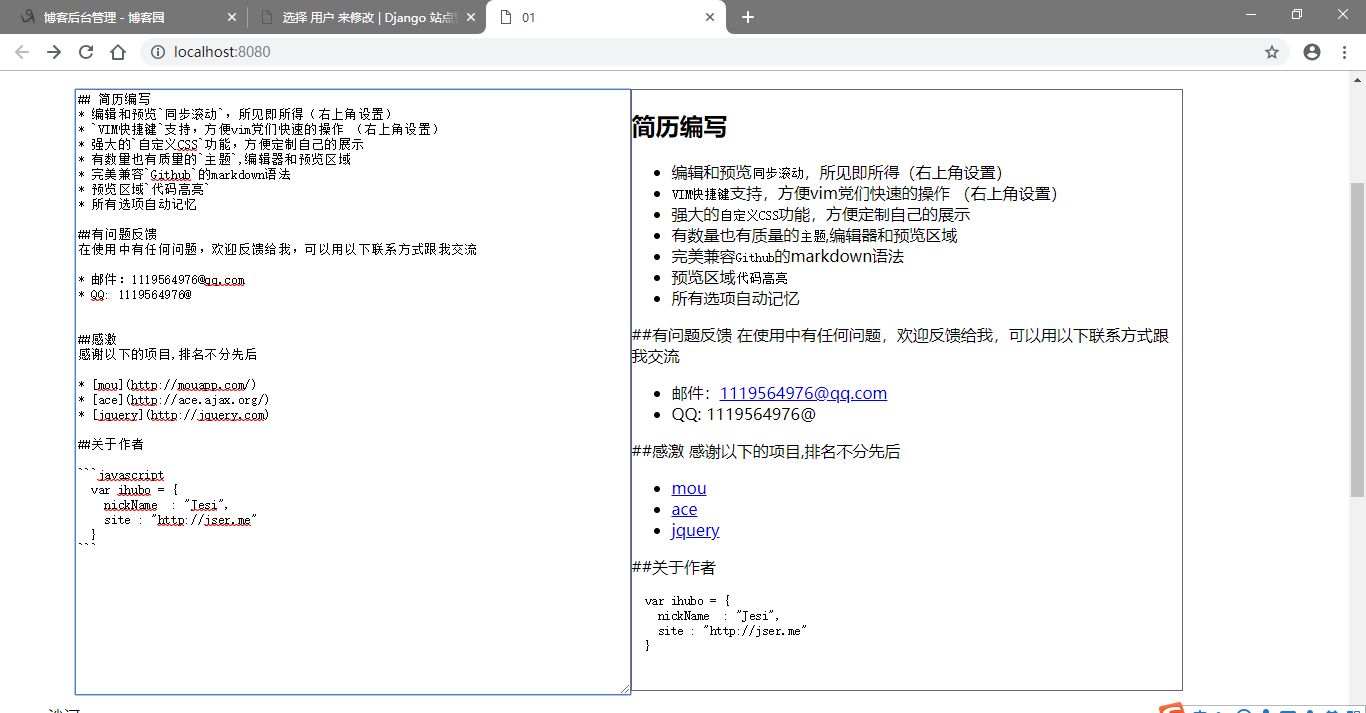
5.大概效果如下图:

使用Vue自己做一个简单的MarkDown在线编辑器的更多相关文章
- MUI框架-05-用MUI做一个简单App
MUI框架-05-用MUI做一个简单App MUI 是一个前端框架,前端框架就像 Bootstrap,EasyUI,Vue ,为了做 app 呢,就有了更加高效的 MUI,我觉得前端框架有很多,也没有 ...
- 【Bugly干货分享】一起用 HTML5 Canvas 做一个简单又骚气的粒子引擎
Bugly 技术干货系列内容主要涉及移动开发方向,是由Bugly邀请腾讯内部各位技术大咖,通过日常工作经验的总结以及感悟撰写而成,内容均属原创,转载请标明出处. 前言 好吧,说是“粒子引擎”还是大言不 ...
- NanUI for Winform 使用示例【第二集】——做一个所见即所得的Markdown编辑器
经过了这一个多星期的调整与修复,NanUI for .NET Winform的稳定版已经发布.应广大群友的要求,现已将NanUI的全部代码开源. GitHub: https://github.com/ ...
- 使用React并做一个简单的to-do-list
1. 前言 说到React,我从一年之前就开始试着了解并且看了相关的入门教程,而且还买过一本<React:引领未来的用户界面开发框架 >拜读.React的轻量组件化的思想及其virtual ...
- 【 D3.js 入门系列 --- 3 】 做一个简单的图表!
前面说了几节,都是对文字进行处理,这一节中将用 D3.js 做一个简单的柱形图. 做柱形图有很多种方法,比如用 HTML 的 div 标签,或用 svg . 推荐用 SVG 来做各种图形.SVG 意为 ...
- 一起用HTML5 canvas做一个简单又骚气的粒子引擎
前言 好吧,说是"粒子引擎"还是大言不惭而标题党了,离真正的粒子引擎还有点远.废话少说,先看demo 本文将教会你做一个简单的canvas粒子制造器(下称引擎). 世界观 这个简单 ...
- Jmeter初步使用二--使用jmeter做一个简单的性能测试
经过上一次的初步使用,我们懂得了Jmeter的安装与初步使用的方法.现在,我们使用Jmeter做一个简单的性能测试.该次测试,提交的参数不做参数化处理,Jmeter各元件使用将在介绍在下一博文开始介绍 ...
- 用EF DataBase First做一个简单的MVC3报名页面
使用EF DataBase First做一个简单的MVC3报名网站 ORM(Object Relational Mapping)是面向对象语言中的一种数据访问技术,在ASP.NET中,可以通过ADO. ...
- 【 D3.js 入门系列 — 3 】 做一个简单的图表!
图1. 柱形图 1. 柱形图 前几章的例子,都是对文字进行处理.本章中将用 D3 做一个简单的柱形图.制作柱形图有很多种方法,比如用 HTML 的 <div> 标签,或在 SVG 上绘制 ...
随机推荐
- Python-爬虫03:urllib.request模块的使用
目录 1. urllib.request的基本使用 1.1 urlopen 1.2. 用urlopen来获取网络源代码 1.3. urllib.request.Request的使用 2. User-A ...
- Servlet中的request与response
了解这方面的知识可以查看以下博客 https://www.cnblogs.com/zhangyinhua/p/7629221.html https://www.cnblogs.com/zhaojian ...
- 【排列组合】ZSC1076: 数学、不容易系列之三——考新郎
国庆期间,省城刚刚举行了一场盛大的集体婚礼,为了使婚礼进行的丰富一些,司仪临时想出了有一个有意思的节目,叫做"考新郎",具体的操作是这样的: 首先,给每位新娘打扮得几乎一模一样,并 ...
- 17.基于scrapy-redis两种形式的分布式爬虫
redis分布式部署 1.scrapy框架是否可以自己实现分布式? - 不可以.原因有二. 其一:因为多台机器上部署的scrapy会各自拥有各自的调度器,这样就使得多台机器无法分配start_urls ...
- Loj 6068. 「2017 山东一轮集训 Day4」棋盘
Loj 6068. 「2017 山东一轮集训 Day4」棋盘 题目描述 给定一个 $ n \times n $ 的棋盘,棋盘上每个位置要么为空要么为障碍.定义棋盘上两个位置 $ (x, y),(u, ...
- 文件IO模型
In case of kernel-space network drivers, all three regions are mapped to kernel space, and any acces ...
- 经典Python进阶文档 真的很棒
https://docs.pythontab.com/interpy/args_kwargs/README/
- C++ 入门[1]
C++编译与执行 主存又称为寄存器,在CPU旁边, 随机访问储存器RAM 即内存
- Android-SpinKit 进度条 (ProgressBar)
项目地址: https://github.com/ybq/Android-SpinKit 类别: 进度条 (ProgressBar) 打分: ★★★★★ 更新: 2016-03-28 11:17 大小 ...
- 90道Python面试题,做对80%直击年薪40w
转发链接: 1.一行代码实现1--100之和 利用sum()函数求和 2.如何在一个函数内部修改全局变量 函数内部global声明 修改全局变量 3.列出5个python标准库 os:提供了不少与操作 ...
