ECharts使用心得总结
https://blog.csdn.net/whiteosk/article/details/52684053
项目中的图表形式很多,基本可以在ECharts中找到相应实例,但UI设计图中的图表跟百度ECharts原型实例多少有些出入。
以下是项目中UI设计稿中的图表
ECharts原型图
百度ECharts官网(百度ECharts地址:http://echarts.baidu.com/)有相应的引用教程
在html中引入
<scriptsrc="echarts/echarts.min.js"></script>
再在结构页面引入相应js
具体操作可看百度ECharts官网教程,但一般还需要进行个性化定制,例如修改图表颜色、表头位置、x轴y轴刻度、背景线、弹出框的对齐方式等,
推荐echarts2的源码解析:http://echarts.baidu.com/echarts2/doc/example/themeDesigner.html?qq-pf-to=pcqq.c2c
左侧有很详细的对应代码的解析,非常适合我这种菜鸟。
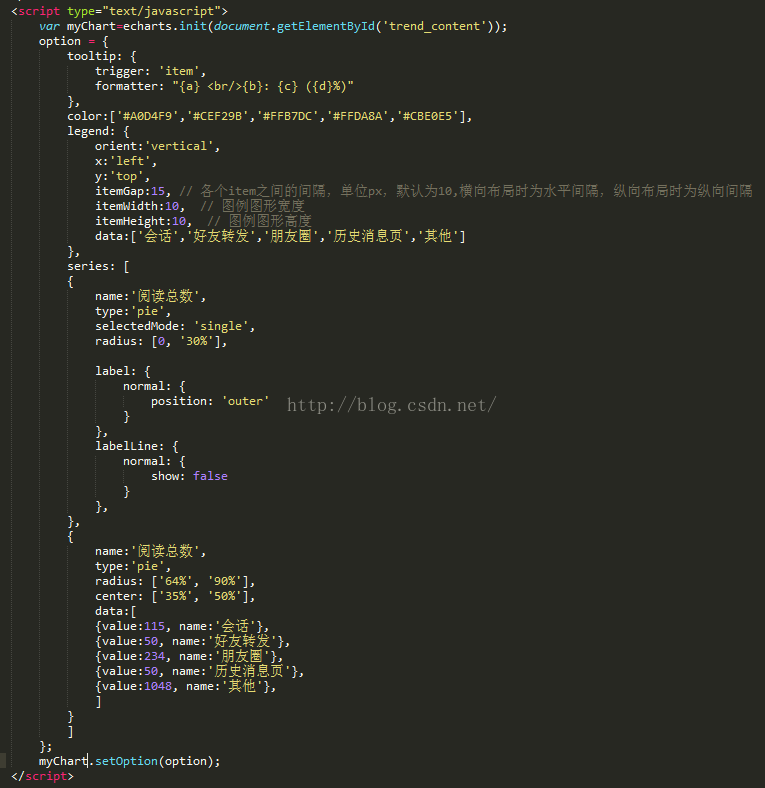
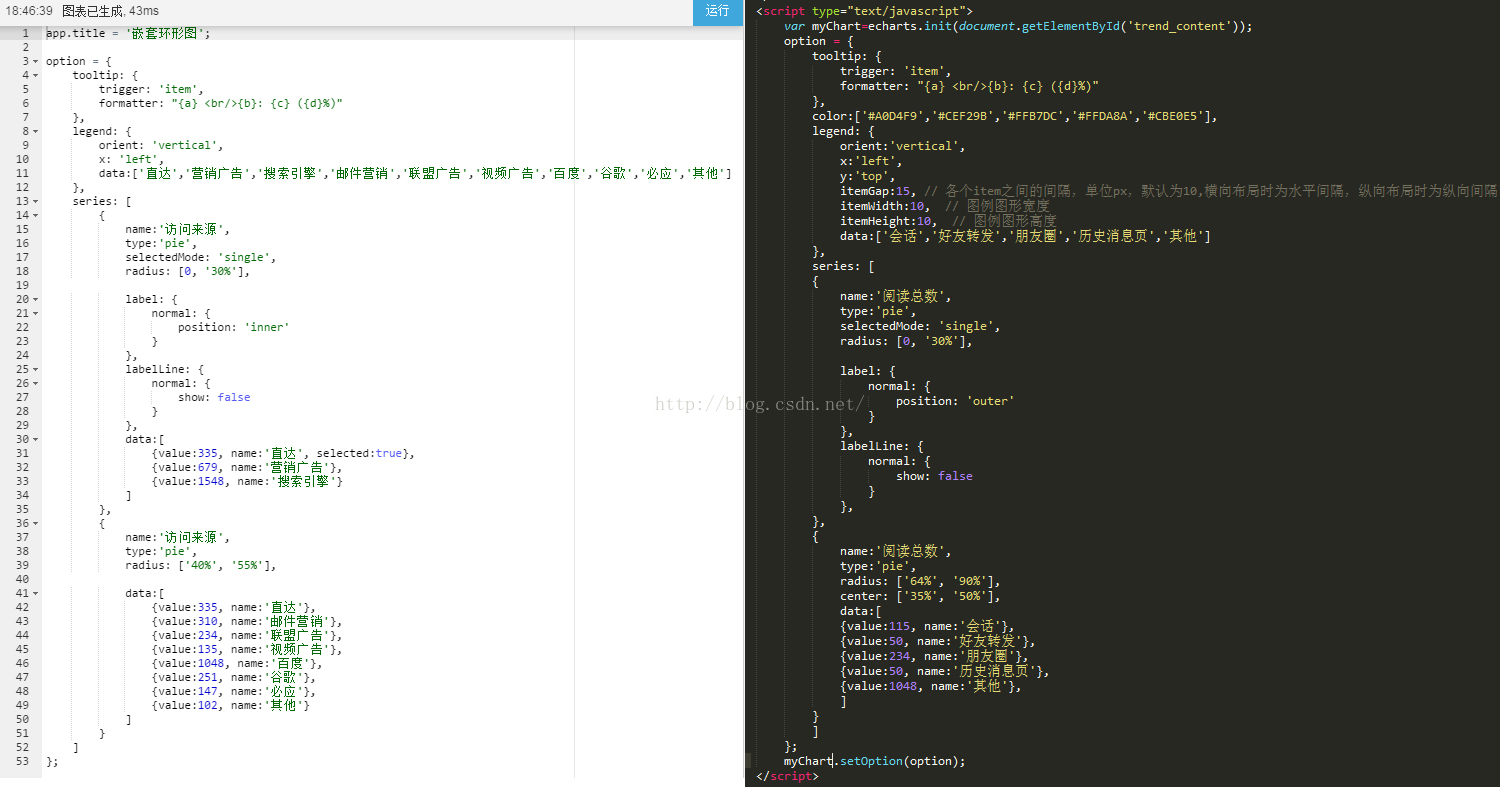
饼状图修改举例
对应代码
1.修改颜色:color:['#A0D4F9','#CEF29B','#FFB7DC','#FFDA8A','#CBE0E5'];
2.修改左上角项目名前的长方块,长宽都调整成10变为正方形:
itemWidth:10, // 图例图形宽度
itemHeight:10, // 图例图形高度
3.调整饼状图中圆圈的大小:radius: ['64%', '90%'];
4.调整饼状图圆圈的位置:center: ['35%', '50%']
ECharts使用心得总结的更多相关文章
- ECharts使用心得总结(二)
Echarts使用心得总结(二) 前言: 前一段时间一直都挺忙的,各种事,也没来得及每周的总结,趁着晚上的一点时间把项目中用的Echart中常用的各种图表给抽象总结了一下,趁着周末跟大家分享一下.之前 ...
- ECharts使用心得
ECharts百度旗下图标插件,在展示地图.雷达图等方面有很好的支持. 应用场景: 自动生成X轴的数据: 设置:xAxis的type=value || type=time 并且设置series的dat ...
- ECharts使用心得——矩阵树图
1. 缘起 最近实验室 boss 让用矩形树图做一下研究数据的展示,囧,矩形树图是什么鬼.问了问师兄,说用 R 语言可以实现,让我去研究一下. = =,那这周不是不用干别的了. 刚好最近在研究百度出的 ...
- 百度Echarts使用心得
echarts官网:http://echarts.baidu.com/index.html 最近用了echart,有一下问题需要注意: 1.echarts的使用实例 代码:从地图中取得whitejso ...
- echarts学习心得1---模块化单文件引入和标签式单文件引入
一.模块化单文件引入 1. 为ECharts准备一个具备大小(宽高)的Dom(当然可以是动态生成的) <div id="main" style="height:40 ...
- 利用c#+jquery+echarts生成统计报表(附源代码)
背景: 因为最近项目要生成报表,经过几轮挑选,最终选择了百度的echarts作为报表基础类库.百度echarts简介请参考 http://echarts.baidu.com/ 虽然echarts功能强 ...
- 百度ECHARTS 饼图使用心得 处理data属性
做过CRM系统的童鞋应该都或多或少接触过hicharts或者echarts等数据统计插件.用过这两款,个人感觉echarts的画面更好看.至于功能,只有适合自己的才是最好的. 今天来说说我使用echa ...
- 【Echarts】百度Echarts的使用入门+两个简单的小例子+心得
Echarts对于展示结果,有一个很好的表达方式. 1.首先,在官网将js下载到本地,引用到页面上 这里是在开发环境,所以下载最后源代码这个 managerResult.jsp <%@ page ...
- echarts 角度渐变环形图心得
今天做了一个图,把自己的遇到的问题和体会记录一下,以防忘记 echarts地址 https://gallery.echartsjs.com/editor.html?c=xEPtLLmG4G 参考官网地 ...
随机推荐
- Java多线程之静态代理
package org.study2.javabase.ThreadsDemo.staticproxy; /** * @Date:2018-09-18 静态代理 设计模式 * 1.真实角色 * 2.代 ...
- servlet篇 之 生命周期
二:Servlet的生命周期 背景知识: servlet是单例,在web项目运行期间,一个servlet只会创建一个对象[tomcat帮我们实例 化][尽量不要在servlet中定义成员变量].因为w ...
- Qt QLabel的使用
QLabel类主要用来文本和图像的显示,没有提供用户交互功能.QLabel对象的视觉外观可以由用户自定义配置. 它还可以为另外一个可获得焦点的控件作为焦点助力器. QLabel可以显示下列的所有类型: ...
- BZOJ2618[Cqoi2006]凸多边形——半平面交
题目描述 逆时针给出n个凸多边形的顶点坐标,求它们交的面积.例如n=2时,两个凸多边形如下图: 则相交部分的面积为5.233. 输入 第一行有一个整数n,表示凸多边形的个数,以下依次描述各个多边形.第 ...
- PHP——判断数组中是否有重复值并找出重复值
可以用来测试需要唯一凭据号码的,是否有重复值,不过一般直接使用uuid了,简单粗暴就解决问题,这个就简单的测试生成的数据是否有重复值吧 <?php /* * @Author: wyy * @Da ...
- windows 服务器同步互联网时间
@echo off ::netsh ipsec static set policy name=7road assign=n net time /setsntp:pool.ntp.org net sto ...
- 用keras实现基本的图像分类任务
数据集介绍 fashion mnist数据集是mnist的进阶版本,有10种对应的结果 训练集有60000个,每一个都是28*28的图像,每一个对应一个标签(0-9)表示 测试集有10000个 代码 ...
- 【CF429E】Points and Segments(欧拉回路)
[CF429E]Points and Segments(欧拉回路) 题面 CF 洛谷 题解 欧拉回路有这样一个性质,如果把所有点在平面内排成一行,路径看成区间的覆盖,那么每个点被从左往右的覆盖次数等于 ...
- Nginx代理MysqlCluster集群(二)
Nginx代理MySql集群本次实验采用nginx 版本1.12以上 集合了tcp代理功能只需在编译时明文开启指定的功能 --with-stream--prefix=/usr/local/ngin - ...
- luogu3119/bzoj3887 草鉴定 (tarjan缩点+spfa)
首先缩一波点,就变成了一个DAG,边权是出点的大小 那我们走到某个点的时候可能会有两种状态:已经走过反边或者没走过 于是就把一个点拆成两层(x和x+N),第二层的点表示我已经走过反边了,每层中的边和原 ...