Vue(基础七)_webpack(webpack异步加载原理)
---恢复内容开始---
一、前言
1、webpack异步加载原理’
2、webpack.ensure原理
3、例子
二、主要内容
1、webpack异步加载原理’
webpack ensure有人称他为异步加载,也有人称为代码切割,他其实就是将js模块给独立导出一个.js文件,然后使用这个模块的时候,webpack会构造script dom元素,由浏览器异步请求这个js文件
2、webpack.ensure原理
就是把一些js模块给独立出一个个js文件,然后需要用到的时候,再创建一个script对象,加入到document.head对象中就可,浏览器会自动帮我们发起请求,去请求这个js文件,然后写个回调函数,让请求到的js文件做一些业务操作
3、例子
假设:main.js依赖三个js文件:
A.js是点击aBtn按钮后,才执行的逻辑
B.js是点击bBtn按钮后,才执行的逻辑
vue.js是封装main.js时需要用到的包
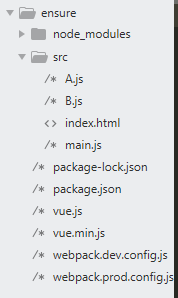
(1)新建项目目录如下:

(2)main.js如下,main.js依赖vue.js和两个异步加载的A.js 和B.js
import Vue from 'vue'
console.log(Vue) document.getElementById('aBtn').onclick=function(){
//异步加载A
require.ensure([], function(){//当A.js需要依赖于B.js的时候,需要在[]中加入
var A = require('./A.js');
alert(A.data)
})
} document.getElementById('bBtn').onclick=function(){
//异步加载b
require.ensure([], function(){
var B = require('./B.js');
alert(B.data)
})
}
(3)
A.js
var A = {
"data":"hello A"
}
module.exports = A;
B.js
var B = {
"data":"hello B"
}
module.exports = B;
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body> <div id='app'></div>
<button id='aBtn'>aBtn</button>
<button id='bBtn'>bBtn</button>
</body>
</html>
(4)config文件配置
下面inject:是将打包编译的.js文件注入到你的index.html文件中,他有四个值:true(注入在body内底部) body(注入在body标签下面,head 注入在head标签下面
var path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin')
const webpack = require('webpack');
const packagejson = require('./package.json')
module.exports = {
//入口
entry:{
"main":"./src/main.js",
"util":Object.keys(packagejson.dependencies)//获取生产环境依赖库,抽离vue模块
},
output:{
path:path.resolve('./dist'),
filename:'[name].js'
},
watch:true,
plugins:[
new webpack.optimize.CommonsChunkPlugin({
name:'common',//这里任意取名,第二个输出的是webpack运行时文件
filename:'[name].js'
}),
new HtmlWebpackPlugin({
chunks:['common','util','main'], //chunk主要用于多入口文件,会编译生成多个打包文件,common一定前面,
template:"./src/index.html",
inject:true //inject是向index.html注入的位置,head body
})
]
}
package.json
{
"name": "chunk",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev": "webpack --config ./webpack.dev.config.js",
"prod": "webpack --config ./webpack.prod.config.js"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"html-webpack-plugin": "^3.2.0",
"webpack": "^2.6.1"
},
"dependencies": {
"vue": "^2.6.10"
}
}
(5)运行测试
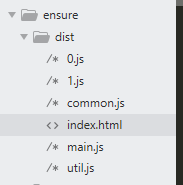
运行之后发现多出一个dist文件夹,里面是打包后的文件,

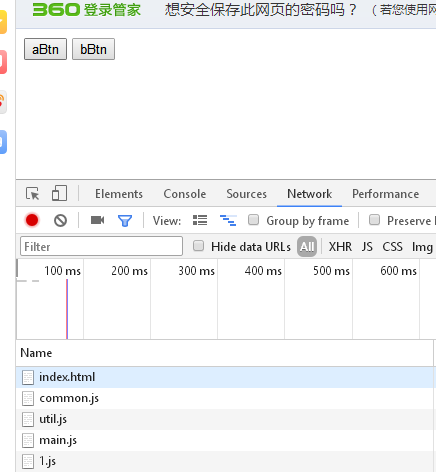
一开始只加载

当点击按钮,才开始加载a.js和b.js

三、总结
---恢复内容结束---
Vue(基础七)_webpack(webpack异步加载原理)的更多相关文章
- Vue.js 子组件的异步加载及其生命周期控制
前端开发社区的繁荣,造就了很多优秀的基于 MVVM 设计模式的框架,而组件化开发思想也越来越深入人心.这其中不得不提到 Vue.js 这个专注于 VM 层的框架. 本文主要对 Vue.js 组件化开发 ...
- webpack异步加载业务模块
虽然把我们用到的JS文件全部打包一个可以节省请求数,但如果打包后的JS文件过大,那么也容易出现白屏现象,许多操作失灵.而且一些区域是点到才出现,那么相关的JS其实可以剥离出这个大JS文件外.这就涉及到 ...
- Vue(基础七)_webpack打包工具用法(上)
一.前言 1.webpack原理 二.主要内容 1.webpack原理: (1)官网图:我们的项目有多个js, css文件的时候还需要考虑先引入哪一个后引入哪一个,因为这些js文件是相互依赖的,web ...
- require.ensure的用法;异步加载-代码分割;
webpack异步加载的原理 webpack ensure相信大家都听过.有人称它为异步加载,也有人说做代码切割,那这 个家伙到底是用来干嘛的?其实说白了,它就是把js模块给独立导出一个.js文件的, ...
- React配合Webpack实现代码分割与异步加载
这是Webpack+React系列配置过程记录的第四篇.其他内容请参考: 第一篇:使用webpack.babel.react.antdesign配置单页面应用开发环境 第二篇:使用react-rout ...
- vue路由的异步加载(懒加载)方法
vue路由的异步加载(懒加载)方法. javascriptvue.jsvue-router 阅读约 2 分钟 vue本身不多介绍.直接说问题,因为vue的所有路由都是加载在一个app.js里的,如果 ...
- vue第七单元(vue的单文件组件形式-单文件组件的加载原理-vue-cli构建的开发环境以及生命周期)
第七单元(vue的单文件组件形式-单文件组件的加载原理-vue-cli构建的开发环境以及生命周期) #课程目标 掌握安装 vue-cli 命令行工具的方法,掌握使用命令行在本地搭建开发环境,使用命令行 ...
- Vue中结合Flask与Node.JS的异步加载功能实现文章的分页效果
你好!欢迎阅读我的博文,你可以跳转到我的个人博客网站,会有更好的排版效果和功能. 此外,本篇博文为本人Pushy原创,如需转载请注明出处:http://blog.pushy.site/posts/15 ...
- Vue 组件异步加载(懒加载)
一.vue的编译模式 (1)路由配置信息 //eg1: const MSite = resolve => require.ensure([], () =>resolve(require([ ...
随机推荐
- MySQL——基础操作
参考博客:http://www.cnblogs.com/wupeiqi/articles/5713315.html 1.创建用户.授权(默认root,密码为空) 创建: create user 'al ...
- Linux 学习 (二) 文件处理命令
Linux达人养成计划 I 学习笔记 ls [选项] [文件或目录] -a: 显示所有文件,包括隐藏文件 -l: 显示详细信息 -d: 查看目录属性 -h: 人性化显示文件大小 -i: 显示inode ...
- 页面传递的都是string ; 每个标签要有name的原因是为了取值 因为传递给后台是键值对的形式
页面传递的都是string ; 每个标签要有name的原因是为了取值 因为传递给后台是键值对的形式
- PlaNet,使用图像输入来学习世界模型
Google AI团队与DeepMind合作,上周宣布了一个名为PlaNet的新的开源“Deep Planning”网络. PlaNet是一个人工智能代理,它只使用图像输入来学习世界模型,并使用这些模 ...
- 使用JSch远程执行shell命令
package com.nihaorz.jsch; import com.jcraft.jsch.Channel; import com.jcraft.jsch.ChannelExec; import ...
- [Codeforces741D]Arpa's letter-marked tree and Mehrdad's Dokhtar-kosh paths——dsu on tree
题目链接: Codeforces741D 题目大意:给出一棵树,根为$1$,每条边有一个$a-v$的小写字母,求每个点子树中的一条最长的简单路径使得这条路径上的边上的字母重排后是一个回文串. 显然如果 ...
- Android 右上角菜单栏
1 创建菜单栏 在res下新建menu文件夹,并且创建righttopmenu.xml righttopmenu.xml: <?xml version="1.0" encod ...
- linux环境node服务器配置流程
一. 安装node Node 官网已经把 linux 下载版本更改为已编译好的版本了,我们可以直接下载解压后使用: # wget https://nodejs.org/dist/v10.9.0/nod ...
- python3 元组tuple
元组应小括号()表示: tuple(seq)将列表转换为一个元组: 不可变的,元组是不可变,但元素可以是可变数据类型: 可以迭代,可以切片: +连接元组,*复制元组: del不可以删除元素,但可以删除 ...
- POJ 1845 Sumdiv(逆元)
题目链接:Sumdiv 题意:给定两个自然数A,B,定义S为A^B所有的自然因子的和,求出S mod 9901的值. 题解:了解下以下知识点 1.整数的唯一分解定理 任意正整数都有且只有唯一的方式 ...
