activiti官网实例项目activiti-explorer实操详情
参考链接:https://www.xuchuruo.cn/Activiti-modeler%E6%95%B4%E5%90%88%E5%88%B0Spring.html
按照链接文章提示操作完成之后,启动服务之后,访问http://localhost:8080/activiti/ui,依旧无法报错404
查找各种相关资源之后:
1.从下载activiti-5.22压缩包目录/database/create中找到activiti.mysql.create.*.sql并在本地mysql数据库中运行
2.Web/editor-app/app-cfg.js中目录修改:'contextRoot' : '/项目名'.(如需添加/service,则需要在下载的三个类文件注解中加入/service)
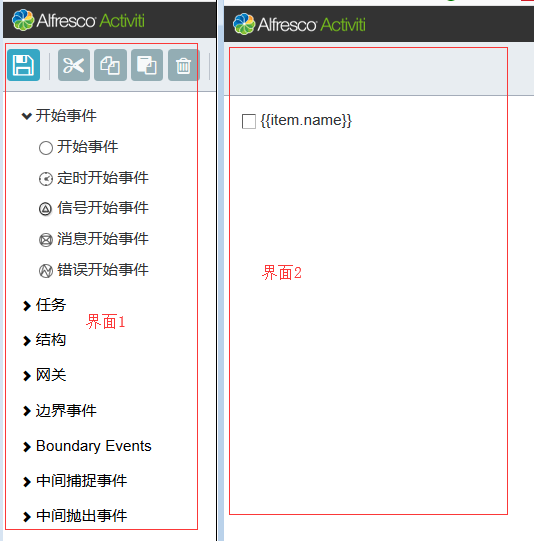
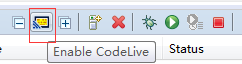
3.我用的是myeclipse2017版,默认CodeLive面板是打开的,页面就会出现显示错误如下图界面2。

如下图找到codelive面板管理并关闭之后,如上图界面1

启动服务,访问成功,查看本地数据库23张表创表成功
注意要点:配置文件中的“自动扫描Controller注解”目录要更改为自己创建的目录,否则扫描不到java文件报错:404
activiti官网实例项目activiti-explorer实操详情的更多相关文章
- activiti官网实例项目activiti-explorer之扩展流程节点属性2
情景需求:需要查找activiti-explorer项目中获取流程id的方法,然后根据流程id获取相应字段在节点属性中添加内容. 大致流程:拿取整个流程id获取对应表单属性,在页面节点属性中展示对应表 ...
- activiti官网实例项目activiti-explorer之获取流程节点
如上图在保存步骤中添加获取节点信息方法nodes(); 方法如下: //获取所有节点 JsonNode modelNode = new ObjectMapper().readTree(repos ...
- activiti官网实例项目activiti-explorer之扩展流程节点属性
节点中添加“关联表单”属性 1,stencilset.json中加入如下代码 , { "name" : "approveTypepackage", ...
- activiti官网实例项目activiti-explorer之扩展多选框回显功能
相关参考链接:https://blog.csdn.net/murongxuesheng/article/details/76147380 回显:确认选中属性ng-model,循环属性ng-repeat ...
- Knockout官网实例在MVC下的实现-02,实现计次
本篇使用Knockout在MVC下实现"Hello World",对应的官网实例在这里. 当次数达到3: View视图 页面包含三个部分:1.显示点击按钮的次数2.button按钮 ...
- Knockout官网实例在MVC下的实现-01,实现Hello world
本篇使用Knockout在MVC下实现"Hello World",对应的官网实例在这里. View视图 Knockout的一个特点是:声明式绑定,即Declarative bind ...
- 官网实例详解-目录和实例简介-keras学习笔记四
官网实例详解-目录和实例简介-keras学习笔记四 2018-06-11 10:36:18 wyx100 阅读数 4193更多 分类专栏: 人工智能 python 深度学习 keras 版权声明: ...
- [ActionScript 3.0] Away3D 官网实例
/* Dynamic tree generation and placement in a night-time scene Demonstrates: How to create a height ...
- Android自动化学习笔记之Robotium:学习官网实例
---------------------------------------------------------------------------------------------------- ...
随机推荐
- MySQL必知必会 前10章学习笔记
1. 在使用用户名和密码登陆MySQL数据库之后,首先需要指定你将要操作的数据库 USE $数据库名称 2. 使用SHOW 命令可以查看数据库和表中的信息 SHOW DATABASES; #列出可用数 ...
- 单机安装EFK(一)
官方文档:https://www.elastic.co/guide/en/elasticsearch/reference/current/getting-started-install.html#ge ...
- 18.23 inline函数功能
GUN的C关键字,在函数定义中函数返回类型前加上关键字inline,可以把函数指定为内联函数.关键字inline必须与函数定义放在一起才能使函数成为内联,仅仅将inline放在函数声明前面不起任何作用 ...
- layui:数据表格如何合并单元格
layui.use('table', function () { var table = layui.table; table.render({ elem: '#applyTab' , url: '$ ...
- web.py模块使用
web.py模块 import time import web urls=("/",'hello') class hello(): def GET(self): return (t ...
- 用anaconda安装tensorflow
conda create -n tensorflow python=2.7 conda activate tensorflow / source activate tensorflow anacond ...
- 浏览器端使用javascript调用腾讯翻译api
最近在学习的小玩意,发现腾讯的文档十分坑爹,里面有很多错误的指示. 不过腾讯的机器翻译还是很牛的,我觉得翻译水准比谷歌好很多. 腾讯的机器翻译貌似在试用阶段,不收费,用QQ或微信登录即可申请使用. 首 ...
- Some elementary algorithms on discrete differential geometry(DDGSpring2016 Demos)
I studied the on-line course(http://brickisland.net/DDGSpring2016/) by myself, and here are the scre ...
- Zuul转发请求时HttpHostConnectException can't cast to ZuulException问题解决方法
看了一下github上的issue,这应该是一个bug.说是已经在zuul 2.0.1.RELEASE中处理了,但是我用的SpringBoot2.0.4.RELEASE中仍然有问题. 处理方案如下: ...
- win10 vs2015源码编译opencv、opencv_contrib、Tesseract
1.软件包准备 opencv源码包地址: 官网 github opencv_contrib源码包地址: github Tesseract源码包地址: ...
