Django分页器的设置
Django分页器的设置
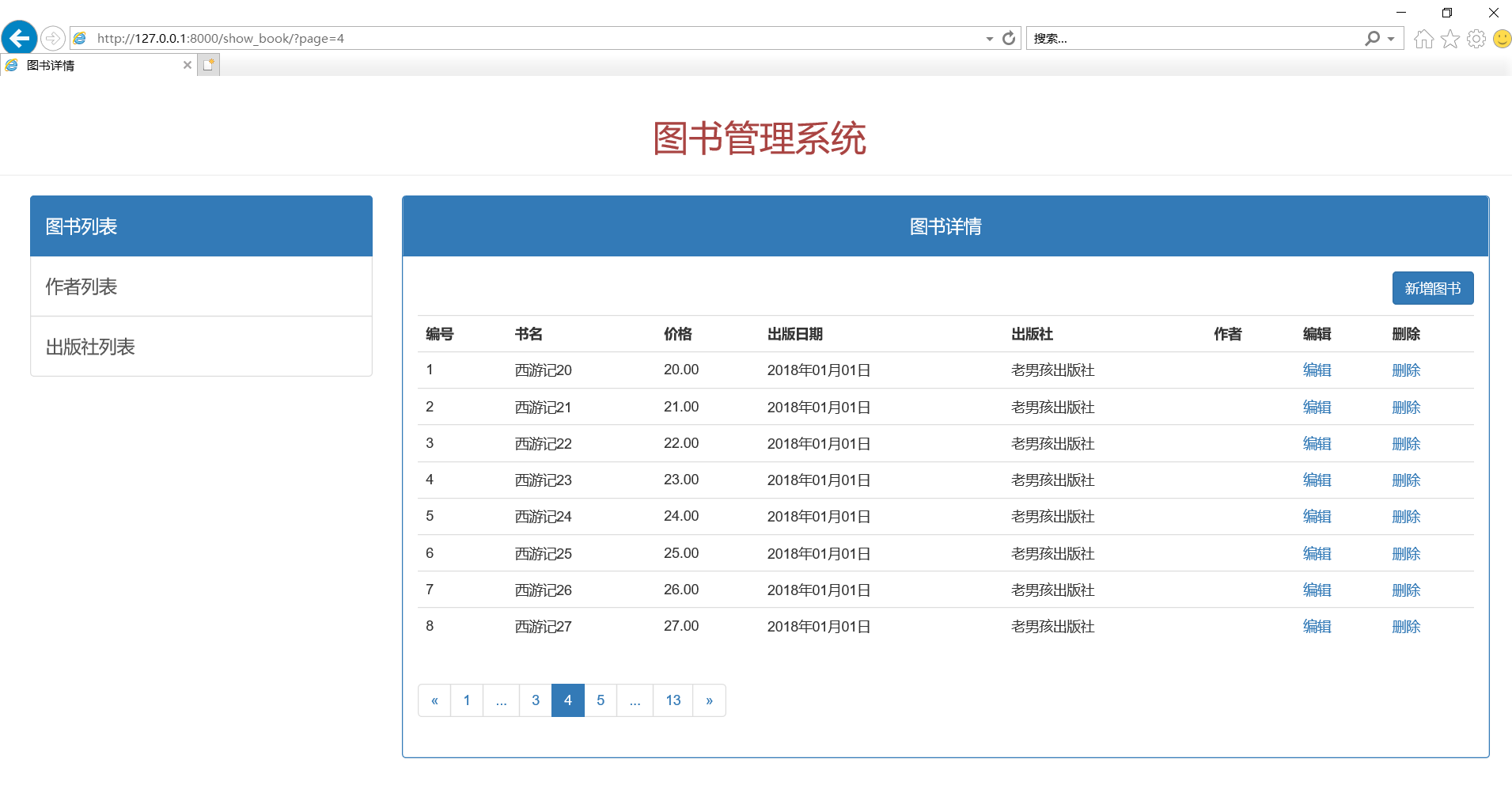
有时候在页面中数据有多条时很显然需要进行分页显示,那么在python中django可以这样设置一个分页处理

怎么样去设置呢?
我们要用到 Django 中的 Paginator 组件

后台代码及解析
from django.core.paginator import Paginator # 导入该组件
def show_book(request):
title = '图书详情'
header = '图书管理系统'
book_list = Book.objects.all()
paginator = Paginator(book_list, 8) # 将返回前台展示数据进行Paginator操作,一页显示8条记录 count = paginator.count # 对象总个数
print(count) sum_pages = paginator.num_pages # 总分页数 page_range = paginator.page_range # 页码列表(可迭代对象) 也就是可以被循环
# 获取第一页
# 请求链接错误,默认用第一页 主要是防止get请求时候直接写/show_book/?page= 非法字符
try:
current_num = int(request.GET.get('page', 1)) # type: str => int
except:
current_num = 1 # 不在页面范围内的安全处理 主要是防止get请求时候直接写/show_book/?page=超过总分页数或者小于0
if current_num < 1:
current_num = 1
return redirect('/show_book/?page=%s' % current_num)
elif current_num > sum_pages:
current_num = sum_pages
return redirect('/show_book/?page=%s' % current_num) current_page = paginator.page(current_num) # 当前的页面
print('>>>', current_page) # 通过page_range控制页数版面,我设置的是中间显示3个标签和前后两页,其他的用...标识,以下为控制逻辑
if current_num < 4:
page_range = range(2, 5)
elif current_num > sum_pages - 3:
page_range = range(sum_pages - 3, sum_pages)
else:
page_range = range(current_num - 1, current_num + 2)
return render(request, 'show_book.html', locals())
前台代码解析
{% extends 'base.html' %} # 继承母版
{% block list %}
<div class="list-group">
<a href="{% url 'show_book' %}" class="list-group-item active">
<h4>图书列表</h4>
</a>
<a href="{% url 'show_author' %}" class="list-group-item">
<h4>作者列表</h4>
</a>
<a href="{% url 'show_publish' %}" class="list-group-item">
<h4>出版社列表</h4>
</a>
</div>
{% endblock %}
{% block table %}
<div class="clearfix">
<a href="{% url 'add_book' %}" class="btn btn-primary pull-right">新增图书</a>
</div>
<table class="table" style="margin-top: 10px">
<tr>
<th>编号</th>
<th>书名</th>
<th>价格</th>
<th>出版日期</th>
<th>出版社</th>
<th>作者</th>
<th>编辑</th>
<th>删除</th>
</tr>
{% for book in current_page %} # 这里要设置为当前的页面对象,和后台对应
<tr>
<td>{{ forloop.counter }}</td>
<td>{{ book.name }}</td>
<td>{{ book.price }}</td>
<td>{{ book.publish_date|date:'Y年m月d日' }}</td>
<td>{{ book.publish.name }}</td>
<td>
{% for author in book.author.all %}
{{ author.name }}
{% if not forloop.last %}
|
{% endif %}
{% endfor %}
</td>
<td>
<a href="{% url 'update_book' %}?id={{ book.id }}">编辑</a>
</td>
<td>
<a onclick="delete_action({{ book.id }})" class="delete-confirm" href="javascript:void(0)">删除</a>
</td>
</tr>
{% endfor %}
</table>
<!-- 分页器 --> # 用jQuery和bootstrap实现
<nav aria-label="Page navigation">
<ul class="pagination">
{# 如果只有一页则不需要上一页和下一页标识#}
<!-- 上一页 --> # 设置上一页的按钮
<li>
{% if current_num > 1 %} # 只有页面大于1才会有效果,否则不能点击
<a href="{% url 'show_book' %}?page={{ current_num|add:-1 }}" aria-label="Previous">
{% else %}
<a href="javascript:void(0)" aria-label="Previous">
{% endif %}
<span aria-hidden="true">«</span>
</a>
</li>
<!-- 第一页页码 --> # 设置第一页显示的按钮
{% if current_num == 1 %}
<li class="active">
{% else %}
<li>
{% endif %}
<a href="{% url 'show_book' %}?page=1">1</a></li>
{# 只有一页就不需要...和中间三页了#}
{% if current_num > 3 %} # 如果页面小于3页就不需要...进行分隔
<li><a href="javascript:void(0)">...</a></li>
{% endif %}
<!-- 中间三页页码 --> # 设置中间三页的代码
{% for num in page_range %}
{% if current_num == num %}
<li class="active">
{% else %}
<li>
{% endif %}
<a href="{% url 'show_book' %}?page={{ num }}">{{ num }}</a></li>
{% endfor %}
{% if current_num < sum_pages|add:-3 %} # 如果点击到最后三页就没必要显示...
<li><a href="javascript:void(0)">...</a></li>
{% endif %}
<!-- 最后一页页码 --> # 设置最后一页的显示按钮
{% if current_num > 1 %}
{% if current_num == sum_pages %}
<li class="active">
{% else %}
<li>
{% endif %}
<a href="{% url 'show_book' %}?page={{ sum_pages }}">{{ sum_pages }}</a></li>
{% endif %}
<!-- 下一页 --> # 设置下一页的按钮
<li>
{% if current_num < sum_pages %}
<a href="{% url 'show_book' %}?page={{ current_num|add:1 }}" aria-label="Next">
{% else %}
<a href="javascript:void(0)" aria-label="Next">
{% endif %}
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
Django分页器的设置的更多相关文章
- Django - Cookie、Session、自定义分页和Django分页器
2. 今日内容 https://www.cnblogs.com/liwenzhou/p/8343243.html 1. Cookie和Session 1. Cookie 服务端: 1. 生成字符串 2 ...
- Django 分页器 缓存 信号 序列化
阅读目录 分页器 缓存 信号 序列化 Django分页器 (paginator) 导入 from django.core.paginator import Paginator, EmptyPage, ...
- Django 1.6 最佳实践: 如何设置django项目的设置(settings.py)和部署文件(requirements.txt)
Django 1.6 最佳实践: 如何设置django项目的设置(settings.py)和部署文件(requirements.txt) 作者: Desmond Chen,发布日期: 2014-05- ...
- Django 分页器的使用
Django 分页器的使用 Django作为Python Web开发框架的一哥,提供了企业级网站开发所需要的几乎所有功能,其中就包括自带分页功能.利用Django自带的Paginator类,我们可以很 ...
- Django分页器和自定义分页器
一.自定义分页器 import copy class Pagination(): def __init__(self,request,current_page,all_data_num,each_pa ...
- django -----分页器组件
分页器组件 本文目录 1 Django的分页器(paginator)简介 2 应用View层 3 模版层 index.html 4 扩展 回到目录 1 Django的分页器(paginator)简介 ...
- django的mysql设置和mysql服务器闲置时间设置
服务器启动后,每个进程都会主动连接到mysql,要是长时间没有数据交互,mysql会自动断开连接. show variables like '%timeout%'; 闲置连接的超时时间由wait_t ...
- Django 2.0 学习(19):Django 分页器
Django 分页器 要使用Django实现分页功能,必须从Django中导入Paginator模块(painator - 分页器) views.py from django.shortcuts im ...
- django日志的设置
关于django的日志设置详细可以看下官方文档:https://yiyibooks.cn/xx/Django_1.11.6/topics/logging.html 示例: # 日志文件配置 LOGGI ...
随机推荐
- 03day->python基本数据类型
基本数据类型 1.数字(int) a = 5 a.bit_length() # 查看数字实际用到的bit位 2.布尔值(bool) 用于条件判断 3.字符串(str) ...
- layui layui.open弹窗后按enter键不停弹窗问题的解决
问题描述:layui.open弹窗后,点击enter键会不停弹窗,背景颜色变得越来越深 解决办法:1.使用回调函数让按钮失去焦点 var info = layer.open({ type: 2 , t ...
- 梯度消失(vanishing gradient)和梯度爆炸(exploding gradient)
转自https://blog.csdn.net/guoyunfei20/article/details/78283043 神经网络中梯度不稳定的根本原因:在于前层上的梯度的计算来自于后层上梯度的乘积( ...
- LeetCode - 13. 罗马数字转整数
1 题目描述 罗马数字包含以下七种字符: I, V, X, L,C,D 和 M. 字符 数值 I V X L C D M 例如, 罗马数字 2 写做 II ,即为两个并列的 1.12 写做 XII , ...
- python基础知识7---补充
''' 不可变:数字,字符串,元组 可变:列表,字典 原子:数字,字符串 容器:列表,元组,字典 直接访问:数字 顺序:字符串,列表,元组 映射访问:字典 ''' #一一对应 a,b,c,d,e='h ...
- python之路——18
王二学习python的笔记以及记录,如有雷同,那也没事,欢迎交流,wx:wyb199594 有需要<正则指引>这本书的可以联系我,仅供学习交流使用 复习 1.递归函数,必须有结束条件2.返 ...
- Windows 上安装 MySQL(8.0.11)
1.接下来我们需要配置下 MySQL 的配置文件 打开刚刚解压的文件夹 C:\web\mysql-8.0.11 ,在该文件夹下创建 my.ini 配置文件,编辑 my.ini 配置以下基本信息: [m ...
- 打印上三角或下三角矩阵(9x9) - perl, R
欲打印矩阵位置示意图 #!/usr/bin/perl -w use strict; ## bottom left ..) { ..) { if($col <= $row) { print $ro ...
- 知识点:Mysql 数据库索引优化实战(4)
知识点:Mysql 索引原理完全手册(1) 知识点:Mysql 索引原理完全手册(2) 知识点:Mysql 索引优化实战(3) 知识点:Mysql 数据库索引优化实战(4) 一:插入订单 业务逻辑:插 ...
- 刘志梅201771010115.《面向对象程序设计(java)》第十六周学习总结
实验十六 线程技术 实验时间 2017-12-8 1.实验目的与要求 (1)当线程的run方法执行方法体中最后一条语句后,并经由执行return语句返回时,或者出现了在方法中没有捕获的异常时,线程将 ...
