MVC异步AJAX的三种方法(JQuery的Get方法、JQuery的Post方法和微软自带的异步方法)
异步是我们在网站开发过程中必不可少的方法,MVC框架的异步方法也有很多,这里介绍三种方法:
一.JQuery的Get方法
view

@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<script src="~/Scripts/jquery-1.8.2.js"></script>
@*我们使用JQ的异步方式获取后台的时间*@
<script type="text/javascript">
$(function() {
$("#btnJQ").click(function() {
//从后台获取时间
$.get("/Ajax/GetDate",{}, function(data) {
alert(data);
});
});
});
</script>
</head>
<body>
<div>
<input type="button" id="btnJQ" value="获取服务器的时间"/>
</div>
</body>
</html>

二.JQuery的Post方法
view

@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<script src="~/Scripts/jquery-1.8.2.js"></script>
@*我们使用JQ的异步方式获取后台的时间*@
<script type="text/javascript">
$(function() {
$("#btnJQ").click(function() {
//从后台获取时间
$.ajax({
url: "/Ajax/GetDate",//请求地址
type: "POST",//请求的类型
success: function(data) { //成功后的回调函数
alert(data);
},
data:"id=2&name=222"//传递的数据
});
});
});
</script>
</head>
<body>
<div>
<input type="button" id="btnJQ" value="获取服务器的时间"/>
</div>
</body>
</html>

三.微软自带的异步方法
view

@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>MicrosoftAjax</title>
<script src="~/Scripts/jquery-1.8.2.js"></script>
<script src="~/Scripts/jquery.unobtrusive-ajax.js"></script>
<script type="text/javascript">
function afterSuccess(data) {
//alert(data);
}
</script>
</head>
<body>
<div>
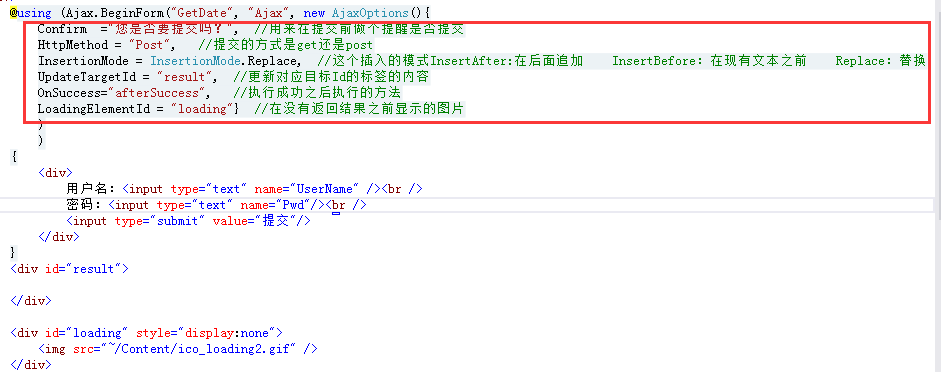
@using (Ajax.BeginForm("GetDate", "Ajax", new AjaxOptions(){
Confirm ="您是否要提交吗?", //用来在提交前做个提醒是否提交
HttpMethod = "Post", //提交的方式是get还是post
InsertionMode = InsertionMode.Replace, //这个插入的模式InsertAfter:在后面追加 InsertBefore:在现有文本之前 Replace:替换
UpdateTargetId = "result", //更新对应目标Id的标签的内容
OnSuccess="afterSuccess", //执行成功之后执行的方法
LoadingElementId = "loading"} //在没有返回结果之前显示的图片
)
)
{
<div>
用户名:<input type="text" name="UserName" /><br />
密码:<input type="text" name="Pwd"/><br />
<input type="submit" value="提交"/>
</div>
}
<div id="result">
</div>
<div id="loading" style="display:none">
<img src="~/Content/ico_loading2.gif" />
</div>
</div>
</body>
</html>

三个异步对应的Controllers

public class AjaxController : Controller
{
//
// GET: /Ajax/ public ActionResult Index()
{
return View();
} public ActionResult GetDate()
{
//让网站睡眠1秒钟
System.Threading.Thread.Sleep(1000);
return Content(DateTime.Now.ToString());
} public ActionResult MicrosoftAjax()
{
return View();
} }

注意:采用Jquery方式提交数据的的主要实现方案就是通过Jquery的get或者post方法,发送请求到MVC的controller中,然后处理获取的response,更新到页面中。
微软自带的方法更加全面实用,合理运用其属性值,会得到意向不到的效果。

MVC异步AJAX的三种方法(JQuery的Get方法、JQuery的Post方法和微软自带的异步方法)的更多相关文章
- 三种动态加载js的jquery实例代码另附去除js方法
!-- 这里为你提供了三种动态加载js的jquery实例代码哦,由于jquery是为用户提供方便的,所以利用jquery动态加载文件只要一句话$.getscript("test.js&quo ...
- Ajax的三种实现及JSON解析
本文为学习笔记,属新手文章,欢迎指教!! 本文主要是比较三种实现Ajax的方式,为以后的学习开个头. 准备: 1. prototype.js 2. jquery1.3.2.min.js 3. j ...
- ajax 使用 三种方法 设置csrf_token的装饰器
1. CSRF中间件 CSRF跨站请求伪造 2. 补充两个装饰器 from django.views.decorators.csrf import csrf_exempt, csrf_prote ...
- jquery 绑定,mvc和webform的三种方式
asp.net里的绑定方式,on的绑定方式无效 $('#SelCommandType').bind('click', function () { }); mvc里的绑定方式 $('#DownList' ...
- 瀑布流的三种实现方式(原生js+jquery+css3)
前言 项目需求要弄个瀑布流的页面,用的是waterfall这个插件,感觉还是可以的,项目赶就没自己的动手写.最近闲来没事,就自己写个.大致思路理清楚,还是挺好实现的... 原生javascript版 ...
- javascript中定义事件的三种方式 分类: C1_HTML/JS/JQUERY 2014-08-07 10:27 634人阅读 评论(0) 收藏
在javascript中,可以为某个元素指定事件,指定的方式有以下三种: 1.在html中,使用onclick属性 2.在javascript中,使用onclick属性 3.在javascipt中,使 ...
- 三种Shell脚本编程中避免SFTP输入密码的方法
最近编程中用到sftp上传文件,且需要用crontab预设定时上传事件.而sftp不同于ftp,没有提供选项如 -i 可以将密码直接编码进程序.使用sftp指令,会自动请求用户输入密码. 总结一下可以 ...
- ajax 的三种使用方法
第一种 也是最古老的一种方法之一 from 表单直接提交数据到php文件里 action为路径 <form method="post" action="./inde ...
- MVC 添加数据的三种方法
1 通过Request接收数据,进行添加 <%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<d ...
随机推荐
- Python中何时使用断言 assert
使用断言的最佳时机偶尔会被提起,通常是因为有人误用,因此我觉得有必要写一篇文章来阐述一下什么时候应该用断言,为什么应该用,什么时候不该用. 对那些没有意识到用断言的最佳时机的人来说,Python的断言 ...
- Spring的核心
技术书籍这么多,每次好不容易读完一本,但总过不了多久就会遗忘.为了对抗,整理记录和回看,也是实属必要.由此,从这<Spring 实战(第四版)>开始,记录一下知识点,下次再要复习时,能免去 ...
- twitter api
1,twurl安装 1.1,安装软件管理包工具,在管理员身份打开的cmd中执行: @"%SystemRoot%\System32\WindowsPowerShell\v1.0\powersh ...
- Learn to securely share files on the blockchain with IPFS!
https://medium.com/@mycoralhealth/learn-to-securely-share-files-on-the-blockchain-with-ipfs-219ee47d ...
- bzoj2208 连通数(bitset优化传递闭包)
题目链接 思路 floyd求一下传递闭包,然后统计每个点可以到达的点数. 会tle,用bitset优化一下.将floyd的最后一层枚举变成bitset. 代码 /* * @Author: wxyww ...
- java 中 byte[]、File、InputStream 互相转换
1.将File.FileInputStream 转换为byte数组: File file = new File("test.txt"); InputStream input = n ...
- javase的网络编程(InetAddress,UDP,TCP,URL,Socket,DatagramSocket)
通过一段时间对java网络编程相关内容的学习,写下这篇随笔,对这一部分的知识进行梳理和总结. 网络编程 一.网络编程三要素: IP地址:网络会给每个联网的主机分配一个数字的编码地址,该地址就是IP地址 ...
- Luogu P1552 [APIO2012]派遣 主席树
题目链接 Click Here 这个题好像大多数人用的都是左偏树啊?这里我来贡献一发主席树的解法. 把题目中的问题抽象出来,其实就是询问每一个点的子树中,工资前\(tot_i\)大的点,使它们的和满足 ...
- jdk7 并行计算框架Fork/Join
故名思义,拆分fork+合并join.jdk1.7整合Fork/Join,性能上有大大提升. 思想:充分利用多核CPU把计算拆分成多个子任务,并行计算,提高CPU利用率大大减少运算时间.有点像,Map ...
- cmd命令对java程序进行编译时出现:编码GBK的不可映射字符
原因:由于JDK是国际版的,在编译的时候,如果我们没有用-encoding参数指定JAVA源程序的编码格式,则java.exe首先获得我们才做系统默认采用的编码格式,也即在编译JAVA程序时,若我们不 ...
