在layui中使用ajax不起作用
又是一个坑,坑了我一个下午。在layui插件中使用jquery的ajax请求,一点反应都没有,不管是改成get还是post请求,后台毫无反应,前端谷歌调试也没有报半点错。
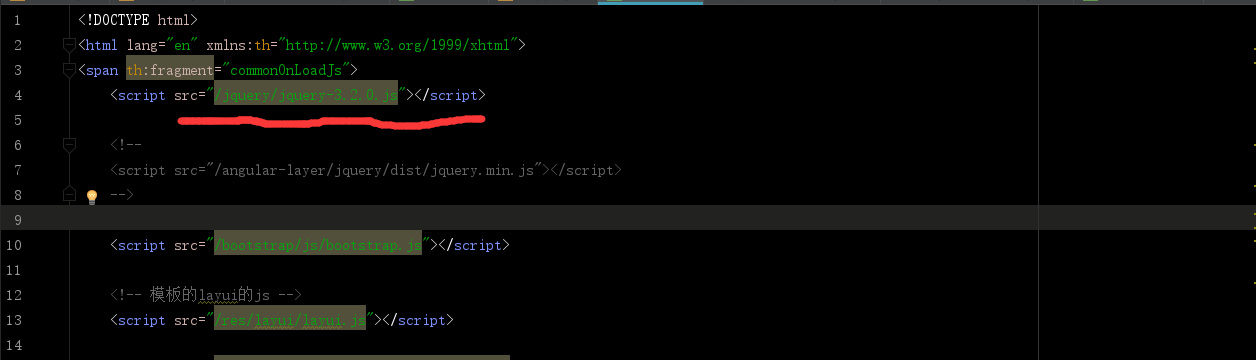
js代码如下:
layui.config({
base: '/res/mods/' //layui自定义layui组件目录
}).define(['jquery','layer','cropper'],function (exports) {
var $ = layui.jquery
,layer = layui.layer;
//上面已经引入了jquery的ajax方法,下面直接传参到后台
$.ajax({
type: "post",
url: url,//请求地址已在另一处设置
data: {username:"123"},
dataType: "json",
success: function(result){
if(result.code == 0){
layer.msg(result.msg,{icon: 1});
layer.closeAll('page');
return done(result.data.src);
}else if(result.code == -1){
layer.alert(result.msg,{icon: 2});
}
}
});
});
下午调了几个小时,真是让我百思不得其姐(嗯哼!解),所有办法都用过了,百度也搜了几百遍,后来一想不会是版本问题吧。。。。。。。
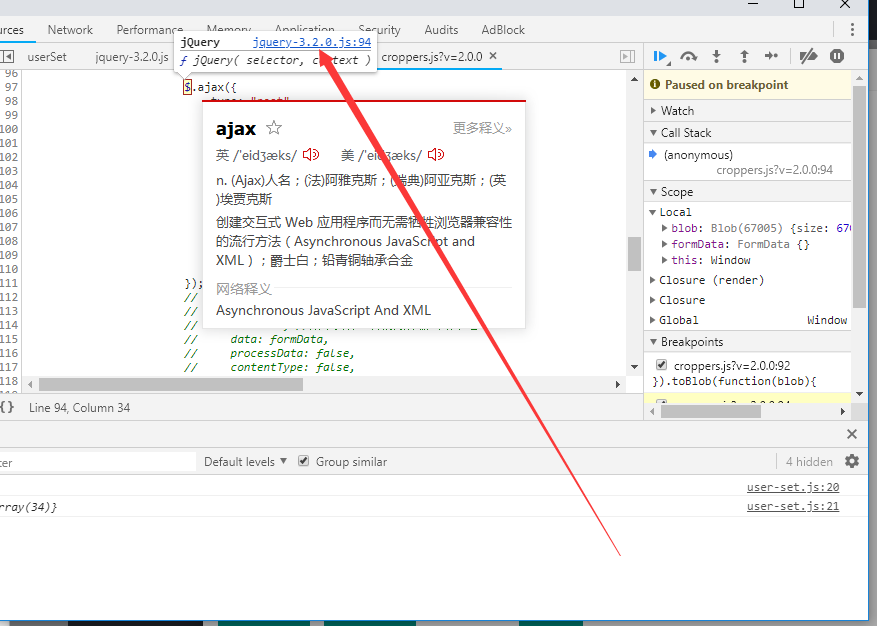
我操还真他娘的是版本问题,诸位客官请看如下:(控制台洁白如玉,没有丝毫红色。。。错误),但问题是后台打的断点是寂寞难耐,它迟迟不进来

前端调试窗口:

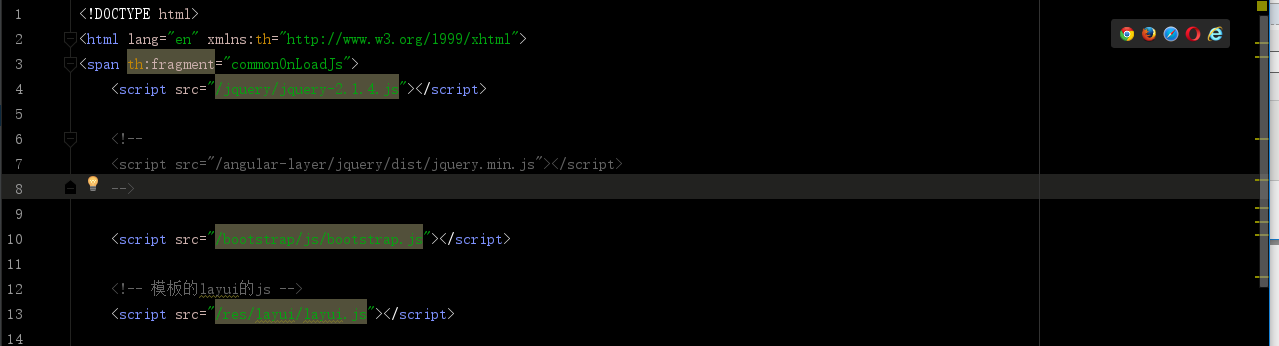
然后我把引入的jquery换成低一点的版本:jquery-2.1.4.js

再看前端调试窗口:

最后结果:万分感动,它终于进入后台了,完全不知道什么原因,反正从此抛弃jquery-3.2.0.js,使用jquery-2.1.4.js
在layui中使用ajax不起作用的更多相关文章
- Jquery中Ajax异步请求中的async参数的作用
之前不知道这个参数的作用,上网找了前辈的博客,在此收录到自己的博客,希望能帮到更多的朋友: test.html <a href="javascript:void(0)" on ...
- js进阶 14-1 jquery的ajax系列中的load方法的作用是什么
js进阶 14-1 jquery的ajax系列中的load方法的作用是什么 一.总结 一句话总结:jQuery load()方法作用是从服务器加载数据,是一个简单但强大的AJAX方法. 1.load函 ...
- Jquery中的Ajax
AJAX: * jQuery中的Ajax * 封装第一层 - 类似于原生Ajax的用法 * $.ajax() - 最复杂 * 选项 * url - 请求地址 * type - 请求类型,默认为GET ...
- 项目中关于ajax jsonp的使用
项目中关于ajax jsonp的使用,出现了问题:可以成功获得请求结果,但没有执行success方法总算搞定了,记录一下 function TestAjax() { $.ajax({ ...
- ajax使用中发现的问题与深入扩展(for循环中嵌套ajax)
在学习ajax的过程中,我曾经遇到过这样的一个问题,为了得到一个详情列表,我要先向服务器去请求得到索引表,简单描述就是ajax中的success中的for循环中再次嵌套了ajax,结果第二层succe ...
- 浅谈jQuery中的Ajax
浅谈jQuery中的Ajax 一.前言 jQuery 对 Ajax 操作进行了封装, 在 jQuery 中最底层的方法时 $.ajax(), 第二层是 load(), $.get() 和 $.post ...
- PHP 中使用ajax时一些常见错误总结整理
这篇文章主要介绍了PHP 中使用ajax时一些常见错误总结整理的相关资料,需要的朋友可以参考下 PHP作为后端时,前端js使用ajax技术进行相互信息传送时,经常会出错误,对于新手来说有些手足无措.总 ...
- 原生 JS 与 jQuery 中的 AJAX
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML). AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更 ...
- jQuery入门(4)jQuery中的Ajax应用
jQuery入门(1)jQuery中万能的选择器 jQuery入门(2)使用jQuery操作元素的属性与样式 jQuery入门(3)事件与事件对象 jQuery入门(4)jQuery中的Ajax()应 ...
随机推荐
- 关于折半法查找的一些总结以及ArrayList类的总结
一.折半法查找的总结(这算法很好理解,但我花了好久琢磨他有啥用.....) 1.实际意义 折半法查找主要是为了能够很快在一个数组中找出我们所需要的那个元素,与往常我们通过一个一个比较的方法不同,折半法 ...
- Web开发人员vs网页设计师
Web开发人员vs网页设计师 我们都遇到过,但实际的区别是什么?如果您是该领域的新手,请阅读详细内容,这些内容比您想象的更重要. 经过几周(或几个月)的规划和准备,进行市场调查,与其他企业家交谈,现在 ...
- centos7下kubernetes(5。部署kubernetes dashboard)
基于WEB的dashboard,用户可以用kubernetes dashboard部署容器话的应用,监控应用的状态,执行故障排查任务以及管理kubernetes各种资源. 在kubernetes da ...
- Android中Bitmap对象和字节流之间的相互转换
android 将图片内容解析成字节数组,将字节数组转换为ImageView可调用的Bitmap对象,图片缩放,把字节数组保存为一个文件,把Bitmap转Byte import java.io.B ...
- 小a与黄金街道 (欧拉函数)
题意:a, b两个人在长度为n的一维数轴上(从1开始).a在1,b在n.每个人以1m/s的速度相向而行,则每一时刻存在坐标x,y,当cgd(n, x)==1,gcd(n, y)==1时,t1=k^x, ...
- 1043. 输出PATest(20)
1043. 输出PATest(20) 时间限制 400 ms 内存限制 65536 kB 代码长度限制 8000 B 判题程序 Standard 作者 CHEN, Yue 给定一个长度不超过10000 ...
- angularjs处理/n转<br/>时候 <br/>不会解析的问题
$scope.name=$sce.trustAsHtml($scope.name); <p ng-bind-html="name"></p>
- linux运行级别和开机流程
linux有七个运行级别 运行级别0:系统停机状态,系统默认运行级别不能设为0,否则不能正常启动 运行级别1:单用户工作状态,root权限,用于系统维护,禁止远程登陆 运行级别2:多用户状态(没有NF ...
- springboot获取applicationcontext
使用springboot之前,我们通过ClassPathXmlApplicationContext加载spring xml配置文件来获取applicationcontext,使用springboot后 ...
- GOjs版本2.0去除水印
在go.js找到:"7eba17a4ca3b1a8346" 找到这个关键字,将: 改成:a.br=function(){return true}即可.
