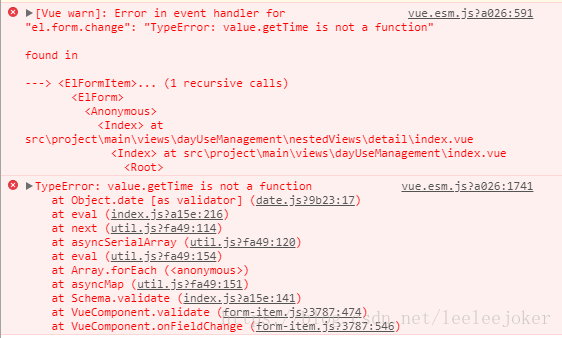
TypeError: value.getTime is not a function (elementUI报错转载 )
首先说一下我使用的实际场景
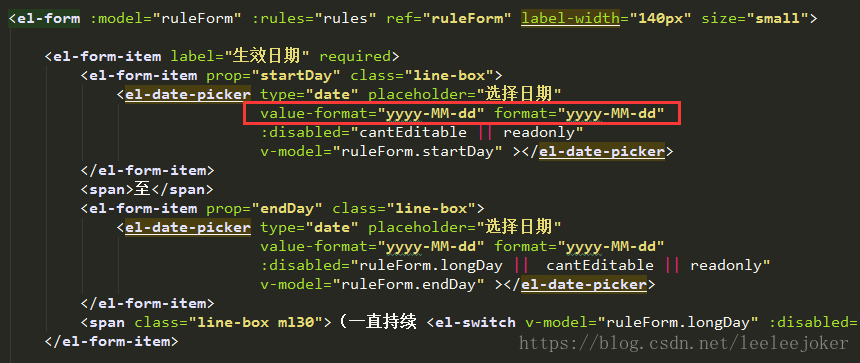
html代码:
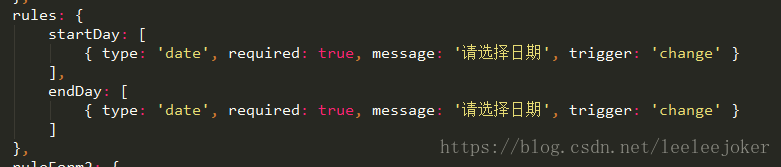
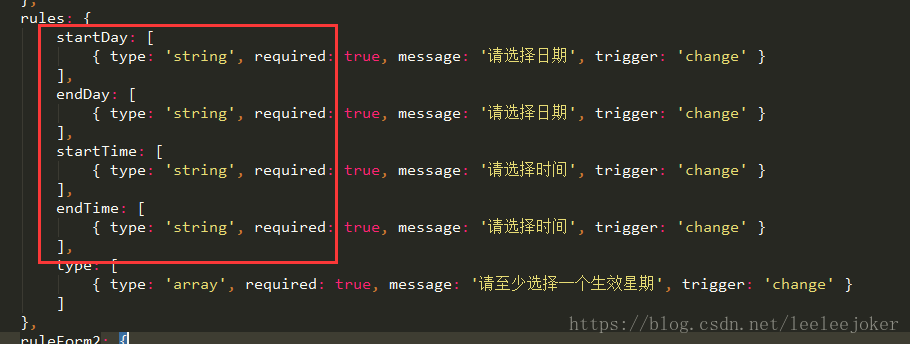
js代码:
首先说明出现原因,elementUI的日期选择器【el-date-picker】在加上格式
value-format="yyyy-MM-dd" format="yyyy-MM-dd"
和校验规则时
{ type: 'date', required: true, message: '请选择日期', trigger: 'change' }
会出现顶上问题,结合网络上各路大神的解决方案,实践得出,
解决方案如下:
校验规则 【type: 'date'】改为【type: 'string'】
// 原因可能是:elementUI自带的格式转换后会将绑定值转为字符串,而校验规则中的【type: 'date'】已经不匹配,至于它的报错是因为转换为字符串,不是date对象所以没有getTime这个方法了。(说是可能呢,是因为是个人推理见解,具体专业原因还要再探讨)
(时间选择器【el-time-picker】也有同样问题)
如果对改为string不放心,可以设置 :editable="false"
TypeError: value.getTime is not a function (elementUI报错转载 )的更多相关文章
- node - TypeError: argument handler must be a function 路由报错的原因
原因 : 路由一定要暴露给外部使用 var express = require('express') var router = express.Router() router.get('/', ...
- 按需引入element-ui报错
按需引入element-ui报错 项目用的脚手架是 vue-cli 3 按照官方文档按需引入组件: https://element.eleme.cn/#/zh-CN/component/quickst ...
- Error in event handler for "el.form.change": "TypeError: value.getTime is not a function"
首先说一下我使用的实际场景 html代码: js代码: 首先说明出现原因,elementUI的日期选择器[el-date-picker]在加上格式 value-format="yyyy-MM ...
- TypeError: write() argument must be str, not bytes报错原因及Python3写入二进制文件方法
Python2随机写入二进制文件: with open('/python2/random.bin','w') as f: f.write(os.urandom(10)) 但使用Python3会报错: ...
- ElementUI——报错汇总
前言 elementUI的报错汇总 错误 please transfer a valid prop path to form item! vue.esm.js?c5de:628 [Vue warn]: ...
- vue2.0+按需引入element-ui报错
项目使用vue脚手架自动生成的,vue版本为^2.5.16.项目中需要按需使用element-ui,根据element-ui的官方文档,一开始在babel.config.js文件中修改配置 modul ...
- vue-cli3 按需引入 element-ui 报错
报错信息: Cannot find module 'babel-preset-es2015' from .... 解决办法: 安装最新的 Babel 编译插件:@babel/preset-env 修改 ...
- vue elementui报错总结
1. 错误: TypeError: _self.$scopedSlots.default is not a function 原因:这是因为在v-for/v-if切换标签时,原本这些标签每一个都是独 ...
- vue引入elementUI 报错
在main.js里面引入import 'element-ui/lib/theme-default/index.css'中报错,无法启动项目,这是把package.json里面的webpack改成 1 ...
随机推荐
- linux 解决乱码问题
乱码分两种情况: 1.终端(纯 shell 界面)的乱码 vi /etc/profile export LC_ALL="zh_CN.GB18030:zh_CN.GB2312:zh_CN.G ...
- Docker应用:Docker-compose(容器编排)
阅读目录: Docker应用:Hello World Docker应用:Docker-compose(容器编排) 前言: 昨天完成了Docker入门示例(Docker应用:Hello World),示 ...
- 如何把web.xml中的context-param、Servlet、Listener和Filter定义添加到SpringBoot中
把传统的web项目迁移到SpringBoot中,少不了web.xml中的context-param.Servlet.Filter和Listener等定义的迁移. 对于Servlet.Filter和Li ...
- Web前端-Vue.js必备框架(一)
Web前端-Vue.js必备框架(一) <!DOCTYPE html> <html lang="en"> <head> <meta cha ...
- 第53节:Java当中的IO流(上)
Java当中的IO流 在Java中,字符串string可以用来操作文本数据内容,字符串缓冲区是什么呢?其实就是个容器,也是用来存储很多的数据类型的字符串,基本数据类型包装类的出现可以用来解决字符串和基 ...
- C#中Quartz的简单易懂定时任务实现
作为一个优秀的开源调度框架,Quartz 具有以下特点: 强大的调度功能,例如支持丰富多样的调度方法,可以满足各种常规及特殊需求: 灵活的应用方式,例如支持任务和调度的多种组合方式,支持调度数据的多种 ...
- OAuth2简易实战(四)-Github社交联合登录
1. OAuth2简易实战(四)-Github社交联合登录 1.1. 用到的第三方插件 https://github.com/spring-projects/spring-social-github ...
- [P5172] Sum
"类欧几里得算法"第一题 sum [题意] 给入\(n,r\),求\(\sum_{d=1}^n(-1)^{\lfloor d\sqrt r \rfloor}\). [分析] 只需要 ...
- 解决关于 ionic3 启动白屏 控制台错误提示:Uncaught SyntaxError Use of const in strict mode.
今天将项目从ionic2 升级为ionic3 ,ionic serve 运行在网页上无任何错误. 但是将项目打包成为android apk 却一直卡在启动页面 白屏,进不去的情况.后来在android ...
- Virtual Hosts
虚拟主机就是一组资源,就是资源的一个逻辑分组 虚拟主机提供对资源的逻辑分组和隔离 虚拟主机有一个名字.当客户端连接到RabbitMQ的时候,客户端指定一个虚拟主机的名字来连接到它.如果认证成功,并且用 ...