[小知识点] react 性能
场景: jsx 绑定方法
方法有3种
1:
// 在html中,使用箭头函数,自动绑定this
class SearchHistory extends React.Component {
render(){
return(
<Button type='primary' appearance='link' onClick={() => { this.clickEye(a, item) }} > // 这里是箭头函数,写在了jsx中
<Icon name='eye' style={successIcon} />
查看</Button>
)
}
}
// 这样做的缺点是,每次走render函数时候,都会执行这个箭头函数,当把这个函数作为props传给子组件时候,则子组件每次都会拿到新的props,如果特别在意性能,就尽量少用这种方法。
2:
// 在构造器中绑定this
class SearchHistory extends React.Component {
constructor (props) {
super(props)
this.clickEye = this.clickEye.bind(this)
} clickEye(a, b){
// do something.....
}
render(){
return(
<Button type='primary' appearance='link' onClick={ this.clickEye } > // 这里不是箭头函数
<Icon name='eye' style={successIcon} />
查看</Button>
)
}
}
// 这样做的缺点是,如果有很多方法,则构造器中需要写很多,只为了绑定this。
3:
// 在写函数时候,使用箭头函数,自动绑定当前this
class SearchHistory extends React.Component {
constructor (props) {
super(props) // 没有在这里绑定
}
clickEye = () => { // 这是个箭头函数,自动绑定了当前this。
// do something...
} render(){
return(
<Button type='primary' appearance='link' onClick={ this.clickEye } >
<Icon name='eye' style={successIcon} />
查看</Button>
)
}
}
// 这样做的缺点是,参数可以拿到event,但是传其他参数,就需要使用bind传参,比较麻烦
总结:
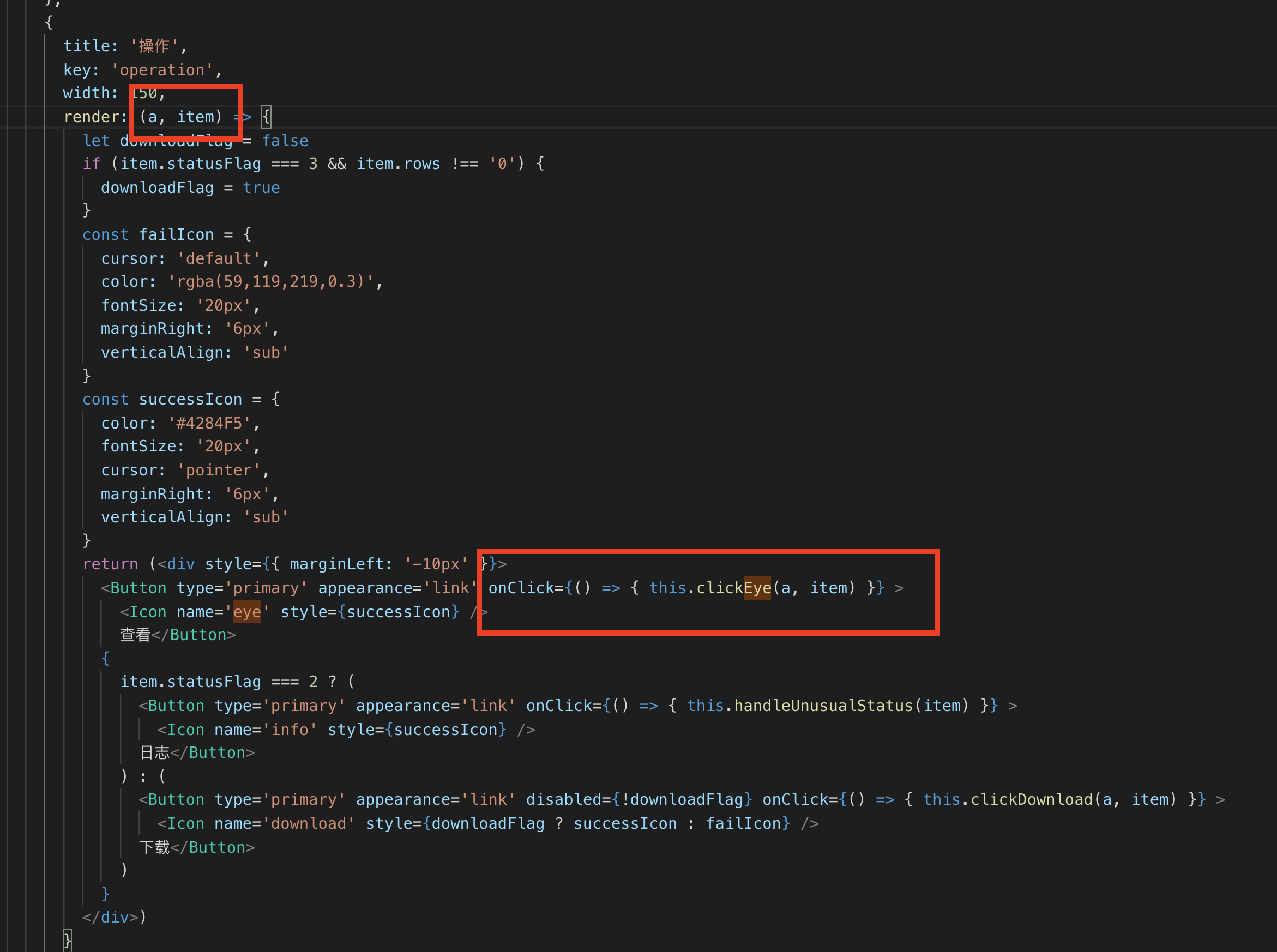
我个人基本抛弃了第二种方法,经常使用的是第三种方法,如果遇到需要传特殊参数,并且从props,或者state中不好拿到的话,会使用第一种方法。需要传特殊组件情况不是很多,我是在使用其他组件时候遇到的。如下图:这是一个第三方table组件,有render函数,需要给button传item,并不需要event,因此采用了第三种写法。

[小知识点] react 性能的更多相关文章
- React之小知识点总结
总结react中常常被忽略的小知识点 1)即使state里设置成和之前的值一样,render也会重新渲染 2)父组件传给子组件的属性(props是只读的,在子组件中已在this.state里将属性赋值 ...
- 刚接触Linux,菜鸟必备的小知识点(一)
身为一个将要大四的学生,而且还是学计算机的没有接触过linux简直是羞愧难当.这个假期做了一个软件测试员,必须要熟悉linux的操作,所以对于我这个菜鸟我也就说几点比较重要的小知识点吧. 第一.cd指 ...
- Java学习过程中的总结的小知识点(长期更新)
Java学习过程中的总结的小知识点 (主要是自己不会的知识和容易搞错的东西) 计算某个程序运行的时间 long stime=System.currentTimeMillis(); copy3(file ...
- 【转】HTML5的小知识点小集合
html5的小知识点小集合 html5知识 1. Doctype作用?标准模式与兼容模式各有什么区别? (1).<!DOCTYPE>声明位于位于HTML文档中的第一行,处于<h ...
- AngularJS的小知识点
小知识点:$scope和$rootScope (1)每次使用ngController指令,都会调用控制器的创建函数,创建出一个控制器对象. (2)每次创建一个控制器对象,AngularJS都会创建一个 ...
- js中关于value的一个小知识点(value既是属性也是变量)
今天在学习input的value值时,发现这么一个小知识点,以前理解不太透彻. [1]以下这种情况是常见情况,会弹出“测试内容” <input type="button" v ...
- html5的小知识点小集合
html5的小知识点小集合 html5知识 1. Doctype作用?标准模式与兼容模式各有什么区别? (1).<!DOCTYPE>声明位于位于HTML文档中的第一行,处于< ...
- [BS] 小知识点总结-05
[BS] 小知识点总结-05 1. 不论UIWindow的rootViewController是navC.tabBarC还是VC,也不管modalVC和rootVC中间隔着多少个VC,但是modal出 ...
- 一个关于echo的小知识点
一个关于echo的小知识点 echo一个布尔值时,如果是true,输出1,而如果是false,将什么都不输出! 网上搜的一个解释: 对于数字类型来说,false 确实 是 0, 而对strin ...
随机推荐
- 包建强的培训课程(13):iOS与ReactNative
@import url(http://i.cnblogs.com/Load.ashx?type=style&file=SyntaxHighlighter.css);@import url(/c ...
- MyBatis 的动态 SQL 使用说明
动态SQL简介 参考文档地址:http://www.mybatis.org/mybatis-3/zh/dynamic-sql.html MyBatis 的强大特性之一便是它的动态 SQL.如果你有使用 ...
- Tomcat 的 server.xml 文件详解
文件内容解读 <?xml version="1.0" encoding="UTF-8"?> <!-- Licensed to the Apac ...
- ”危险“的restrict与GCC的编译优化
restrict是C99标准中新添加的关键字,对于从C89标准开始起步学习C语言的同学来说(包括我),第一次看到restrict还是相当陌生的.Wikipedia给出的解释如下: In the C p ...
- AI - 框架(Frameworks)
1 - Scikit-Learn Sklearn(scikit-learn: machine learning in Python):https://scikit-learn.org/ 文档丰富而又详 ...
- Swift中的元组tuple的用法
用途 tuple用于传递复合类型的数据,介于基础类型和类之间,复杂的数据通过类(或结构)存储,稍简单的通过元组. 元组是使用非常便利的利器,有必要整理一篇博文. 定义 使用括号(), 括号内以逗号分割 ...
- asp.net core 2.0发布到IIS流程及报错解决方案
我这是个新装的服务器,没有安装任何软件. 一.发布流程 1.安装AspNetCoreModule托管模块,同时会自动安装..net core runtime DotNetCore.2.0.8-Wi ...
- Java提高(5)---map集合排序
map集合排序 这篇文章讲的不仅仅是map排序,比如把对象按某一属性排序,它都可以解决这些问题. 比如,有N个对象,每个对象有个属性就是成绩,成绩分:优秀,良好,合格.那我们如何按照成绩的好坏进行排序 ...
- linux设置打开文件句柄数
介绍 在Linux下有时会遇到Socket/File : Can't open so many files的问题.其实Linux是有文件句柄限制的,而且Linux默认一般都是1024(阿里云主机默认是 ...
- mysql 开发基础系列15 索引的设计和使用
一.概述 所有mysql 列类型都可以被索引,是提高select查询性能的最佳方法. 根据存储引擎可以定义每个表的最大索引数和最大索引长度,每种引擎对每个表至少支持16个索引,总索引长度至少为256字 ...
