Vue学习之路8-v-on指令学习简单事件绑定之属性
前言
上一篇文章以v-on指令绑定click事件为例介绍了v-on指令的使用方法,本文介绍一下v-on绑定事件的一些属性的使用方法。
v-on绑定指令属性
.stop属性
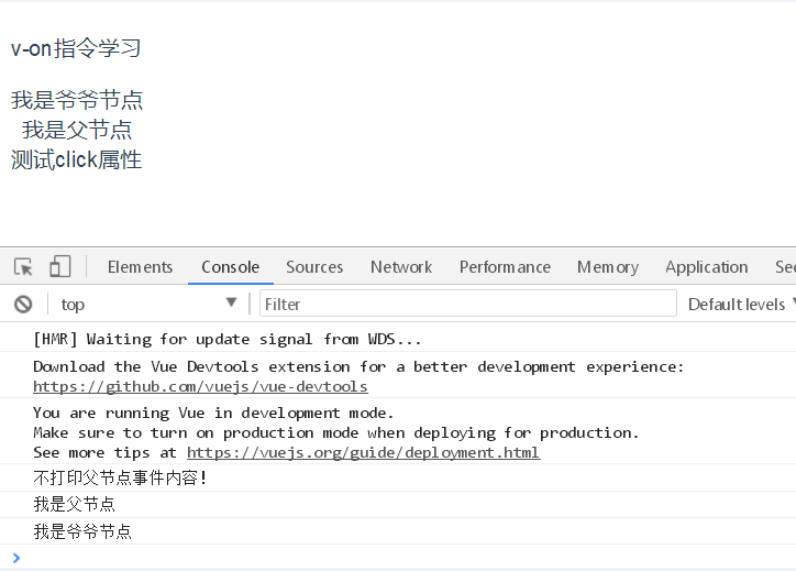
阻止单击事件继续向上传播(简单点说就是不让父节点及父节点以上的节点事件触发),本示例如果没有stop属性,父节点和爷爷节点事件将会触发,并在控制台输出内容,示例代码和示例结果如下:
<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1">
<div v-on:click="clickme0">
{{ msg1}}
<div v-on:click="clickme">
{{msg2}}<br/>
<span v-on:click="clickthis">{{msg3}}</span>
</div>
</div>
</div>
</div> </template> <script>
export default {
name: 'v-on',
data() {
return {
msg1: '我是爷爷节点',
msg2: '我是父节点',
msg3: '测试click属性',
title: 'v-on指令学习'
}
},
methods:{
clickme0(){
console.log("我是爷爷节点");
},
clickme(){
console.log("我是父节点");
},
clickthis(){
console.log("不打印父节点事件内容!")
}
}
}
</script> <style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style>

如果添加stop属性,则不会触发父节点和爷爷节点事件,不会在控制台输出相应事件内容,示例代码和示例结果如下:
<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1">
<div v-on:click="clickme0">
{{ msg1}}
<div v-on:click="clickme">
{{msg2}}<br/>
<span v-on:click.stop="clickthis">{{msg3}}</span>
</div>
</div>
</div>
</div> </template> <script>
export default {
name: 'v-on',
data() {
return {
msg1: '我是爷爷节点',
msg2: '我是父节点',
msg3: '测试click属性',
title: 'v-on指令学习'
}
},
methods:{
clickme0(){
console.log("我是爷爷节点");
},
clickme(){
console.log("我是父节点");
},
clickthis(){
console.log("不打印父节点事件内容!")
}
}
}
</script> <style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style>

.prevent属性
该方法将通知 Web 浏览器不要执行与事件关联的默认动作(如果存在这样的动作),注意如果 Event 对象的 cancelable 属性是 fasle,那么就没有默认动作,或者不能阻止默认动作,无论哪种情况,调用该属性都没有作用。
简单示例如下,在页面from表单中<input type=''"/> 如果 type 属性是 "submit"
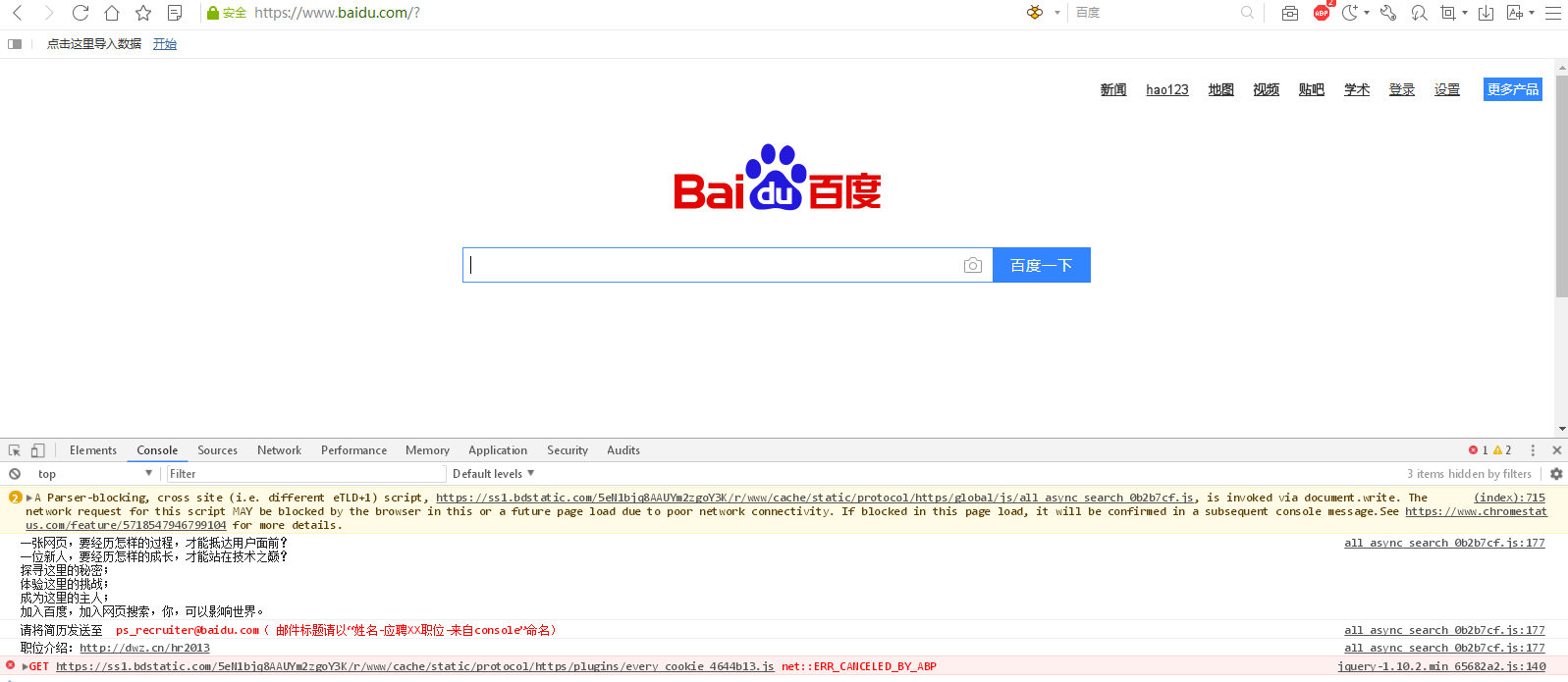
如果没有指定prevent,点击事件自动触发from表单action跳向指定的网站,示例代码和实例结果如下:
<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1">
<form action="http://www.baidu.com" v-on:submit="clickme">
<button type="submit">{{msg}}</button>
</form>
<!--<a href="http://www.baidu.com" v-on:click.prevent="banclickme">点我去百度</a>-->
</div>
</div>
</template> <script>
export default {
name: 'v-on',
data() {
return {
title: 'v-on指令学习',
msg: 'form表单默认点击打开百度'
}
},
methods:{
clickme(){
console.log("页面重新加载了");
}
// banclickme(){
// console.log("去不了百度吧")
// }
}
}
</script> <style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style>

如果指定prevent,点击事件则不会触发from表单action跳向指定的网站,示例代码和实例结果如下:
<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1">
<form action="http://www.baidu.com" v-on:submit.prevent="clickme">
<button type="submit">{{msg}}</button>
</form>
<!--<a href="http://www.baidu.com" v-on:click.prevent="banclickme">点我去百度</a>-->
</div>
</div>
</template> <script>
export default {
name: 'v-on',
data() {
return {
title: 'v-on指令学习',
msg: 'form表单默认点击打开百度'
}
},
methods:{
clickme(){
console.log("去不了百度吧");
}
// banclickme(){
// console.log("去不了百度吧")
// }
}
}
</script> <style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style>

.capture属性
添加事件监听器时使用事件捕获模式,即元素自身触发的事件先在此处处理,然后才交由内部元素进行处理,当点击最底层元素<div>触发事件时,先查找带有监听器的元素,按照节点优先级先触发带有该修饰符的元素,然后触发自身事件,最后发生事件冒泡。
本示例中先触发打印爷爷节点,然后触发打印父节点,然后打印自身节点,最后触发打印曾祖父节点,示例代码和结果如下:
<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1" v-on:click="click3">
{{msg3}}<br/>
<div class="div1" v-on:click.capture="click2">
{{msg2}}<br/>
<div class="div1" v-on:click.capture="click1">
{{msg1}}<br/>
<div v-on:click="click0">{{msg}}</div>
</div>
</div>
</div>
</div>
</template> <script>
export default {
name: 'v-on',
data() {
return {
title: 'v-on指令学习',
msg: '我是div内部子节点',
msg1: '我是div父节点',
msg2: '我是div爷爷节点',
msg3: '我是div曾祖父节点'
}
},
methods:{
click0(){
console.log("打印子节点");
},
click1(){
console.log("打印父节点");
},
click2(){
console.log("打印爷爷节点");
},
click3(){
console.log("打印曾祖父节点");
}
}
}
</script> <style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style>

.self属性
只当在event.target是当前元素自身时触发处理函数,即事件不是从内部元素触发的。通俗点说只有点击元素本身的时候触发事件,当点击父元素触发事件或者点击子元素发生事件冒泡时并不触发元素本身事件。
本示例点击父节点或者子节点时并不打印本身元素事件,示例代码和实例结果如下:
<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1" v-on:click="click3">
{{msg3}}<br/>
<div class="div1" v-on:click.self="click2">
{{msg2}}<br/>
<div class="div1" v-on:click="click1">
{{msg1}}<br/>
<div v-on:click="click0">{{msg}}</div>
</div>
</div>
</div>
</div>
</template> <script>
export default {
name: 'v-on',
data() {
return {
title: 'v-on指令学习',
msg: '我是div内部子节点',
msg1: '我是div父节点',
msg2: '我是div爷爷节点',
msg3: '我是div曾祖父节点'
}
},
methods:{
click0(){
console.log("打印子节点");
},
click1(){
console.log("打印父节点");
},
click2(){
console.log("打印爷爷节点");
},
click3(){
console.log("打印曾祖父节点");
}
}
}
</script> <style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style>

.once属性
点击事件将只会触发一次,通俗点说就是元素自身事件只能使用一次,第二次点击元素时候并不触发事件,但是不阻止事件冒泡。
本示例中第一次点击时打印子节点和父节点,第二次点击时并不打印子节点,仍然打印父节点及以上节点,示例代码和实力结果如下:
<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1" v-on:click="click3">
{{msg3}}<br/>
<div class="div1" v-on:click="click2">
{{msg2}}<br/>
<div class="div1" v-on:click="click1">
{{msg1}}<br/>
<div v-on:click.once="click0">{{msg}}</div>
</div>
</div>
</div>
</div>
</template> <script>
export default {
name: 'v-on',
data() {
return {
title: 'v-on指令学习',
msg: '我是div内部子节点',
msg1: '我是div父节点',
msg2: '我是div爷爷节点',
msg3: '我是div曾祖父节点'
}
},
methods:{
click0(){
console.log("打印子节点");
},
click1(){
console.log("打印父节点");
},
click2(){
console.log("打印爷爷节点");
},
click3(){
console.log("打印曾祖父节点");
}
}
}
</script> <style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style>

.passive属性
滚动事件的默认行为 (即滚动行为) 将会立即触发,而不会等待onScroll完成,这其中包含event.preventDefault()的情况
总结:关于最后一个属性passive小编也不是很熟悉,如果需要请大家另行查阅资料。
Vue学习之路8-v-on指令学习简单事件绑定之属性的更多相关文章
- [原创]java WEB学习笔记62:Struts2学习之路--表单标签:form,表单标签的属性,textfield, password, hidden,submit ,textarea ,checkbox ,list, listKey 和 listValue 属性,select ,optiongroup ,checkboxlist
本博客的目的:①总结自己的学习过程,相当于学习笔记 ②将自己的经验分享给大家,相互学习,互相交流,不可商用 内容难免出现问题,欢迎指正,交流,探讨,可以留言,也可以通过以下方式联系. 本人互联网技术爱 ...
- 大数据学习之路------借助HDP SANDBOX开始学习
一开始... 一开始知道大数据这个概念的时候,只是感觉很高大上,引起了我的兴趣.当时也不知道,这个东西是做什么的,有什么用,当然现在看来也是很模糊的样子,但是的确比一开始强了不少. 所以学习的过程可能 ...
- Redis学习之路(007)- Redis学习手册(实例代码)
在之前的博客中已经非常详细的介绍了Redis的各种操作命令.运行机制和服务器初始化参数配置.本篇博客是该系列博客中的最后一篇,在这里将给出基于Redis客户端组件访问并操作Redis服务器的代码示例. ...
- Redis学习之路(006)- Redis学习手册(Hashes数据类型)
一.概述: 我们可以将Redis中的Hashes类型看成具有String Key和String Value的map容器.所以该类型非常适合于存储值对象的信息.如Username.Password和Ag ...
- [原创]java WEB学习笔记75:Struts2 学习之路-- 总结 和 目录
本博客的目的:①总结自己的学习过程,相当于学习笔记 ②将自己的经验分享给大家,相互学习,互相交流,不可商用 内容难免出现问题,欢迎指正,交流,探讨,可以留言,也可以通过以下方式联系. 本人互联网技术爱 ...
- Qt学习之路
Qt学习之路_14(简易音乐播放器) Qt学习之路_13(简易俄罗斯方块) Qt学习之路_12(简易数据管理系统) Qt学习之路_11(简易多文档编辑器) Qt学习之路_10(Qt ...
- Python3学习之路~0 目录
目录 Python3学习之路~2.1 列表.元组操作 Python3学习之路~2.2 简单的购物车程序 Python3学习之路~2.3 字符串操作 Python3学习之路~2.4 字典操作 Pytho ...
- Redis学习之路(000)- 目录
本文是博主学习整理网上大神的文件以及自学的心得. Redis学习之路(000)- 目录 Redis学习之路(001)- Redis介绍以及安装(Linux) Redis学习之路(002)- Ubunt ...
- 『NiFi 学习之路』简介
『NiFi 学习之路』简介 『NiFi 学习之路』入门 -- 下载.安装与简单使用 『NiFi 学习之路』资源 -- 资料汇总 『NiFi 学习之路』把握 -- 架构及主要组件 『NiFi 学习之路』 ...
随机推荐
- Docker介绍及常用操作演示(一)--技术流ken
Docker简介 Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的容器中,然后发布到任何流行的Linux机器上,也可以实现虚拟化.容器是完全使用沙箱机制,相互 ...
- 【转】AJAX中JSON数据的返回处理问题
AJAX处理复杂数据时,便会使用JSON格式.常用在对数据库的数据查询上.在数据库查询到数据后,便可在处理页面直接将数据转为JSON格式,然后返回. 本篇主要讨论:jQuery中,JSON数据在AJA ...
- [转]Docker(三):Dockerfile 命令详解
本文转自:https://blog.csdn.net/ityouknow/article/details/79600406 上一篇文章Docker(二):Dockerfile 使用介绍介绍了 Dock ...
- 自建Socket转发,使用远程桌面(mstsc)连接家中电脑
网络结构图如下: 开题先放图,一切全靠编哈哈. 进入正题! 如图所示,我们需要一个公网服务器,利用公网服务器将内网的数据进行转发,从而实现两个内网服务器的通讯.没错,这不是p2p,原本想做成p2p,因 ...
- C#对接----韵达开发平台--取电子面单
引子 最近根据业务的一些需求,所以放弃从快递鸟对接去电子面单,转而直接对接韵达开发平台:http://open.yundasys.com/ ,中间踩了一些坑,借此做了一个小案例给大伙,瞅瞅,若有需改进 ...
- [PHP] 算法-字符串的全排列的PHP实现
输入一个字符串,按字典序打印出该字符串中字符的所有排列.例如输入字符串abc,则打印出由字符a,b,c所能排列出来的所有字符串abc,acb,bac,bca,cab和cba. 思路: 1.利用递归形成 ...
- 46.Linux-分析rc红外遥控平台驱动框架,修改内核的NEC解码函数BUG(1)
内核版本 : Linux 3.10.14 rc红外接收类型: GPIO 类型的NEC红外编码 本章内容 1) rc体系结构分析 2) 分析红外platform_driver平台驱 ...
- 有哪些Java性能优化方法?
面试官:"有性能优化经验没?" 应聘者:"有一点." 面试官:"那你们从哪些方面做了优化?" 应聘者:"sql优化.JV ...
- jquery中找到元素在数组中位置,添加或者删除元素的新方法
一:查找元素在数组中的位置 jQuery.inArray()函数用于在数组中搜索指定的值,并返回其索引值.如果数组中不存在该值,则返回 -1. jQuery.inArray( value, array ...
- C#DataTable添加列、C#指定位置添加列
DataSet ds = SQlHelper.GetDataTable(Con, sb.ToString()); ds.Tables[].Columns.Add("Check", ...
