CSS琐碎知识点(持续补充)
一、字体单位,pt?px?em?rem?
pt:磅,一种固定长度的绝对的度量单位,是能够使用测量设备测得的长度,印刷业上经常使用,一般用于页面打印排版。
px:屏幕设备上能显示出的最小的一个物理点,这个点不是固定大小的,会因为设备的不同而不同,假如:一个显示器上1px宽=1毫米,另一个显示器1px宽=两毫米,那么定义一个div宽度为100px,显示器1上看这个div是10厘米,显示器2上看是20厘米。另外一个px点的长宽不一定是1:1的正方形,有的设备上长宽比是不一样的。
em:现代浏览器默认字体大小为16px,所以1em=16px,em的大小不是固定的,会根据父元素的字体大小重新调整,比如,body元素没有设置字体大小,为16px,父元素设置了1.2em,子元素设置了1.2em,那么子元素的字体大小为1.44em,即1.44*16px,所以em最大的缺点就是,会产生字体大小的层层嵌套计算的问题,而rem解决了这个问题。
rem:css3属性,r是root的意思,即代表html的根元素,rem也是相对单位,但是是相对body或html的,所以只要在根元素设置了字体大小,那么后面的元素的字体大小设置就像设置绝对大小一样轻松,不会有嵌套计算的问题,除了IE8及更早版本外,所有浏览器均已支持rem。
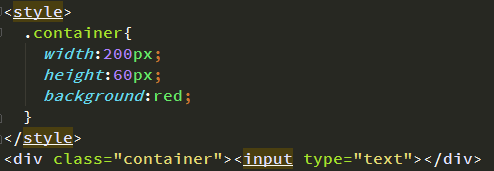
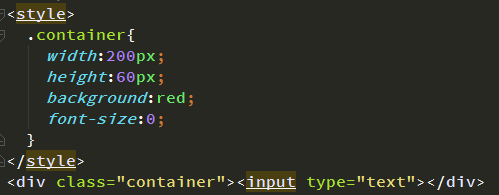
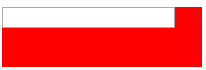
二、div中的子元素input与div顶部之间有间隙?
可以看我的代码,div中只有一个子元素input,给div设置宽高和背景颜色后,发现input与div顶部之间有一点间隙?我试了好久也搞不懂是什么原因,因为我在W3School在线测试工具中试验,并没有发现这个问题,后来我给div设置font-size:0,居然解决了问题,神奇。




三、CSS渐变
从上到下线性渐变:
#grad {
background: -webkit-linear-gradient(red, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(red, blue); /* 标准的语法 */
}
从左到右线性渐变:
#grad {
background: -webkit-linear-gradient(left, red , blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(right, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(right, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(to right, red , blue); /* 标准的语法 */
}
,
CSS琐碎知识点(持续补充)的更多相关文章
- HTML琐碎知识点(持续补充)
一.table标签 <table> <thead> <tr> <th>111</th> </tr> </thead> ...
- 前端总结·基础篇·CSS(三)补充
前端总结系列 前端总结·基础篇·CSS(一)布局 前端总结·基础篇·CSS(二)视觉 前端总结·基础篇·CSS(三)补充 目录 一.移动端 1.1 视口(viewport) 1.2 媒体查询(medi ...
- HTML和CSS的知识点
HTML的知识点 HTML的结构: <!DOCTYPE html>: 文档类型性为HTML5文件 文档声明:在HTML的文档中必不可少,且必须在文档的第一行 文档声明的编码格式<!- ...
- Web前端-CSS必备知识点
Web前端-CSS必备知识点 css基本内容,类选择符,id选择符,伪类,伪元素,结构,继承,特殊性,层叠,元素分类,颜色,长度,url,文本,字体,边框,块级元素,浮动元素,内联元素,定位. 链接: ...
- CSS 基础知识点 样式 选择器 伪类
CSS 基础知识点汇集 版权声明:这篇博客是别人写的,大神博客地址 : https://www.cnblogs.com/Mtime/p/5184685.html 1.CSS 简介 CSS 指层叠样式表 ...
- css入门知识点整理
css入门知识点整理 不要嘲笑我这个蒟蒻..例子来源:w3school css其实就分为两个东西,一个是选择器,另外一个是声明.声明定义了某个对象的属性的值,这都是html的内容.重点要关注的是选择器 ...
- phpstorm 工具使用技巧(持续补充中。。。)
phpstorm 工具使用技巧(持续补充中...) 一.phpstorm大小写切换 1.选择要转换的目标字符串: //普通商家,普通折扣默认值'COMMON_DISCOUNT'=>10.00, ...
- HTML&&CSS基础知识点整理
HTML&&CSS基础知识点整理 一.WEB标准:一系列标准的集合 1. 结构(Structure):html 语言:XHTML[可扩展超文本标识语言]和XML[可扩展标记语言] 2. ...
- CSS基本知识点——带你走进CSS的新世界
CSS基本知识点 我们在学习HTML之后,前端三件套第二件便是CSS,但CSS内容较多,我们分几部分讲解: (如果没有学习HTML,请参考之前文章:HTML知识点概括--一篇文章带你完全掌握HTML& ...
随机推荐
- LabVIEW(一):知识入门
一.DAQ基础知识简介 1.DAQ是英文Data Acquisition (数据采集)的缩写. 数据采集(DAQ)是指测量:电压.电流.温度.压力.声音.编码数据等电气或物理现象的过程. 2.数据采集 ...
- vs2017使用GitHub插件发布项目到github
几乎每天都从博客园获取新知识,今天才发现我竟然没有博客园的账号,你说气人不.2008年10月就开始在CSDN上写记录,因为CSDN做记录还可以,但记录整个项目就有些捉襟见肘,后来就写Demo做备份到云 ...
- Spring Cloud微服务如何设计异常处理机制?
导读 今天和大家聊一下在采用Spring Cloud进行微服务架构设计时,微服务之间调用时异常处理机制应该如何设计的问题.我们知道在进行微服务架构设计时,一个微服务一般来说不可避免地会同时面向内部和外 ...
- 持续集成工具之Jenkins
Jenkins是一个很好的持续集成工具,不光可以帮助开发进行自动打包,自动验证升级和安装,也可以帮助测试人员定时执行测试任务,或者在开自动打包安装之后自动执行测试任务,实现打包-安装-测试一条线服务, ...
- 解决android sdk 运行出现 could not install *smartsocket* listener: cannot bind to 127.0.0.1:5037:的问题
ionic3项目,在添加android平台后,cordova run android 出现 以下问题: error: could not install *smartsocket* listener: ...
- 课程回顾-Improving Deep Neural Networks: Hyperparameter tuning, Regularization and Optimization
训练.验证.测试划分的量要保证数据来自一个分布偏差方差分析如果存在high bias如果存在high variance正则化正则化减少过拟合的intuitionDropoutdropout分析其它正则 ...
- Java的运行原理(转载)
在Java中引入了虚拟机的概念,即在机器和编译程序之间加入了一层抽象的虚拟的机器.这台虚拟的机器在任何平台上都提供给编译程序一个的共同的接口.编译程序只需要面向虚拟机,生成虚拟机能够理解的代码,然后由 ...
- Java集合框架总结—超详细-适合面试
Java集合框架总结—超详细-适合面试 一.精简: A.概念汇总 1.Java的集合类主要由两个接口派生而出:Collection和Map,Collection和Map是Java集合框架的根接口, ...
- Supervisor使用教程
在项目中,经常有脚本需要常驻运行的需求.以PHP脚本为例,最简单的方式是: $ nohup php cli.php & 这样能保证当前终端被关闭或者按CRTL+C后,脚本仍在后台运行.但是没法 ...
- [PKUWC2018] Minimax
Description 给定一棵 \(n\) 个节点的树,每个节点最多有两个子节点. 如果 \(x\) 是叶子,则给定 \(x\) 的权值:否则,它的权值有 \(p_x\) 的概率是它子节点中权值的较 ...
