Js中的闭包原理
要了解清楚js中的闭包制机,那么得先了解全局执行环境、块级执行环境、函数执行环境、变量对象、环境栈、作用域链、摧毁执行环境。
全局执行环境
全局执行环境指的是最外层的执行环境。在web中全局执行环境被认为window对象,所以你在全局环境中创建的变量与函数都是对象的属性和方法。
函数执行环境
函数执行环境指的是函数体。
块级执行环境
块级执行环境指的是块级定义区域。
'use strict';
// 全局执行环境
// .....
{
// 块级执行环境
// 代码 ....
} function func() {
// 函数执行环境
//...
}
变量对象
每一个执行环境最有一个与之关联的变量对象,变量对象中存储当前环境中定义的变量与函数。在使用变量或函数时,都是在个变量对象上去寻找成员的。这个对象是无法访问的,但是你可以在作用域链[scope]中查看到所定义的成员(如果没有使用的话可能无法看到,这和优化有关)。
环境栈
每个函数或块都有自己的执行环境。当执行流进入一个函数时,函数的环境就会被推入“环境栈”中。函数执行完后,栈将其弹出并销毁变量对象,然后把控制权返回在给之前的执行环境。如果内执行环境的变量对象,被外部执行环境引用,那么内部环境变量对象就无法被销毁(如:闭包)。
作用域链
作用域链是一个列表,存储着与执行环境相关的变量对象,通过【scope】属性可查看变量对象列表。
关系图

实例讲解
// 例子1:常见的函数嵌套
'use strict';
function a() {
let x = 2;
return function() {
return x;
}
}
let func = a(); // 返回a函数体内的 匿名函数
console.log(func()); // 在全局执行环境中,访问a函数内部变量。 如果是非闭包函数,那么执行完后
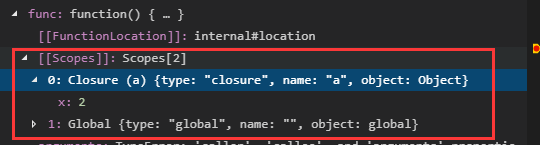
我们来看一下,a函数体内匿名函数的作用域链。

[Scopes] : 是当前匿名函数的作用域链。
索引为 0 的:是a函数的执行环境的变量对象, x 表示 变量对象中的。
索引为 1 的:全局执行环境变量对象。
// 例子2:访问块内部变量
1:返回块级内容函数 实现在全局执行环境中访问块级内容变量。
'use strict';
let func = null;
{
let x = "你好";
func = function () {
return x;
}
}
// 返回块级内容函数 实现在全局执行环境中访问块级内容变量。
console.log(func());
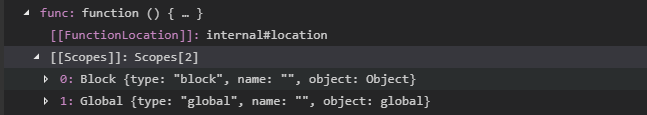
作用域链图:

我的百度经验地址:https://jingyan.baidu.com/article/adc81513c23327f722bf7358.html
Js中的闭包原理的更多相关文章
- Js(javaScript)的闭包原理
问题?什么是js(javaScript)的闭包原理,有什么作用? 一.定义 官方解释:闭包是一个拥有许多变量和绑定了这些变量的环境的表达式(通常是一个函数),因而这些变量也是该表达式的一部分. 小编 ...
- JS中的闭包(closure)
JS中的闭包(closure) 闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现.下面就是我的学习笔记,对于Javascript初学者应该是很有用 ...
- 详解js中的闭包
前言 在js中,闭包是一个很重要又相当不容易完全理解的要点,网上关于讲解闭包的文章非常多,但是并不是非常容易读懂,在这里以<javascript高级程序设计>里面的理论为基础.用拆分的方式 ...
- js中的闭包之我理解
闭包是一个比较抽象的概念,尤其是对js新手来说.书上的解释实在是比较晦涩,对我来说也是一样. 但是他也是js能力提升中无法绕过的一环,几乎每次面试必问的问题,因为在回答的时候.你的答案的深度,对术语的 ...
- 浅谈JS中的闭包
浅谈JS中的闭包 在介绍闭包之前,我先介绍点JS的基础知识,下面的基础知识会充分的帮助你理解闭包.那么接下来先看下变量的作用域. 变量的作用域 变量共有两种,一种为全局变量,一种为局部变量.那么全局变 ...
- js中的“闭包”
js中的“闭包” 姓名:闭包 官方概念:闭包是一个拥有许多变量和绑定了这些变量的环境的表达式(通常是一个函数),因而这些变量也是该表达式的一部分. ( ⊙o⊙ )!!!这个也太尼玛官方了撒,作为菜鸟的 ...
- js中的闭包理解一
闭包是一个比较抽象的概念,尤其是对js新手来说.书上的解释实在是比较晦涩,对我来说也是一样. 但是他也是js能力提升中无法绕过的一环,几乎每次面试必问的问题,因为在回答的时候.你的答案的深度,对术语的 ...
- js中的闭包理解
闭包是一个比较抽象的概念,尤其是对js新手来说.书上的解释实在是比较晦涩,对我来说也是一样. 但是他也是js能力提升中无法绕过的一环,几乎每次面试必问的问题,因为在回答的时候.你的答案的深度,对术语的 ...
- 初步学习JS中的闭包
JS高级程序设计(3rd)中对闭包的定义就是一句话,首先闭包是一个函数,怎样的函数呢?有权访问另一个函数作用域中的变量 的函数.而创建闭包的常见方式就是在一个函数的内部创建另一个函数,就是嵌套函数. ...
随机推荐
- 《设计模式》学习&理解&总结
教程地址:http://www.runoob.com/design-pattern/design-pattern-tutorial.html 教程书籍:<Android 设计模式解析与实战> ...
- 吴恩达机器学习笔记48-降维目标:数据压缩与可视化(Motivation of Dimensionality Reduction : Data Compression & Visualization)
目标一:数据压缩 除了聚类,还有第二种类型的无监督学习问题称为降维.有几个不同的的原因使你可能想要做降维.一是数据压缩,数据压缩不仅允许我们压缩数据,因而使用较少的计算机内存或磁盘空间,而且它也让我们 ...
- 第71节:Java中HTTP和Servlet
第71节:Java中HTTP和Servlet 前言 哭着也要看完!!!字数: 学习xml和TomCat 会写xml,看懂xml 解析对象 SAXReader reader = new SAXReade ...
- Mybatis+Thymeleaf开发遇到的几个问题笔录
我的开发工具是IntelliJ IDEA,然后在SpringBoot集成Mybatis,前端用模块引擎Thymeleaf的过程中遇到几个问题,不过也花了点时间,现在记录下来,作为笔记记录. Inval ...
- 机器学习入门 - Google的机器学习速成课程
1 - MLCC 通过机器学习,可以有效地解读数据的潜在含义,甚至可以改变思考问题的方式,使用统计信息而非逻辑推理来处理问题. Google的机器学习速成课程(MLCC,machine-learnin ...
- Effective Java 第三版——60. 需要精确的结果时避免使用float和double类型
Tips 书中的源代码地址:https://github.com/jbloch/effective-java-3e-source-code 注意,书中的有些代码里方法是基于Java 9 API中的,所 ...
- 浅谈《think in java》:一 对象导论总结
清单1. 抽象机制,面向对象程序设计方式 java所基于Smalltalk的特性表现一种纯粹的面向对象设计方式: 万物都是对象 程序是对象的集合(容器),他们通过发送消息(发送请求)来告知彼此所要做的 ...
- javaweb之Filter过滤器详解
快速入门 1.新建一个类,实现Filter接口 2.实现doFilter()方法,打印一句话,来证明能够进行拦截 3.在web.xml中进行配置(参照Servlet配置) 4.访问一个页面,看看能不能 ...
- Java线程池ThreadPoolExecutor使用和分析(一)
相关文章目录: Java线程池ThreadPoolExecutor使用和分析(一) Java线程池ThreadPoolExecutor使用和分析(二) - execute()原理 Java线程池Thr ...
- Docker 快速入门之 Dockerfile
在 Docker 中我们可以从名为 Dockerfile 的文件中读取指令并且自动构建镜像.在本文中,将介绍 Dockerfile 的基本语法以及基本知识. Dockerfile 是什么 Docker ...
