详解bootstrap-fileinput文件上传控件的亲身实践
经理让我帮服务器开发人员开发一个上传文件功能界面,我就想着以前使用过bootstrap-fileinput插件进行文件上传,很不错。赶紧就撸起来了。
1、下载压缩包。插件地址https://github.com/kartik-v/bootstrap-fileinput/ ,下载压缩包解压之后,拿出fileinput.min.js、fileinput.min.css、和中文需要引用的插件zh.js,因为这款插件默认的语言是英语。把这几个文件引入进页面图片插件
2、文件的引入顺序
- 引入bootstrap.min.css
- 引入fileinput.min.css
- 引入jquery,版本最好2以上
- 引入bootstrap.min.js
- 引入fileinput.min.js
- 引入中文插件zh.js
3、使用
|
1
2
3
|
<div class="upload-wrap"> <input type="file" id="md5File" multiple="multiple" name="test" /></div> |
将其设置为multiple,可以多选文件进行上传。
js文件操作
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
$('#md5File').fileinput({ language: 'zh', uploadUrl: 'http://localhost:8080/sign', showCaption: true,//是否显示被选文件的简介 showUpload: true,//是否显示上传按钮 showRemove: true,//是否显示删除按钮 showClose: true,//是否显示关闭按钮 enctype: 'multipart/form-data', uploadAsync:false, //false 同步上传,后台用数组接收,true 异步上传,每次上传一个file,会调用多次接口 layoutTemplates: { actionUpload: ''//就是让文件上传中的文件去除上传按钮// actionDelete: '',//去除删除按钮 }, browseClass: 'btn btn-primary', maxFileCount: 2, minFileCount : 2, }).on('filebatchuploadsuccess',function(res) { console.log(res); }); |
需求是让选择两个文件进行文件上传,而且只能发起一次请求,所以这里让maxFileCount和minFileCount都设置为2,uploadAsync设置为false,就是为了让两个文件同步上传,后台用数组一次接收。同步和异步上传成功结果处理的方法都是不同的
异步上传错误结果处理
|
1
2
3
|
$('#uploadfile').on('fileerror', function(event, data, msg) {}); |
异步上传成功结果处理
|
1
2
3
|
$("#uploadfile").on("fileuploaded", function (event, data, previewId, index) {}) |
同步上传错误结果处理
|
1
2
3
|
$('#uploadfile').on('filebatchuploaderror', function(event, data, msg) {}); |
同步上传成功结果处理
|
1
2
3
|
$('#uploadfile').on('filebatchuploadsuccess', function(event, data, previewId, index) { }); |
其实本来不难,但是我对于同步上传成功结果处理的函数一直没有处理对,打断点也捕捉不到,我也很纳闷在做的时候,我在很多地方看到的是如下的处理方法:

我就一直使用$('#uploadfile').on('filepreupload',function(e,data,previewId,index){})这个方法,后来才恍然大悟,把filepreupload改成了filebatchuploadsuccess,最终才实现了同步上传成功结果处理。也算是一个小坑,被人误导,自己也没有看清楚。
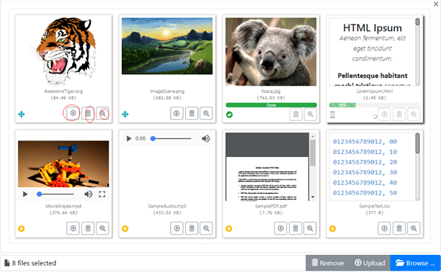
这里面还有一个参数:layoutTemplates,这个参数是对上传的那多个文件里面操作

如上图的红色圈圈,可以对这几个icon进行设置
|
1
2
3
4
|
layoutTemplates: { actionUpload: ''//就是让文件上传中的文件去除上传按钮// actionDelete: '',//去除删除按钮 }, |
详解bootstrap-fileinput文件上传控件的亲身实践的更多相关文章
- bootstrap-fileinput文件上传控件的亲身实践
经理让我帮服务器开发人员开发一个上传文件功能界面,我就想着以前使用过bootstrap-fileinput插件进行文件上传,很不错.赶紧就撸起来了. 1.下载压缩包.插件地址https://githu ...
- ***文件上传控件bootstrap-fileinput的使用和参数配置说明
特别注意: 引入所需文件后页面刷新查看样式奇怪,浏览器提示错误等,可能是因为js.css文件的引用顺序问题,zh.js需要在fileinput.js后面引入.bootstrap最好在filein ...
- jquery文件上传控件 Uploadify
(转自 http://www.cnblogs.com/mofish/archive/2012/11/30/2796698.html) 基于jquery的文件上传控件,支持ajax无刷新上传,多个文件同 ...
- 使用Uploadify(UploadiFive)多文件上传控件遇到的坑
最近项目中需要实现多文件上传功能,于是结合需求最终选择了Uploadify这一款控件来实现.相比其他控件,Uploadify具有简洁的界面,功能API基本可以解决大多数需求,又是基于jquery的,配 ...
- jquery文件上传控件 Uploadify 问题记录
Uploadify v3.2.1 首先引用下面的文件 <!--上传控件 uploadify--> <script type="text/javascript" s ...
- 在WebBrowser中通过模拟键盘鼠标操控网页中的文件上传控件(转)
引言 这两天沉迷了Google SketchUp,刚刚玩够,一时兴起,研究了一下WebBrowser. 我在<WebBrowser控件使用技巧分享>一文中曾谈到过“我现在可以通过WebBr ...
- 因用了NeatUpload大文件上传控件而导致Nonfile portion > 4194304 bytes错误的解决方法
今天遇到一个问题,就是“NeatUpload大文件上传控件而导致Nonfile portion > 4194304 bytes错误”,百度后发现了一个解决方法,跟大家分享下: NeatUploa ...
- 对FileUpload文件上传控件的一些使用方法说明
//创建时间:2014-03-12 //创建人:幽林孤狼 //说明:FileUpload文件上传控件使用说明(只是部分)已共享学习为主 //可以上传图片,txt文档.doc,wps,还有音频文件,视屏 ...
- 符合BME风格的弹窗\菜单\表格\文件上传控件
1.弹窗 2.菜单 3.表格 4.文件上传控件 笔记补充......
随机推荐
- 【sql注入】浅谈JSP安全开发之SQL注入
[sql注入]浅谈JSP安全开发之SQL注入 本文转自:i春秋社区 前言不管是用什么语言编写WEB应用程序,他们都或多或少有一些地方存在漏洞.如果你想知道漏洞的运行原理,和防御方案,那么请看完本篇文章 ...
- eclipse使用和快捷键
一.快捷键 - ctrl + shift + o 导包 - ctrl + shift + t 快速查找某个类 - 先按ctrl + 2 ,再点L, 创建变量并命名 - ctrl + o , 在当前类中 ...
- 第51节:Java当中的集合框架Map
简书作者:达叔小生 Java当中的集合框架Map 01 Map提供了三个集合视图: 键集 值集 键-值 映射集 public String getWeek(int num){ if(num<0 ...
- C#zip压缩类
改造了网上的代码,可以压缩文件夹.指定文件列表(文件和文件夹的混合列表,需要指定子文件夹下需要压缩的文件),注释很详细不做解释 public class ZipHelper { /// <sum ...
- 埃航和737MAX坠毁:软件优先级问题
事件背景: 2019年3月10日,埃塞俄比亚航空公司一架波音737MAX8飞机发生坠机,机上157人全部遇难,包括8名中国公民.这是继去年10月29日印尼狮航空难事故之后,波音737MAX8飞机在五个 ...
- 过了所有技术面,却倒在 HR 一个问题上。。
面试问离职原因,这是我们广大程序员朋友面试时逃不开的问题,如果答得不好,可能就影响了你整个的面试结果. 最近在栈长的Java技术栈vip群里,我也看到大家在讨论这个问题,其中有个朋友的回复栈长很有感触 ...
- 11 使用Tensorboard显示图片
首先,下载一张png格式的图片(注意:只支持png格式),命名为1.png.然后,打开PythonShell,输入以下代码: import tensorflow as tf # 获取图片数据 file ...
- 【转载】uCOS系统的思考
一: 世界潮流,浩浩汤汤,顺之者昌,逆之者亡---孙中山 从80X86到ARM9,再从ARM9到ARM7,平台是越做越简单,但是简单并不是意味着退步,反而是种潮流趋势... 在CISC道路上渐行渐远 ...
- solr查询特殊字符的处理
1. 使用solr的页面功能时,遇到语法错误 2. 确认原因 从lexical error分析时特殊字符的问题. 首先 solr查询有哪些特殊字符? 查找官方文档:http://lucene.apac ...
- php使用cURL上传图片
上传文件和POST非常相似,都是通过表单采取POST方法提交的. 先新建一个接收文件的页面upload.php: var_dump($_POST); var_dump($_FILES); 再建立一个发 ...
