微信硬件平台(七) 设备控制控制面板-网页sokect-mqtt长连接
给微信硬件设备添加我们自己的控制面板。
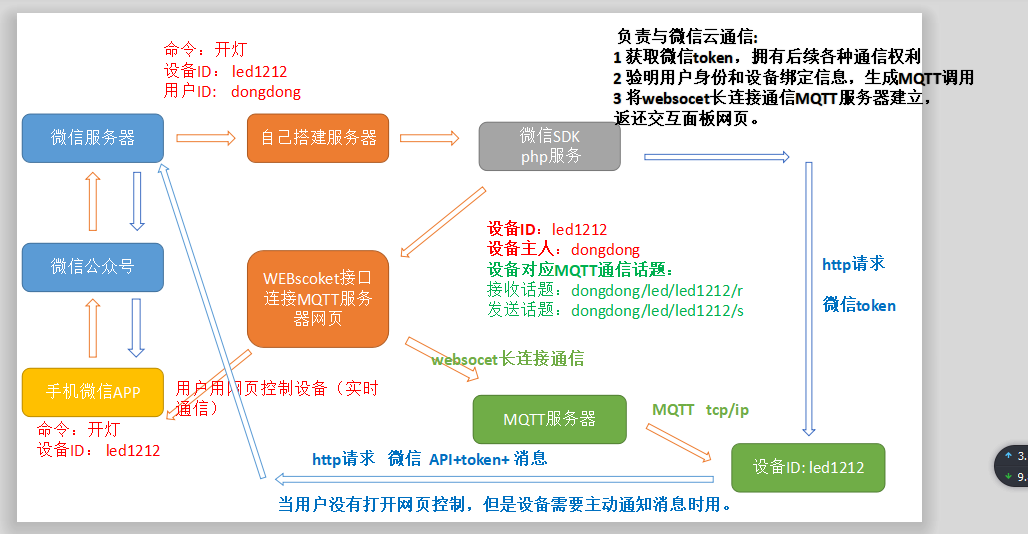
主要问题:
1 要保证长连接,这样面板可以实时交互阴间设备,http一次性的连接模式通信不行。
面板必须是网页化的,网页就可以操作交互。不用APP和小程序。
2 长连接需要websocket技术,可以保证长连接。
3 websocket技术虽然保证长连接,但是用户和设备管理这个大后台需要个总管。 直接上MQTT服务器省去各种管理,一个设备对应一个通信话题,而且拥有websocket接口。
4 自己的服务器必须单独开一个php后台服务,2个小时请求一次微信token。
当设备需要直接主动发消息给用户的时候, 利用token调用如下几个微信API
- 获取设备主人open_ID : 查询设备绑定的是谁
- 借助公众号给指定用户(一般是主人)推送消息 。 例如警报消息,用户此时没有打开网页在实时控制设备, 可能多个人都绑定了,都需要发送。

原本想着给微信云全部代管上面所有流程,然而它的硬件直连SDK都被封装了,根本不知道调用微信的什么API通信。
而且考虑到后期肯定收费(用人家服务器),。
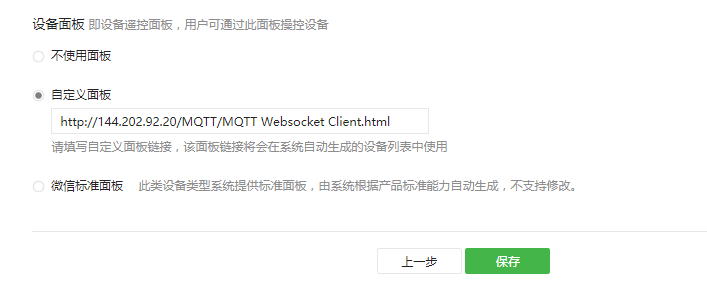
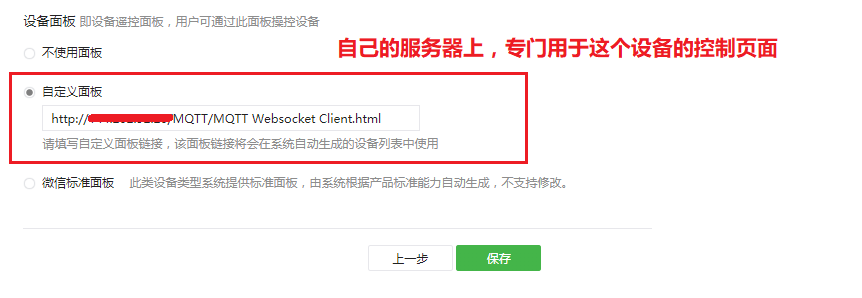
1 修改控制面板链接



2 控制界面实现
参看:http://www.hivemq.com/demos/websocket-client/
下载这个网页,放在你服务器上填写的地址,这是一个MQTT网页端控制界面,用来调试。
链接:https://pan.baidu.com/s/1CxHc-nc3dfFyaToce_xFSQ
提取码:v2wd 

2-1 网页前端。有个好脸蛋, 自己根据需求改,空调的,灯的。
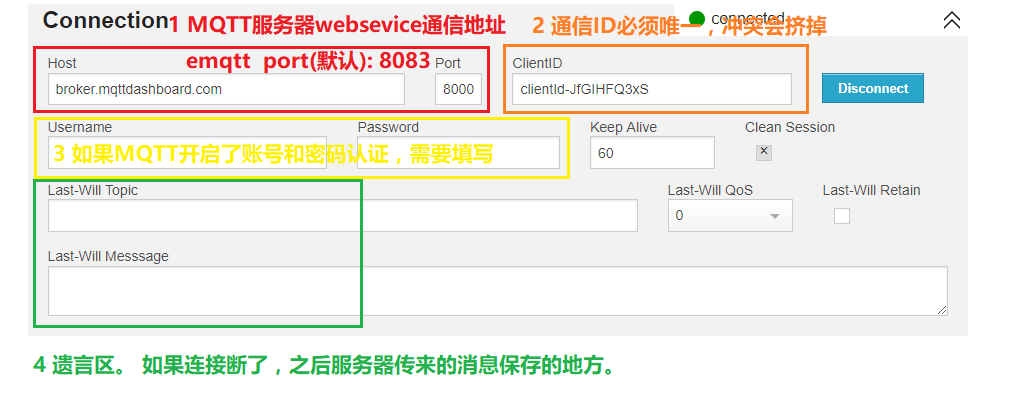
2-2 网页后面需要建立 websocket,和mqtt服务器通信。
通信的时候,一个设备ID对应两个个MQTT通信话题
接收话题 用户ID/设备ID/r
发送话题 用户ID/设备ID/s
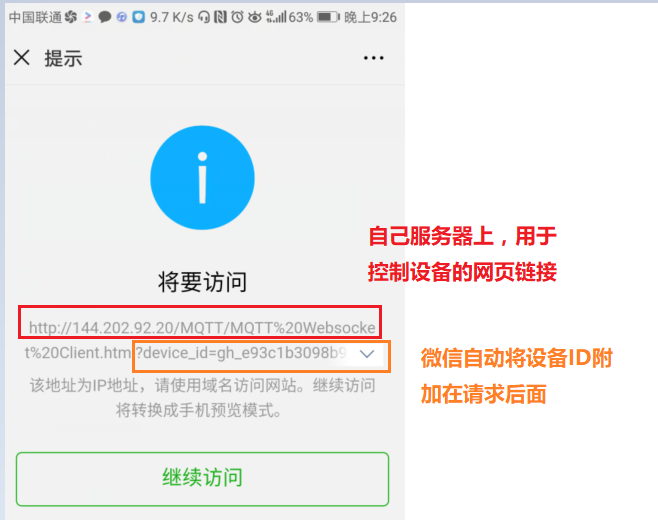
(设备ID在用户点击设备栏-打开设备的时候,一并送到自己的服务器url了,自己的服务器接收到以后拿出来,用于生成网页返回给用户。)
我的微信已经绑定了三个设备

点击设备

自己的服务器接收到这个请求后,写个php服务,拿出设备ID,用于生成网页。
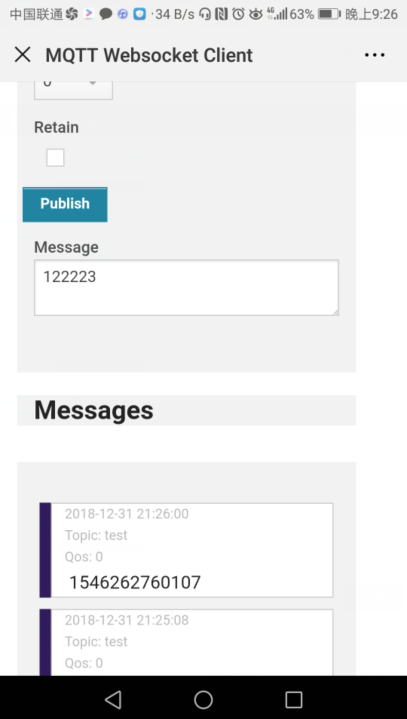
用户打开控制页面,发送消息和接收消息。
事实上,相当于返回一个mqtt的网页通信控制端。(代替APP和小程序)

好了,通信打通了,接下来需要美化界面。
同时,自动根据设备ID填入参数,生成MqTT链接。
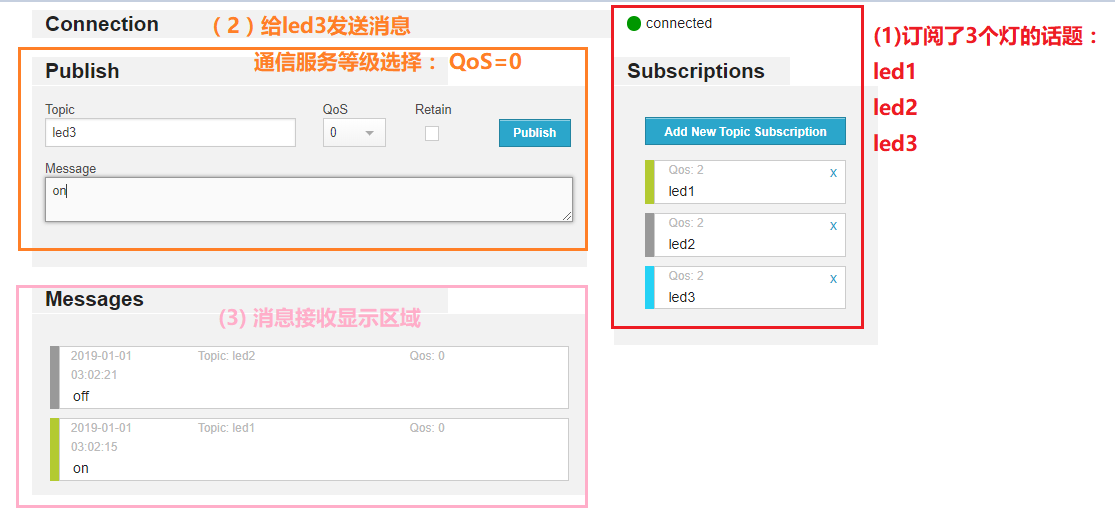
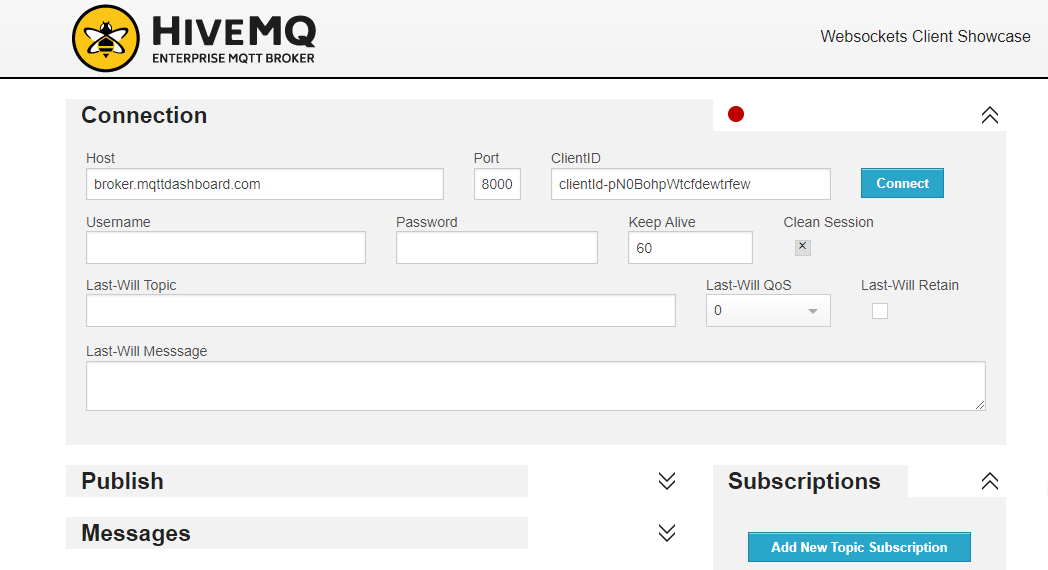
最原始的MQTT网页客户端控制,在此基础上修改。
入手js大坑了解下。

直接右键下载这个网页,修改

1 订阅按钮处要修改,
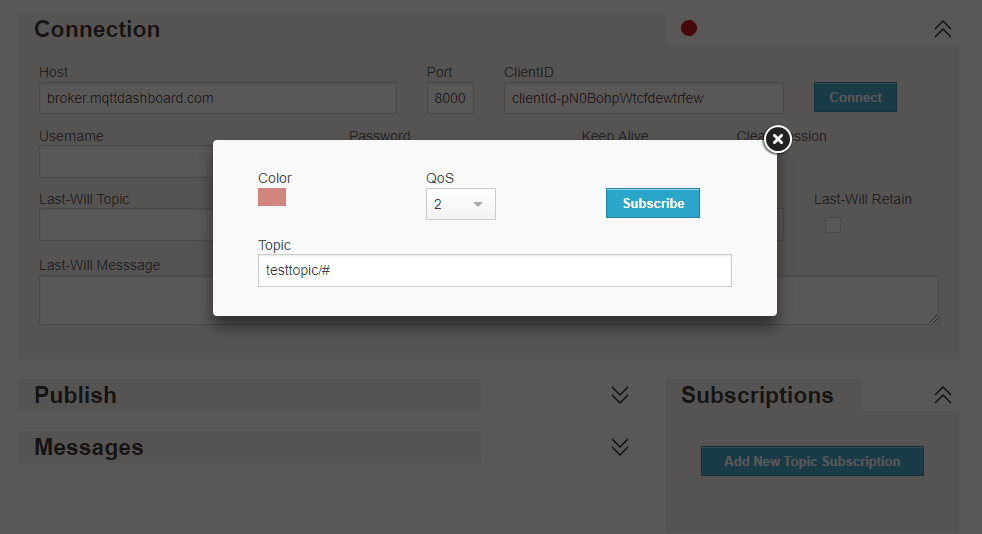
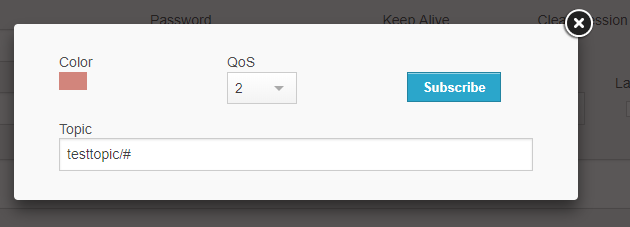
点击订阅本应该出现

但是部署在自己的服务器上就跳出去了别的网站。
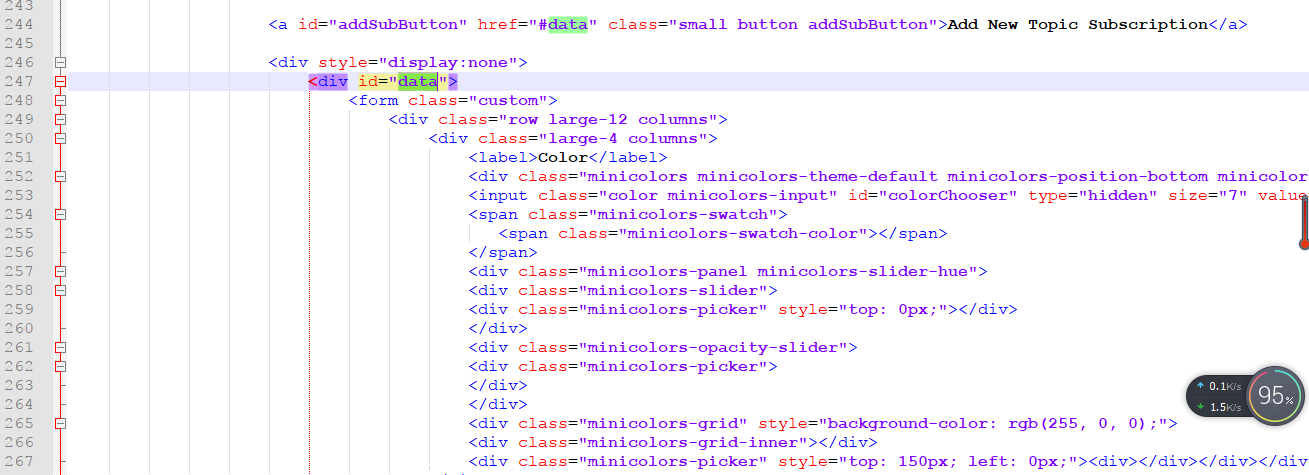
查看代码
data就是这个跳出来的选择框,本应该业内跳转到这

但是在 href= 后面原来还加了原网址的的URL, 直接删了,保留 #data。

--问题解决参考1-----------------------------------------------------------------------------------------------------------------------------------------

-问题解决参考2--------------------------------------------------------------------------------------------------------------------------------

----------------------------------------------------------------------------------------------------------------------------------------------
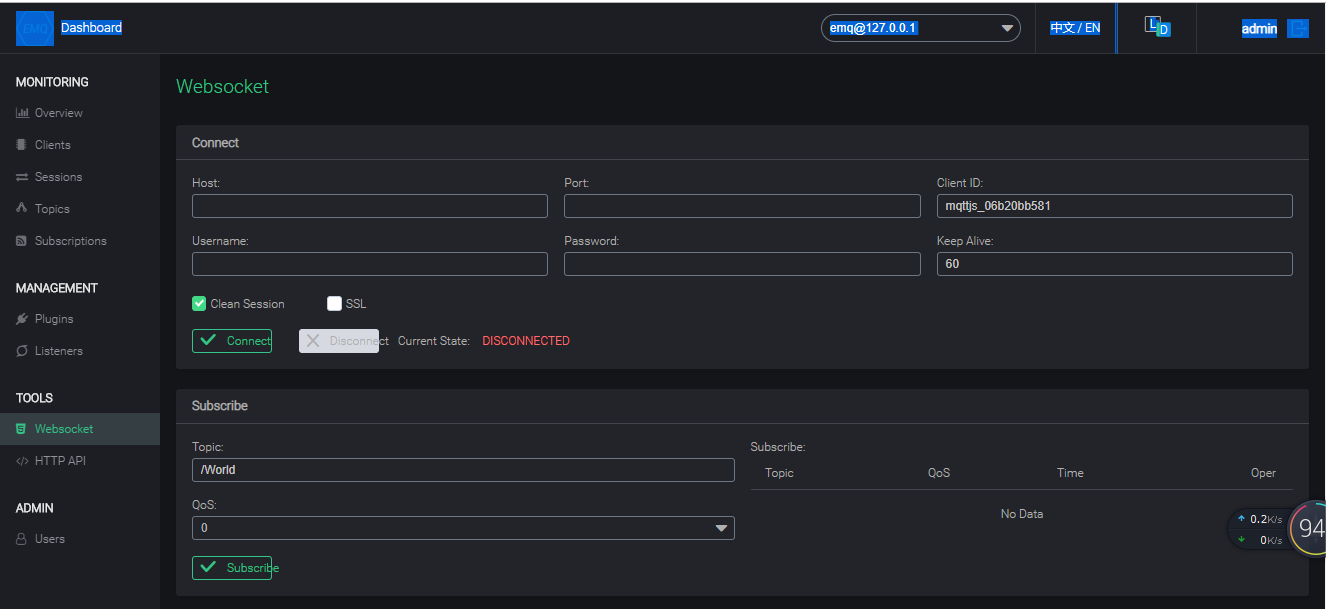
自己MQTT服务器自带的网页控制(找不到这个源文件)

还有一个版本,好像是日本网友写的,然而无法进行用户账号密码自定义写入,连接不上我开启认证的MQTT服务器,舍弃了。
微信硬件平台(七) 设备控制控制面板-网页sokect-mqtt长连接的更多相关文章
- 微信开发第8章 通过accesstoken将长连接转换为短链接
业务场景:开发的过程中经常会有一些很长的链接,这个时候如果生成二维码,会导致扫码的过程中识别比较慢,如果存入数据库,会导致数据库的字段长度要设定的很长才行,所以把长连接转换为短链接就越来越重要了. 接 ...
- 微信小程序中如何使用WebSocket实现长连接(含完整源码)
本文由腾讯云技术团队原创,感谢作者的分享. 1.前言 微信小程序提供了一套在微信上运行小程序的解决方案,有比较完整的框架.组件以及 API,在这个平台上面的想象空间很大.腾讯云研究了一番之后,发现 ...
- 14-网页,网站,微信公众号基础入门(网页版MQTT,小试牛刀)
https://www.cnblogs.com/yangfengwu/p/11192639.html 抱歉哈...最近由于做板子,,教程的进度落下了... 这些天总共做了还几块板子 首先对当前这个教程 ...
- 16-网页,网站,微信公众号基础入门(网页版MQTT,页面控件位置调整入门)
https://www.cnblogs.com/yangfengwu/p/11200767.html 说一下,只要你java学的很好,那么几乎所有的语言都不在话下了 来看一下样式设置 运行 在左上角感 ...
- 15-网页,网站,微信公众号基础入门(网页版MQTT,做自己的MQTT调试助手)
https://www.cnblogs.com/yangfengwu/p/11198572.html 说一下哈,,如果教程哪里看不明白...就去自己百度补充哪一部分,,学习不是死记硬背,需要会学习,永 ...
- 微信硬件平台(十) 1 ESP8266通过mqtt交互消息
//----------------------------------------------------------------------------------------// //----- ...
- 微信公众号开发之网页中及时获取当前用户Openid及注意事项
目录 (一)微信公众号开发之VS远程调试 (二)微信公众号开发之基础梳理 (三)微信公众号开发之自动消息回复和自定义菜单 (四)微信公众号开发之网页授权获取用户基本信息 (五)微信公众号开发之网页中及 ...
- 微信硬件平台(一) 公众号 ESP8266 Arduino LED
微信硬件平台 本文目的,使用微信公众号控制ESP8266的LED开和关.进一步使用微信当遥控器(避免写APP或者IOS或者小程序),控制一切设备.给两个关键的总教程参考. 官网教程 微信硬件平台 微 ...
- IOS 支付宝、微信回调传值给H5网页
这里用是的苹果原生和JS的交互 .有不明白JavaScriptCore框架的可以去网上搜索下这方面的资料很多废话不多说直接上代码 @protocol JSContextDelegate <JSE ...
随机推荐
- angular ng-click防止重复提交
方法一:点击后,让button的状态变为disable js指令: .directive('clickAndDisable', function() { return { scope: { click ...
- JavaScript 比较 和 逻辑运算符
比较运算符 比较运算符在逻辑语句中使用,以测定变量或值是否相等. === 绝对等于(值和类型均相等) != 不等于 !== 不绝对等于(值和类型有一个不相等,或两个都不相等) > 大于 & ...
- Vue2+VueRouter2+webpack 构建项目实战(三):配置路由,运行页面
制作.vue模板文件 通过前面的两篇博文的学习,我们已经建立好了一个项目.问题是,我们还没有开始制作页面.下面,我们要来做页面了. 我们还是利用 http://cnodejs.org/api 这里公开 ...
- 洛谷P4492 [HAOI2018]苹果树(组合数)
题意 题目链接 Sol 有点自闭,.我好像对组合数一窍不通(~~~~) Orz shadowice // luogu-judger-enable-o2 #include<bits/stdc++. ...
- MachineLN博客目录
MachineLN博客目录 https://blog.csdn.net/u014365862/article/details/78422372 本文为博主原创文章,未经博主允许不得转载.有问题可以加微 ...
- vue-cil和webpack中本地静态图片的路径问题解决方案
1 本地图片动态绑定img的src属性 一般我们在html中或者vue组件文件中引用图片是这样,这是不需要做特别处理的 我们将图片放入assets中或者重新建立个文件夹img什么的都可以,随意- 但是 ...
- eNSP 常用操作
1.eNSP关闭保存文件的提示信息 总是提示如下信息: Oct 12 2017 23:49:24-08:00 Huawei DS/4/DATASYNC_CFGCHANGE:OID 1.3.6.1.4. ...
- 唯一索引的一种使用情景【有则U无则I】
这个知识点是最近一位面试老师问我的,当时对这种方法不了解,所以只能说那个中效率低的方法了,也就是先进性select判断,然后在执行更新或者插入操作,显然这种是很麻烦的,也自我反思一下,确实有很多的知识 ...
- Java map 详解
Map 提供了一个更通用的元素存储方法.Map 集合类用于存储元素对(称作“键”和“值”),其中每个键映射到一个值. 初始化一个集合: Map<String, String> map = ...
- AngularJS学习之旅—AngularJS 表达式(二)
1.AngularJS 表达式 AngularJS 表达式写在双大括号内:{{ expression }}. AngularJS 表达式把数据绑定到 HTML,这与 ng-bind 指令有异曲同工之妙 ...
