vue通俗易懂的子组件向父组件传值
不多BB直接上图:

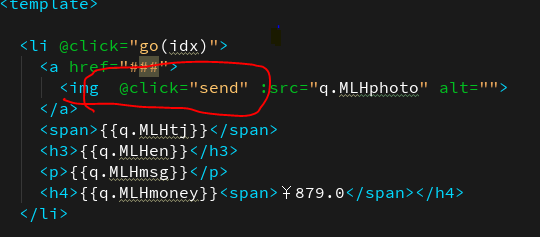
如上图:为子组件绑定点击事件

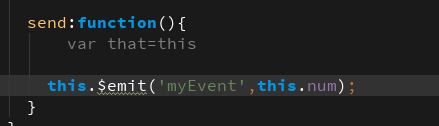
如上图:send方法触发父组件绑定的事件

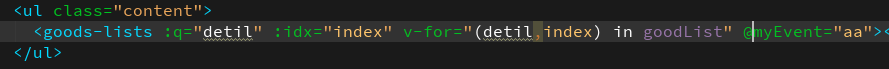
如上图:为父组件绑定触发事件@myEvent="aa"

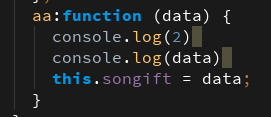
aa方法接受子组件传过来的值
vue通俗易懂的子组件向父组件传值的更多相关文章
- vue 子组件调用父组件的方法
vue中 父子组件的通信: 子组件通过 props: { //子组件中写的. childMsg: { //字段名 type: Array,//类型 default: [0,0,0] //这样可以指定默 ...
- Vue 组件&组件之间的通信 之 子组件向父组件传值
子组件向父组件传值:子组件通过$.emit()方法以事件形式向父组件发送消息传值: 使用步骤: 定义组件:现有自定义组件com-a.com-b,com-a是com-b的父组件: 准备获取数据:父组件c ...
- vue+elementUI项目,父组件向子组件传值,子组件向父组件传值,父子组件互相传值。
vue+elementUI项目,父组件向子组件传值,子组件向父组件传值,父子组件互相传值. vue 父组件与子组件相互通信 一.父组件给子组件传值 props 实现父组件向子组件传值. 1父组件里: ...
- 【转】Vue组件一-父组件传值给子组件
Vue组件一-父组件传值给子组件 开始 Vue组件是学习Vue框架最比较难的部分,而这部分难点我认为可以分为三个部分学习,即 组件的传值 - 父组件向子组件中传值 事件回馈 - 子组件向父组件发送消息 ...
- Vue子组件调用父组件的方法
Vue子组件调用父组件的方法 Vue中子组件调用父组件的方法,这里有三种方法提供参考 第一种方法是直接在子组件中通过this.$parent.event来调用父组件的方法 父组件 <temp ...
- vue 父向子组件传递数据,子组件向父组件传递数据方式
父组件向子组件传递数据通过props,子组件引入到父组件中,设置一个值等于父组件的数据,通过:bind将数据传到子组件中,子组件中通过props接收父组件的数据,这样就可以使用父组件的数据了,循环组件 ...
- Vue 子组件调用父组件 $emit
<!DOCTYPE html><html> <head> <meta charset="utf-8"> ...
- Vue 编程之路(三)—— Vue 中子组件在父组件的 v-for 循环里,父组件如何调取子组件的事件
(标题的解决方案在第二部分) 最近公司的一个项目中使用 Vue 2.0 + element UI 实现一个后台管理系统的前端部分,属于商城类型. 一.前期思路: 其中在“所有订单”页面,UI 给的设计 ...
- vue 子组件调用父组件的函数
子组件调用父组件的函数,使用$emit(eventName,[...args]),触发当前实例上的事件.附加参数都会传给监听器回调. 子组件 <template> <div> ...
- vue系列(一)子组件和父组件
父组件传递数据到子组件props 父组件 <template> <div class="main"> <div class="top&quo ...
随机推荐
- log.error("异常:", e);与log.error(e.getMessage());区别
转: log.error("异常:", e);与log.error(e.getMessage());区别 2017年04月28日 14:51:32 行走的soong 阅读数:120 ...
- javase的网络编程(InetAddress,UDP,TCP,URL,Socket,DatagramSocket)
通过一段时间对java网络编程相关内容的学习,写下这篇随笔,对这一部分的知识进行梳理和总结. 网络编程 一.网络编程三要素: IP地址:网络会给每个联网的主机分配一个数字的编码地址,该地址就是IP地址 ...
- python之路入门篇
一. Python介绍 python的创始人为吉多·范罗苏姆(Guido van Rossum).1989年的圣诞节期间,Guido开始写能够解释Python语言语法的解释器.Python这个名字,来 ...
- Game1---游戏设计
自己玩的一些游戏简单策划 先设计3个类似的游戏场景,第一个场景只进行时间限制,第二个场景道具进行上下移动,第三个场景随机生成敌人: 1.上面的台阶道具应该是随着人物的高度上升逐渐生成,逐渐呈现在玩家的 ...
- Python加载声音
对于音频的操作可以使用pygame包中的sound 和 music对象进行音乐播放. Sound对象适合处理较短的音乐,如OGG和WAV格式的音频文件. Music对象出来可以播放OGG.WAV音频外 ...
- 编码标准:ASCII、GBK、Unicode(UTF8、UTF16、UTF32)
英文编码(单字节字符集,码值范围0~127):字节最高位是0 ASCII编码,用于英文字符.中文编码(双字节字符集):首字节(8位)的最高位是1.可依据首字节最高位来判断中英文. GB2312, 旧版 ...
- 微信小程序中出现:脚本错误或者未正确调用 Page()
错误: 解决方法: //在页面当中的.js文件里面加上 Page({ })即可
- 剑指Offer_编程题_7
题目描述 大家都知道斐波那契数列,现在要求输入一个整数n,请你输出斐波那契数列的第n项. n<=39 class Solution { public: int Fibonacci(int n) ...
- 信用评分卡 (part 6 of 7)
python信用评分卡(附代码,博主录制) https://study.163.com/course/introduction.htm?courseId=1005214003&utm_camp ...
- collections 数据结构模块namedtuple
namedtuple类 导入模块 from collections import namedtuple 使用方法及说明 #pycharm 里按住 ctrl键点击 collections可查看源码 #c ...
