基于JSP servlet mysql 的登陆页面
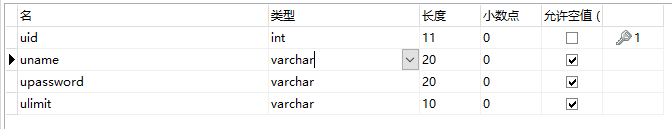
数据库中建表:

login.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>登陆</title>
<style>
#top{
width: 1024px;
height: 207px;
background: url("image/topbg.gif") no-repeat;
margin: auto;
}
#tablee{ width: 1024px;
height: 340px;
padding-top:15px;
margin: auto;
}
/*table设置外围边框,设置table固定不动*/
table{ width:600px;
table-layout:fixed;
margin:auto; }
.inputt{
width:95%;
}
#tdd{ text-align:center; }
.tr30{
height:30px;
}
.tr50{
height:50px;
}
#tdd2{
text-align:center;
font-size:13px;
color:gray;
}
.anniu{
border: 1px solid #cccbcb;
border-radius: 7px;
font-size: 1em;
font-weight: bold;
color: #fff;
background: #0dbfdd;
}
#bottom{
width: 1024px;
height: 55px;
background: url("image/end.png") no-repeat;
margin:auto;
text-align: center;
padding-top: 12px;
line-height:20px;
font-size: 15px;
font-family: 宋体;
}
#huixian{
text-align: center;
font-size: 13px;
color:red;
}
</style> </head>
<body >
<form action="Login" method="post" name="frmLogin" >
<div class="tanlee">
<div id="top"></div>
<div id="tablee" >
<table cellpadding="0px" cellspacing="0px " >
<tr class="tr30" ><td id="huixian" colspan="3">${error}
</td>
</tr>
<tr class="tr50">
<td style="text-align:center"> 用户:
</td>
<td ><input class="inputt" id="Uidid" type="text" name="uid" onfocus="ShowTips('remind1')" onblur="Checkid()"/>
</td>
<td> <%-- input 的值弹出提醒--%>
<span id="remind1" ></span>
</td>
</tr>
<tr class="tr50">
<td style="text-align:center;" > 密码:
</td>
<td><input class="inputt" id="passid" type="password" name="password" onfocus="ShowTips('remind2')" onblur="Checkpass()" />
</td>
<td> <%-- input 的值弹出提醒--%>
<span id="remind2" ></span>
</td>
<tr class="tr50">
<td id="tdd" colspan="3">
<input type="submit" class="anniu" value=" 登陆 " />
<input type="button" class="anniu" value=" 重置 " onclick="resetValue()"/>
</td>
</tr>
<tr class="tr30">
</tr>
<tr class="tr30"> <td id="tdd2" colspan="3">忘记密码?请联系管理员!</td>
</tr>
</table>
</div>
<div id="bottom">
©CopyRight ****-****.Net Inc All Rights Reserved. ********版权所有
</div>
</div>
</form>
</body>
</html>
User.java
public class User {
private String uid;
private String uname;
private String password;
private String ulimit;
public String getuid() {
return uid;
}
public void setuid(String uid){
uid=this.uid;
}
public String getuname(){
return uname;
}
public void setuname(String uname){
this.uname=uname;
}
public String getpassword(){
return password;
}
public void setpassword(String password){
this.password=password;
}
public String getlimit(){
return ulimit;
}
public void setulimit(String ulimit){
this.ulimit=ulimit;
}
}
}
Userdao.java
public class Userdao {
public User loginIN(String uid,String password){
User newuser=null;
DButils db=new DButils();
try {
String sql="select *from users where uid=? and upassword=?";
Object param[]={uid,password};
db.doPost(sql, param);
ResultSet rs=db.getResultSet();
if(rs.next()){
newuser=new User();
newuser.setuid(rs.getString("uid"));
newuser.setuname(rs.getString("uname"));
newuser.setpassword(rs.getString("upassword"));
newuser .setulimit(rs.getString("ulimit"));
rs.close();
}else System.out.print("登陆失败");
} catch (Exception e) {
new RuntimeException("登陆异常!");
}
return newuser;
}
}
Loginservlet.java
public class Loginservlet extends HttpServlet {
private static final long serialVersionUID=1L;
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
this.doPost(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String id=request.getParameter("uid");
String password=request.getParameter("password");
Userdao userdao=new Userdao();
User user= userdao.loginIN(id, password);
if(user!=null){
HttpSession session=request.getSession();
session.setAttribute("currentUser", user);
response.sendRedirect("succ/scuu2.jsp");
}
else {
request.setAttribute("error", "您输入的凭证有误!");
request.getRequestDispatcher("login.jsp").forward(request, response);
}
}
}
基于JSP servlet mysql 的登陆页面的更多相关文章
- 基于jsp+servlet图书管理系统之后台万能模板
前奏: 刚开始接触博客园写博客,就是写写平时学的基础知识,慢慢发现大神写的博客思路很清晰,知识很丰富,非常又价值,反思自己写的,顿时感觉非常low,有相当长一段时间没有分享自己的知识.于是静下心来钻研 ...
- 基于JSP+SERVLET的新闻发布系统(一)
本系统使用的是基于JSP+SERVLET+TOMCAT6 数据库使用的是MYSQL IDE是MYECLIPSE8.5,页面编辑使用的是百度的ueditor,比较适合咱国人 采用MVC模式,使用的关键技 ...
- 基于jsp+servlet图书管理系统之后台用户信息插入操作
前奏: 刚开始接触博客园写博客,就是写写平时学的基础知识,慢慢发现大神写的博客思路很清晰,知识很丰富,非常又价值,反思自己写的,顿时感觉非常low,有相当长一段时间没有分享自己的知识.于是静下心来钻研 ...
- 基于jsp+servlet图书管理系统之后台用户信息删除操作
上一篇的博客写的是修改操作,且附有源码和数据库,这篇博客写的是删除操作,附有从头至尾写的代码(详细的注释)和数据库! 此次删除操作的源码和数据库:http://download.csdn.net/de ...
- jsp+servlet+mysql 实现简单的银行登录转账功能
jsp+servlet+mysql 实现简单的银行登录转账功能 [前期的准备] html(登录界面),servlet(处理业务逻辑),jsp(主要实现界面),mysql(实现与数据库的简单的交互)先从 ...
- 基于JSP+Servlet开发手机销售购物商城系统(前台+后台)源码
基于JSP+Servlet开发手机销售购物商城系统(前台+后台) 开发环境: Windows操作系统 开发工具:Eclipse/MyEclipse+Jdk+Tomcat+MySQL数据库 运行效果图: ...
- 基于JSP+Servlet开发高校社团管理系统(前台+后台) 源码
基于JSP+Servlet开发高校社团管理系统(前台+后台): 开发环境: Windows操作系统 开发工具:Eclipse/MyEclipse+Jdk+Tomcat+MYSQL数据库 运行效果 ...
- jsp+servlet+mysql简单实现用户登陆注册
原码,项目中遇到的错误,解决方法,文章最后有链接可以获取 项目简介 *有的网友说在修改和删除时会触发error,建议各位不要去把用户名命名为中文! 功能描述 登陆,注册,用户一览表,修改,删除,添加, ...
- (详细)Eclips+jsp+servlet+mysql+登录实例+源代码
欢迎任何形式的转载,但请务必注明出处. 该教程较全,从软件的安装以及相关的环境配置我都放置了相关教程的链接,读者可直接点击进入.自己写电商网站作业时查找了很多资料,但都不是很全,所以趁着寒假写了这份教 ...
随机推荐
- frost_vex_01
int inc = 0; //整数inc等于0 while(inc < 6){ //inc在小于6的范围内递增 if(rand(@ptnum + inc + ch("seed" ...
- tomcat之虚拟目录
一般我们都是直接引用webapps下面的web项目,如果我们要部署一个在其它地方的WEB项目,这就要在TOMCAT中设置虚拟路径了,Tomcat的加载web顺序是先加载 $Tomcat_home$\c ...
- JavaWeb之搭建自己的MVC框架
https://blog.csdn.net/anita9999/article/details/83378111 自己写一个mvc框架吧(一) https://www.cnblogs.com/heba ...
- linux后台执行命令:&与nohup的用法
& 这种方法很简单,就是在命令之后加个“&”符号就可以了,如下: ./test & 这样一来,test程序就在后台运行了.但是,这样处理还不够,因为这样做虽然程序是在后台运行了 ...
- js正則匹配经纬度(经纬度逗号隔开)
谷歌坐標:31.2807691689,112.5382624525 高德坐標:31.2807691689,112.5382624525 regexp: {//正则验证 regexp: /^([0-9] ...
- centos7系统优化-转载
禁用SELINUX # grep -i ^selinux /etc/selinux/config SELINUX=enforcing SELINUXTYPE=targeted 注释掉上面2行,并增加 ...
- Maven安装问题
这是网上常见的解决方法,由于网络原因maven中央仓库的jar包经常加载不下来,很头疼的一个问题,如果第一个方法解决不了,那就用第二种方法 一.常见解决方法 二.第二种解决方法,使用阿里云的仓库 &l ...
- VirtualApk 插件入门小试
1 官方资料 滴滴开源Android插件方案:VirtualAPK 2 宿主App集成方法 (1)在整个工程的build.gradle中添加依赖 dependencies { classpath 'c ...
- JavaScript 集合对象
1. 集合对象 1.1 Object 关于Object类型的创建和底层存储原理我在另一篇文章有说明: JavaScript 对象属性底层原理 我们知道了大多数情况下Object底层都是Hash结构,我 ...
- Windows自定义运行命令
1 打开注册表regedit 2 找到:HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\App Paths 3 新增项,自己运 ...
