开始一个简单的ASP.NET Web API 2 (C#)
创建一个Web API 项目
在本教程中,你将使用ASP.NET Web API 来创建一个web API 并返回产品列表。 网页前端使用jQuery 显示结果。

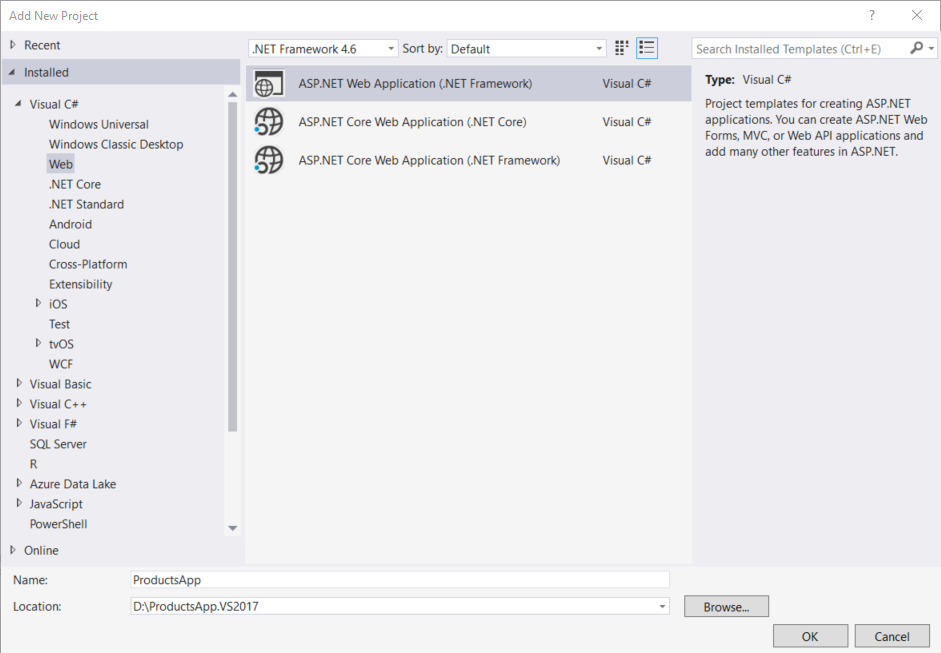
选择ASP.NET Web Application,新建名ProductsApp

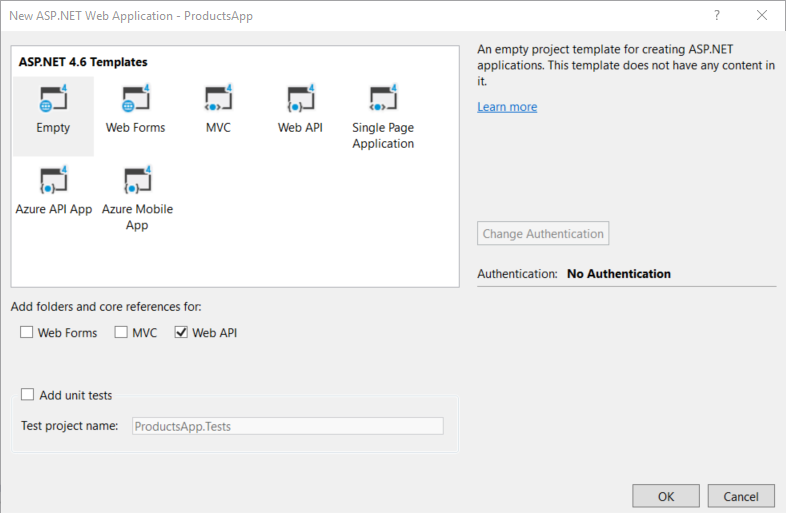
在弹出框里选择空的模板,并把Web API勾选上,点击OK。

注意
你也可以创建一个“Web API"模板,这个模板将提供ASP.NET MVC帮助页面等框架。但我使用空模板作为教程,因为我想展示Web API没有MVC时的运作,一般来说不需要用MVC来使用API。
添加一个Model
一个模型是一个对象,表示应用程序中的数据。ASP.Web API模型可以自动序列化JSON、XML或其他格式,然后序列化数据写入HTTP响应消息的主体。只要客户端可以读取序列化格式,它可以对对象进行反序列化。大多数客户可以解析XML或JSON。此外,客户端可以表明它希望的格式通过设置HTTP请求中的Accept标头信息。
让我们首先创建一个简单的模型,代表了一个产品。
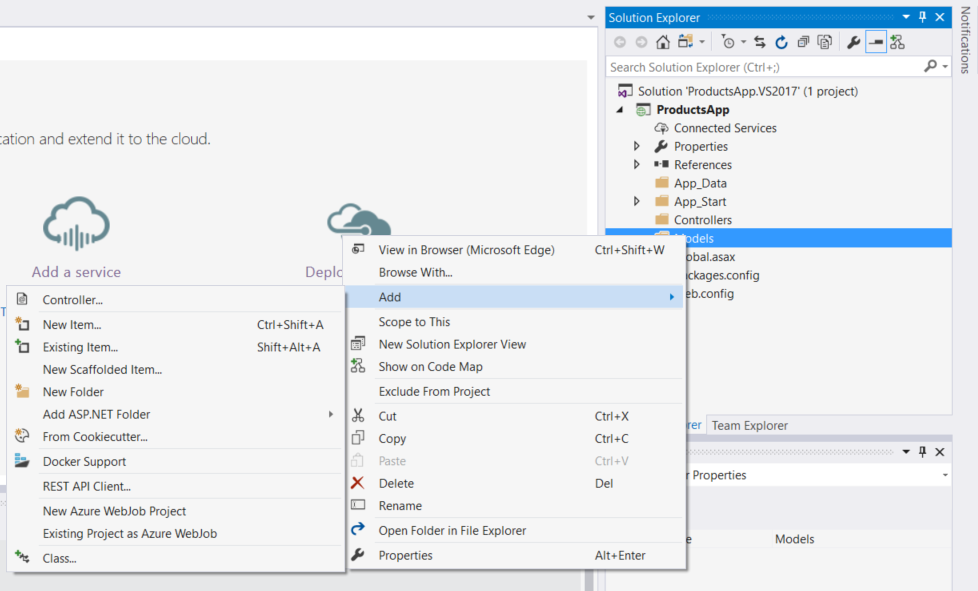
如果没有可见的解决方案资源管理器,单击“视图”菜单,选择“解决方案资源管理器”。在解决方案资源管理器中,右键单击模型文件夹。从上下文菜单中,选择Add然后选择类。

类名取"Product"
namespace ProductsApp.Models
{
public class Product
{
public int Id { get; set; }
public string Name { get; set; }
public string Category { get; set; }
public decimal Price { get; set; }
}
}
添加一个控制器Controller
在Web API,控制器是一个对象处理HTTP请求。我们将添加一个控制器,可以返回产品列表或指定的单个产品ID。
请注意
如果你有使用ASP.MVC,您已经熟悉控制器。Web API控制器类似MVC控制器,但是继承ApiController类而不是控制器类。
在解决方案资源管理器中,右键单击控制器文件夹。选择Add然后选择控制器。

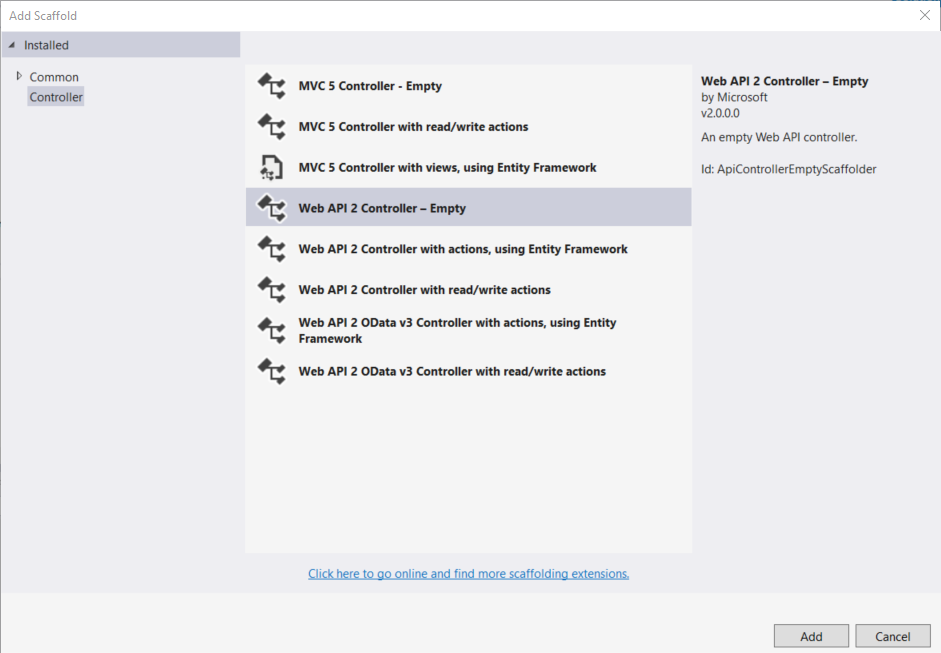
In the Add Scaffold dialog, select Web API Controller - Empty. Click Add.

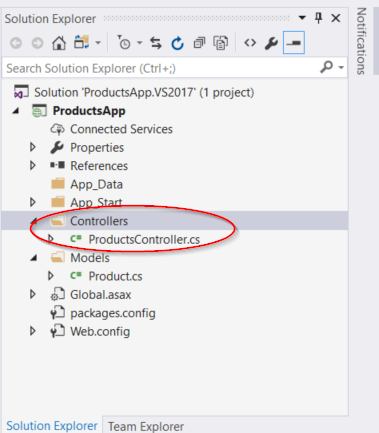
控制器名字 "ProductsController". 点击 Add.

ProductsController.cs 在Controllers文件夹内

using ProductsApp.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Web.Http;
namespace ProductsApp.Controllers
{
public class ProductsController : ApiController
{
Product[] products = new Product[]
{
new Product { Id = 1, Name = "Tomato Soup", Category = "Groceries", Price = 1 },
new Product { Id = 2, Name = "Yo-yo", Category = "Toys", Price = 3.75M },
new Product { Id = 3, Name = "Hammer", Category = "Hardware", Price = 16.99M }
};
public IEnumerable<Product> GetAllProducts()
{
return products;
}
public IHttpActionResult GetProduct(int id)
{
var product = products.FirstOrDefault((p) => p.Id == id);
if (product == null)
{
return NotFound();
}
return Ok(product);
}
}
}
复制例子代码到controller类中。
定义了2个方法返回产品
GetAllProducts方法返回类型IEnumerable<Product>GetProduct方法查找单个产品通过ID
就是这样!你有一个工作的web API。控制器上的每个方法对应于一个或多个uri:
| Controller Method | URI |
|---|---|
| GetAllProducts | /api/products |
| GetProduct | /api/products/id |
例如 GetProduct 方法, id 在 URI 是一个占位符,假设id是5: api/products/5.
调用Web API 通过 Javascript and jQuery
在本节中,我们将添加一个HTML页面,使用AJAX调用web API。我们将使用jQuery AJAX调用和结果更新页面。
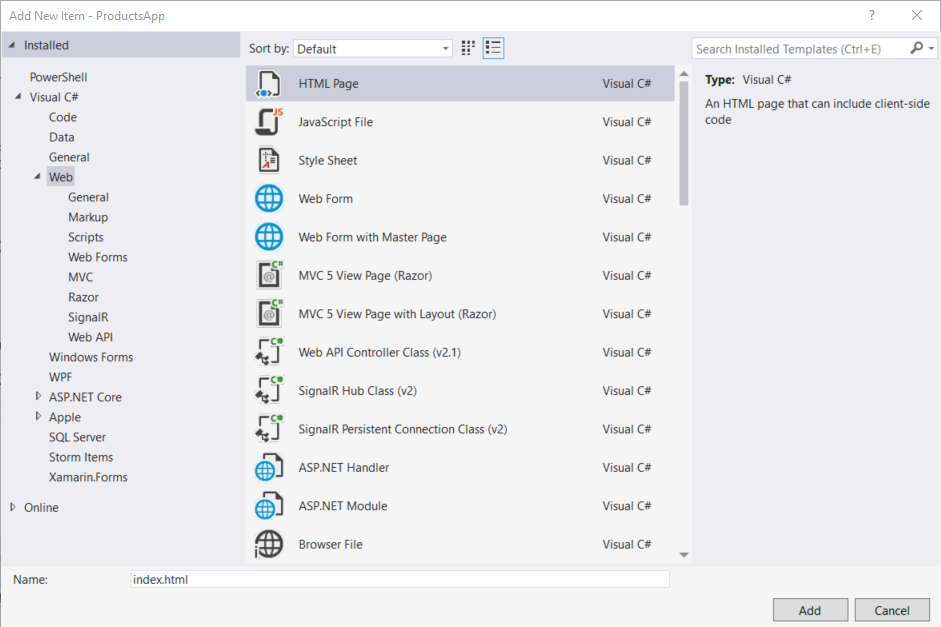
在解决方案资源管理器中,右键单击项目并选择添加,然后选择新的项目。

选择HTML Page item. Name the page "index.html".

<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Product App</title>
</head>
<body>
<div>
<h2>All Products</h2>
<ul id="products" />
</div>
<div>
<h2>Search by ID</h2>
<input type="text" id="prodId" size="5" />
<input type="button" value="Search" onclick="find();" />
<p id="product" />
</div>
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.0.3.min.js"></script>
<script>
var uri = 'api/products';
$(document).ready(function () {
// Send an AJAX request
$.getJSON(uri)
.done(function (data) {
// On success, 'data' contains a list of products.
$.each(data, function (key, item) {
// Add a list item for the product.
$('<li>', { text: formatItem(item) }).appendTo($('#products'));
});
});
});
function formatItem(item) {
return item.Name + ': $' + item.Price;
}
function find() {
var id = $('#prodId').val();
$.getJSON(uri + '/' + id)
.done(function (data) {
$('#product').text(formatItem(data));
})
.fail(function (jqXHR, textStatus, err) {
$('#product').text('Error: ' + err);
});
}
</script>
</body>
</html>得到一个产品列表
发送HTTP GET请求 "/api/products".
$(document).ready(function () {
// Send an AJAX request
$.getJSON(apiUrl)
.done(function (data) {
// On success, 'data' contains a list of products.
$.each(data, function (key, item) {
// Add a list item for the product.
$('<li>', { text: formatItem(item) }).appendTo($('#products'));
});
});
});
通过ID得到产品
发送HTTP GET 请求"/api/products/id"
function find() {
var id = $('#prodId').val();
$.getJSON(apiUrl + '/' + id)
.done(function (data) {
$('#product').text(formatItem(data));
})
.fail(function (jqXHR, textStatus, err) {
$('#product').text('Error: ' + err);
});
}运行应用
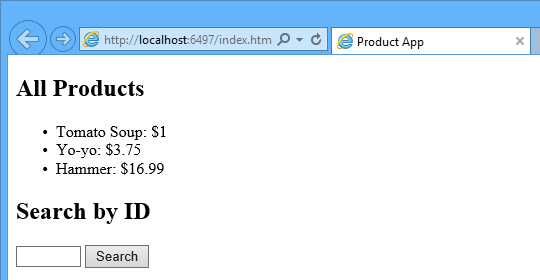
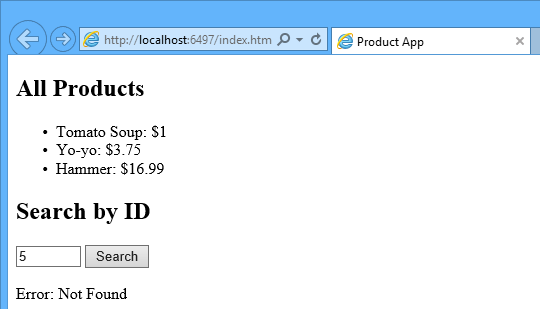
按下F5 开始 调试应用,页面如下
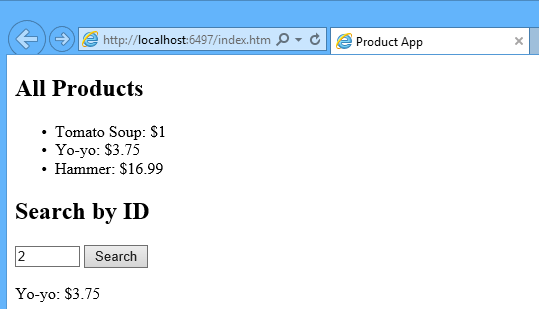
输入ID

如果你输入一个无效的ID,将返回错误

使用F12 来查看HTTP Request and Response
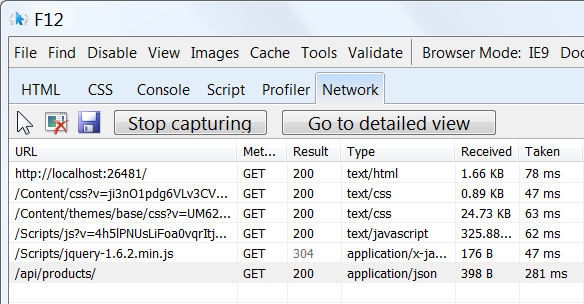
当你使用一个HTTP服务,它可以是非常有用的HTTP请求,请求消息。你可以通过使用Internet Explorer 9的F12开发工具。从Internet Explorer 9,按F12打开工具。单击网络选项卡和媒体开始捕捉。现在回到web页面,按F5重新加载web页面。Internet Explorer将捕获浏览器和web服务器之间的HTTP流量。摘要视图显示一个页面的所有网络流量:

定位相对URI的条目“api /产品/”。选择这个条目并单击详细视图。在细节视图,有选项卡以查看请求和响应头和身体。例如,如果您单击请求头选项卡,您可以看到客户端请求“application / json”Accept标头。

如果你单击响应主体选项卡,您可以看到产品列表是如何序列化为JSON。其他浏览器也有类似的功能。另一个有用的工具是小提琴手,web调试代理。您可以使用Fiddler查看HTTP流量,并构成HTTP请求,这让你完全控制请求中的HTTP头。
开始一个简单的ASP.NET Web API 2 (C#)的更多相关文章
- 在一个空ASP.NET Web项目上创建一个ASP.NET Web API 2.0应用
由于ASP.NET Web API具有与ASP.NET MVC类似的编程方式,再加上目前市面上专门介绍ASP.NET Web API 的书籍少之又少(我们看到的相关内容往往是某本介绍ASP.NET M ...
- 一个ASP.NET Web API 2.0应用
在一个空ASP.NET Web项目上创建一个ASP.NET Web API 2.0应用 由于ASP.NET Web API具有与ASP.NET MVC类似的编程方式,再加上目前市面上专门介绍ASP.N ...
- 使用ASP.NET web API创建REST服务(二)
Creating a REST service using ASP.NET Web API A service that is created based upon the architecture ...
- 使用ASP.NET web API创建REST服务(三)
本文档来源于:http://www.cnblogs.com/madyina/p/3390773.html Creating a REST service using ASP.NET Web API A ...
- 如何让ASP.NET Web API的Action方法在希望的Culture下执行
在今天编辑推荐的<Hello Web API系列教程--Web API与国际化>一文中,作者通过自定义的HttpMessageHandler的方式根据请求的Accep-Language报头 ...
- 学习ASP.NET Web API框架揭秘之“HTTP方法重写”
最近在看老A的<ASP.NET Web API 框架揭秘>,这本书对于本人现阶段来说还是比较合适的(对于调用已经较为熟悉,用其开发过项目,但未深入理解过很多内容为何可以这样“调用”).看到 ...
- Asp.Net Web API 2第十六课——Parameter Binding in ASP.NET Web API(参数绑定)
导航 阅读本文之前,您也可以到Asp.Net Web API 2 系列导航进行查看 http://www.cnblogs.com/aehyok/p/3446289.html. 本文主要来讲解以下内容: ...
- Parameter Binding in ASP.NET Web API(参数绑定)
Parameter Binding in ASP.NET Web API(参数绑定) 导航 阅读本文之前,您也可以到Asp.Net Web API 2 系列导航进行查看 http://www.cnbl ...
- 使用HttpClient消费ASP.NET Web API服务
本篇体验使用HttpClient消费ASP.NET Web API服务,例子比较简单. 依次点击"文件","新建","项目". 选择&quo ...
随机推荐
- Linux环境:持续集成环境部署系列
之前的博客介绍了Linux环境下持续集成环境部署的一些内容,这篇博客将其整理一下,算做一个index,方便自己和大家查阅... 1.linux下安装JDK Jenkins是一个java开源的持续集成工 ...
- Asp.net中web.config配置文件详解(二)
摘自http://blog.csdn.net/hbqhdlc/article/details/8155668 近日正在看Asp.net,看到Web.config有很不清楚之处,特意从网络.MSDN搜集 ...
- 【C#复习总结】细说表达式树
1 前言 系类1:细说委托 系类2:细说匿名方法 系列3:细说Lambda表达式 系列4:细说泛型委托 系列5:细说表达式树 系列6:细说事件 涛声依旧,再续前言,接着用大佬的文章作为开头. 表达式树 ...
- 【Python】动手分析天猫内衣售卖数据,得到你想知道的信息
大家好,希望各位能怀着正直.严谨.专业的心态观看这篇文章.ヾ(๑╹◡╹)ノ" 接下来我们尝试用 Python 抓取天猫内衣销售数据,并分析得到中国女性普遍的罩杯数据.最受欢迎的内衣颜色是什么 ...
- 关于 HTTP GET/POST 请求参数长度最大值的一个理解误区(转载)
1. Get方法长度限制 Http Get方法提交的数据大小长度并没有限制,HTTP协议规范没有对URL长度进行限制.这个限制是特定的浏览器及服务器对它的限制.下面就是对各种浏览器和服务器的最大处理能 ...
- xampp 使用过程中刚遇到的问题记录
开始使用XAMPP的时候,都是可以正常连接的,但是过一段时间后,在用它创建表或其他操作,会报错,提示如下错误 Access denied for user ''@'localhost' to data ...
- 十九、多文件上传(ajaxFileupload实现多文件上传功能)
来源于https://www.jb51.net/article/128647.htm 打开google 搜索"ajaxFileupload' ‘多文件上传"可以搜到许许多多类似的, ...
- Vue diff 算法
一.虚拟 DOM (virtual dom) diff 算法首先要明确一个概念就是 diff 的对象是虚拟DOM(virtual dom),更新真实 DOM 是 diff 算法的结果. 注:virtu ...
- PS打造油画般的风景人像
- 在tomcat8.0.x和tomcat9.0.x之间么突然冒出个tomcat 8.5
Apache Tomcat 8 (8.5.38) - Documentation Indexhttps://tomcat.apache.org/tomcat-8.5-doc/index.html to ...