js笔记2
原型:prototype 和 __proto__
prototype 给他即将生成的对象继承下去的属性
prototype: 显式原型,每个function下都有prototype属性,该属性是一个对象
__proto__:隐式原型,每个对象下都有__proto__属性,该属性是一个对象
函数new出来的的对象的原型(__proto__)指向该函数的原型(prototype)
同一个构造器生成的对象,__proto__相同
function A(){
this.name = 'a';
};
function B(){
this.age = ;
};
B.prototype = new A();
var b = new B();

function User(name, age) {
this.name = name;
this.age = age;
}
User.prototype.greet = function() {
console.log('Yo,我叫' + this.name + ',我今年' + this.age + '岁了');
}
var whh = new User('王花花', );
var lsd = new User('李拴蛋', );
var zks = new User('赵可爽', );
User.prototype.greet = function() {
console.log('你好,打钱');
}
回调函数
① 作为参数的函数
user.intro = null //删除用户介绍
arr.length //数组的长度:里边有几个元素
使用.来获取对象中的属性
var obj = {
name: 'whh',
'yo yo yo': 'Mu Ha Ha', //键名中有空格和特殊字符时外部需要加引号
'ke y1': 'val1',
key2: 'val2'
}
function get_val(id) {
var key_name = 'ke y' + id;
return obj[key_name]; //obj[键名]动态键名 取值 注意obj[key_name]无需考虑加引号,即使键名为'ke y1'
}
console.log(get_val());
console.log(obj.name); //obj.键名 取值
console.log(obj['yo yo yo']); //obj[键名] 取值 注意引号obj['yo yo yo']
window对象下涉及时间的三个方法
setTimeout( function(){ //setTimeout() 定时器
console.log('Yo.');
},)
//Yo. //1s后输出
var count = ;
var timer = setInterval(function(){ //setInterval() 间隔器
count ++;
if (count > ){
clearInterval(timer); //clearInterval() 清除间隔器
return;
}
console.log('Yo.' + count);
}, )
//Yo.1
//Yo.2
//Yo.3
setTimeout(function(){
console.log('时间到了');
}, )
console.log('Yo.');
//Yo.
//时间到了
执行顺序:
setTimeout / setInterval 是在窗口外边(时间设为0,只提高窗口外的顺序)
console.log() 在窗口里边(相对 setTimeout/setInterval 先执行)
window对象下用于提示的三个方法
alert('123') //提醒
var r = confirm('是否') //是否
var name = prompt('名字') //输入框
方法是定义在对象里边的函数
return: 返回结果,函数中一旦return,函数之后的语句都不会执行
function aa(m){ // 函数中的参数 不需要定义,自动变为函数下的变量
if (!m) {
return 'no';
}
return '';
}
document.getElementById('demo1').innerHTML = aa(); // no

For(i=; i<; i++){ //i=0; 如果 i<4; 那么 i++
}
==做类型转换,===不做类型转换
console.log("'1' == 1:", '' == ); //'1' == 1: true 等于
console.log("'1' === 1:", '' === ); //'1' === 1: false 绝对等于
js默认false
a = false;
a = 0;
a = '';
a = NaN;
a = null;
a = undefined;
!!0 // false
!!'' // false
addEventListener() 方法用于向指定元素添加事件句柄。
element.addEventListener("click", myFunction); //myFunction不需要(), 自动()
<h1 onclick="myFunction()">点击文本!</h1> //myFunction需要()
id 标识 HTML 元素(不是name属性),innerHTML 来获取或插入内容:
// x.innerHTML 获取x元素(对象)内容 <div id="main">
123
</div>
<script>
var x = document.getElementById('main');
document.write(x.innerHTML);
</script>
//123 123 // x.innerHTML = '789' 插入x元素(对象)内容 <div id="main">
123
</div>
<script>
var x = document.getElementById('main');
x.innerHTML = '789'
document.write(x.innerHTML);
</script>
// 789 789
<h1>我的第一个 Web 页面</h1>
<p>我的第一个段落。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction()
{
document.write(Date());
}
</script> 运行结果:Sat Jan 27 2018 10:05:44 GMT+0800 (中国标准时间)
如果在文档已完成加载后执行 document.write,整个 HTML 页面将被覆盖
<div id="main">
123
</div>
<script>
document.write('456')
</script> 运行结果:123
456
这种情况不好将整个HTML页面覆盖,因为执行 document.write,页面并未加载完成
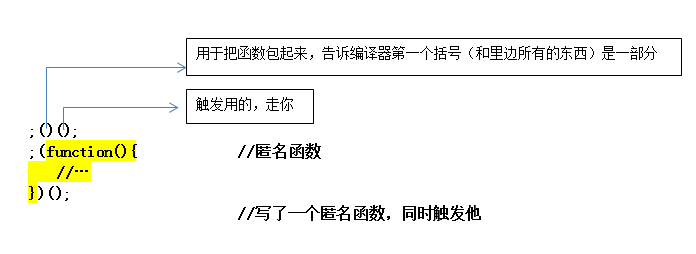
自调用函数
(function () {
document.getElementById("demo").innerHTML = "Hello! 我是自己调用的";
})();
自调用函数只执行一次
闭包
function user(name) {
return {
getName: function() {
return name;
},
setName: function(newName) {
name = newName;
}
}
}
var whh = user('王花花'); //typeof whh: object,因为函数user中返回了一个对象 (如果 var whh = user,则typeof whh:function)
var name = whh.getName();
console.log(name); //王花花
闭包:通过父函数来获取到子函数的一个函数作用域,从而去存或者去取里边的值
① 函数里边的函数,通过return{方法}
② 调用父函数→生成对象→调用方法(子函数)
在web页面中全局变量属于 window 对象。
构造函数:用于生成对象的函数
function MyFunction(a, b) {
this.fName = a;
this.lName = b;
}
var x = new MyFunction('sun', 'jia');
console.log(x); //MyFunction {fName: "sun", lName: "jia"}
x.firstName; //sun
① this 为即将生成的对象
② 用 new 来实例化
③ 一般首字母大写
js笔记2的更多相关文章
- Data Visualization and D3.js 笔记(1)
课程地址: https://classroom.udacity.com/courses/ud507 什么是数据可视化? 高效传达一个故事/概念,探索数据的pattern 通过颜色.尺寸.形式在视觉上表 ...
- js笔记-0
#js笔记-0 数组: indexOf方法: Array也可以通过indexOf()来搜索一个指定的元素的位置: var arr = [10, 20, '30', 'xyz']; arr.indexO ...
- PPK谈JS笔记第一弹
以下内容是读书笔记,再一次温习JS好书:PPK谈JS window.load=initializePageaddEventSimple('window','load',function(){}) lo ...
- 面向小白的JS笔记 - #Codecademy#学习笔记
前言 最初浏览过<JavaScript秘密花园>,前一段时间读过一点点<JavaScript语言精粹>和一点点<JavaScript高级程序设计>(一点点是指都只是 ...
- require.js笔记
笔记参考来源:阮一峰 http://www.ruanyifeng.com/blog/2012/10/javascript_module.html 1. 浏览器端的模块只能采用“异步加载”方式 = ...
- JS笔记 入门第四
小测试: 注意:取消所有的设定可以直接使用 document.getElementById("txt").removeAttribute("style"); 这 ...
- JS笔记 入门第二
输出内容 document.write(); alert("hello!"); alert(mynum); </script> 注:alert弹出消息对话框(包含一个确 ...
- Node.js笔记1
Node.js入门笔记 1. node -help 可以显示帮助信息2. node REPL 模式(Read-eval-print loop) 输入—求值—输出循环 直接在cmd输入node 可以进入 ...
- JS笔记 入门第一
WHY? 一.你知道,为什么JavaScript非常值得我们学习吗? 1. 所有主流浏览器都支持JavaScript. 2. 目前,全世界大部分网页都使用JavaScript. 3. 它可以让网页呈现 ...
- 奇舞js笔记——第0课——如何写好原生js代码
摘要 1.好的代码职责要清晰,javscript不要用来操作样式: 2.API要设计的合理:通用性,适度的抽象(数据抽象,过程抽象),可扩展性: 3.效率问题:用好的.合适的算法(前端程序员要把自己当 ...
随机推荐
- face recognition[angular/consine-margin-based][L2-Softmax]
本文来自<L2-constrained Softmax Loss for Discriminative Face Verification>,时间线为2017年6月. 近些年,人脸验证的性 ...
- 【commons】时间日期工具类——commons-lang3-time
推荐参考:http://www.cnblogs.com/java-class/p/4845962.html https://blog.csdn.net/yihaoawang/article/detai ...
- Java性能优化之使用NIO提升性能(Buffer和Channel)
在软件系统中,由于IO的速度要比内存慢,因此,I/O读写在很多场合都会成为系统的瓶颈.提升I/O速度,对提升系统整体性能有着很大的好处. 在Java的标准I/O中,提供了基于流的I/O实现,即Inpu ...
- H5 29-div和span标签
29-div和span标签 --> 努力到无能为力, 拼搏到感动自己 --> 我是div 我是div 我是span 我是span --> --> 我是段落 我是标题 --> ...
- H5 18-序选择器
18-序选择器 我是标题 我是段落1 我是段落2 我是段落3 我是段落4 我是段落5 我是段落6 我是段落7 我是段落8 --> 我是段落1 我是段落2 我是段落2 我是标题 <!DOCT ...
- c++入门之浅入浅出类——分享给很多想形象理解的人
引入类之前,首先引入一个古老的话题:类别,比如int ,char ,double:这些基本的类型方便了我们描述数据(请注意,这句话很重要),类型的存在就是为了方便我们描述数据的.而c++中的类其实作用 ...
- JavaScript实现文字跑马灯
其实实现文字的跑马灯和实现图片轮播的原理是一样的. 下面是我自己实现的,文字的位置可以随便更改,效果不会变,文字的内容可以通过ajax获取,同时,可以直接用Jquery改写一下,很方便. <!D ...
- 爬虫——cookies池的搭建
https://github.com/Python3WebSpider/cookiesPool
- selenium处理alert弹出框
import time from selenium import webdriver driver =webdriver.Chrome(r"D:\工具包\chromedriver.exe&q ...
- Docker存储驱动Device Mapper,Overlay,AUFS
Docker存储驱动之Device Mapper简介 - BookShu - 博客园https://www.cnblogs.com/styshoo/p/6528762.html Docker存储驱动之 ...
