jq实现前端文件上传
FormData
FormData是XMLHttpRequest Level 2 新增的一个接口。
使用FormData可以实现各种文件上传。
使用
- // 创建FormData的实例
- var formdata = new FormData();
- // 用append()为实例添加键和值
- formdata.append(键名, 键值);
注意
使用jq的$.ajax()方法来进行文件上传时,需要设置contentType和processData两个参数。
| 参数 | 类型 | 说明 |
| contentType | String |
当发送信息至服务器时,内容编码类型默认为“application/x-www-form-urlencoded”。 该默认值适合大多数应用场合。 |
| processData | Boolean |
默认为true。 默认情况下,发送的数据将被转换为对象(从技术角度来讲并非字符串)以配合默认内容类型“application/x-www-form-urlencoded”。 如果要发送DOM树信息或者其他不希望转换的信息,请设置为false。 |
从上面两个参数的说明可以看出,ajax发送数据的时候内容编码类型是“application/x-www-form-urlencoded”,
而我们上传的文件可能是其他类型,所以上传的时候不设置内容类型,故 contentType: false,
不对数据做处理,故 processData: false 。
实例
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>jq实现前端文件上传</title>
- </head>
- <body>
- <input id="file" type="file">
- <button id="btn">上传</button>
- <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
- <script>
- $('#btn').click(function() {
- var formdata = new FormData();
- formdata.append("file", $('#file')[0].files[0]);
- $.ajax({
- type: "POST",
- url: "你要将文件上传到的地址",
- data: formdata,
- contentType: false, // 不设置内容类型
- processData: false, // 不处理数据
- dataType: "json",
- success: function(data) {
- // 请求成功后要执行的代码
- },
- error: function(data) {
- // 请求失败后要执行的代码
- }
- });
- });
- </script>
- </body>
- </html>
观察
- console.log($('#file')[0]);
- console.log($('#file')[0].files[0]);

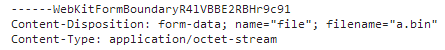
从上面的打印结果可以看到我们传的文件类型是“application/octet-stream”。
请求时的参数:

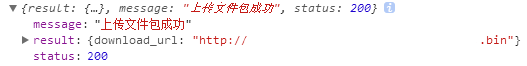
请求后的结果:

jq实现前端文件上传的更多相关文章
- 七牛云存储的 Javascript Web 前端文件上传
因为我的个人网站 restran.net 已经启用,博客园的内容已经不再更新.请访问我的个人网站获取这篇文章的最新内容,七牛云存储的 Web 前端文件上传 七牛是不错的云存储产品,特别是有免费的配额可 ...
- Baidu WebUploader 前端文件上传组件的使用
简介 WebUploader是由Baidu WebFE(FEX)团队开发的一个简单的以HTML5为主,FLASH为辅的现代文件上传组件.在现代的浏览器里面能充分发挥HTML5的优势,同时又不摒弃主流I ...
- 【Web】前端文件上传,带进度条
最近做项目发现,在文件上传的过程中,增加进度条,能大大改善用户体验.本例介绍带进度条的文件上传 环境搭建 参考:[Java]JavaWeb文件上传和下载. 原生ajax上传带进度条 <%@ pa ...
- 前端文件上传-javascript-ajax
书写是为了更好的记忆. 方案一:form表单上传 该方案优点是支持好,缺点刷新页面. <form action="url" method="post" e ...
- Web前端文件上传进度的显示
跟后台关系不大,主要是前端js实现,具体使用了XMLHttpRequest的ProgressEvent事件,可以参考MDN中的Using XMLHttpRequest https://develope ...
- JQ的异步文件上传
一,view代码 <form role="form"> <div class="form-group"> <label for=& ...
- 前端js上传文件后端C#接收文件
本文粗略的讲下前端文件上传和后端文件接收的原理 前端代码 html <form onsubmit="uploadFile(event)"> <input type ...
- layUI框架中文件上传前后端交互及遇到的相关问题
下面我将讲述一下我在使用layUI框架中文件上传所遇到的问题: 前端jsp页面: <div class="layui-form-item"> <label cla ...
- Apache Commons FileUpload 实现文件上传
Commons FileUpload简介 Apache Commons是一个专注于可重用Java组件开发的 Apache 项目.Apache Commons项目由三个部分组成: 1.Commons P ...
随机推荐
- WinForm-简单21点纸牌小游戏
纸牌游戏有很多种玩法,C#代码写的纸牌游戏,网上也能找到不少,从中也能学习到不少知识,自己动手也写一个,算是记录下学习过程吧. 纸牌21点的玩法也比较简单,就是看谁手中的所有牌相加是21点,或是离21 ...
- SQL JOIN 中 on 与 where 的区别
left join : 左连接,返回左表中所有的记录以及右表中连接字段相等的记录. right join : 右连接,返回右表中所有的记录以及左表中连接字段相等的记录. inner join : 内连 ...
- 性能测试Jmeter压测ZooKeeper-自定义java请求
要想通过自定义java请求来压测ZooKeeper,那么我们就需要做两件事情,第一我们需要知道java如何操作ZooKeeper,第二就是怎么能将我们写的jar包让jmeter识别,首先我们先来干第 ...
- Unsupported major.minor version 52.0报错解决方案
参考了https://blog.csdn.net/zixiao217/article/details/52818658 但我换了JDK版本为1.8后,启动还是报错,经过排查发现,是tomcat配置出问 ...
- oracle填坑之PLSQL中文显示为问号
刚入坑oracle就遇到个坑. 坑描述: 系统:Windows7 oracle:同时安装,11g和12c(安装顺序,先装的12c然后装的11g) 坑:开始安装的12c用SQL Developer使用本 ...
- 2018-2019-2 20165205 Exp2 后门原理与实践
20165205 Exp2 后门原理与实践 实验内容 一.基础问题回答 列举你能想到的一个后门进入到你系统中的可能方式 下载盗版软件.操作系统 当然正版软件里可能也有编写者安装的后门 不在官方更新软件 ...
- 【HDFS API编程】查看HDFS文件内容、创建文件并写入内容、更改文件名
首先,重点重复重复再重复: /** * 使用Java API操作HDFS文件系统 * 关键点: * 1)创建 Configuration * 2)获取 FileSystem * 3)...剩下的就是 ...
- Anatomy of a Database System学习笔记 - 公共模块、结语
公共模块 1. 使用基于上下文的内存分配器进行内存分配 除了教材里常提到的buffer pool,数据库还会为其他任务分配大量内存,例如,Selinger-style查询优化需要动态的规划查询:has ...
- python正则表达式写[强口令检测]
关于正则表达式,如果想跟深入学习,建议您看一下<python 核心编程>(第三版)这本书,第一章的内容就是正则表达式. 关于我的学习,我在看<python编程快速上手>这本书第 ...
- 图片转化成base64编码
var img = "imgurl";//imgurl 就是你的图片路径 function getBase64Image(img) { var canvas = document. ...
