javascript的介绍、javascirpt的存在形式、javascript注释
本文内容:
- javascript的介绍
- javascirpt的存在形式
- javascript注释
javascript的介绍:
- javascript是一种解释性脚本语言
- 它的用途是给html网页增加动态功能
- javascript可以在浏览器中直接运行
javascirpt的存在形式:
如果想要使用javascript给自己的html网页增加动态功能,javascirpt可以有几种存在形式。
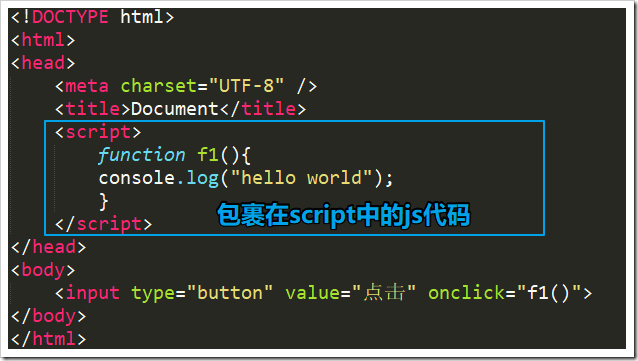
1.将代码写到html文件的script标签中:

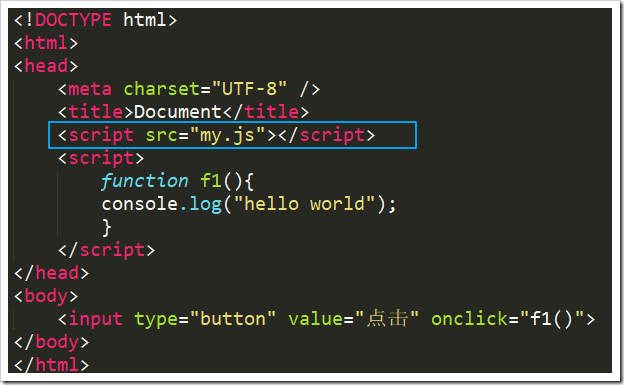
2.将javascript代码写到外部js文件中,再通过script标签的src引入到html文件中:

补充:
- 既可以导入外部的js文件,也可以使用内嵌的js代码
- 有些人将script标签写到body标签里面的最后面,因为考虑到可能有时候资源没完全导入时不该执行动态结果。【但如果考虑将头部复用到多个网页时应该考虑将script标签写到head里面】
javascript的注释:
单行注释使用//
多行注释使用/*…*/
- // 单行注释
- /*
- 多行注释
- 多行注释
- 多行注释
- 多行注释
- */
javascript的介绍、javascirpt的存在形式、javascript注释的更多相关文章
- JavaScript入门介绍(二)
JavaScript入门介绍 [函数] 函数function 是Javascript的基础模块单元,用于代码的复用.信息影藏和组合调用. function a(){} 函数对象Function Lit ...
- 《javascript高级程序设计》读书笔记(一)javascript简单介绍
第一章:javascript简单介绍 Netscape Navigator 开发的javascript Javascript的实现有三部分: 1.核心(ECMAScript):提供核心语言功能. ...
- JavaScript重新介绍
本文转载自 https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/A_re-introduction_to_JavaScript 引言 为什么 ...
- JavaScript入门介绍(一)
JavaScript入门介绍 [经常使用的调试工具][w3school.com.cn在线编辑] [Chrome浏览器 开发调试工具]按F121.代码后台输出调试:console.log("t ...
- javascript的介绍,实现和输出以及语法-javascript学习之旅(1)
javascript的介绍 : 1.javascript死互联网最流行的脚本语言,可用于web和html,并且可用于服务器,pc和移动端 2.javascript脚本语言: 1.是一种轻量级的脚本语言 ...
- 最具有性价比的语言javascript之介绍篇
虽然最近几年javascript很火.但很多程序员对javascript重视程度不够,所以对javascript的高级应用不甚了解.认为javascript仅仅只是一门脚本语言,作用就是表单验证,网页 ...
- 7个常见Javascript框架介绍
设计开发中的“框架”指一套包含工具.函数库.约定,以及尝试从常用任务中抽象出可以复用的通用模块,目标是使设计师和开发人员把重点放在任务项目所特有的方面,避免重复开发.通俗的讲,框架就是最常用的java ...
- JavaScript — event介绍以及兼容处理
JavaScript - event介绍以及兼容处理 1.事件流 浏览器发展到第四代时(IE4及 Netscape Communicator 4),浏览器开发团队遇到一个问题:页面的哪个部分会拥有某个 ...
- Webpack 打包 Javascript 详细介绍
本篇我们主要介绍Webpack打包 Javascript.当然,除了可以打包Javascript之外,webpack还可以打包html.但是这不是我们本篇的重点.我们可以参考 Webpack HTML ...
随机推荐
- JS获取链接中域名等信息
以访问百度为例子http://pan.baidu.com/share/qrcode?w=150&h=150&url=http%3A%2F%2F172.16.1.96%2FWeb%2FG ...
- update-rc.d: error: XXX Default-Start contains no runlevels, aborting.
root@hm-saas-db:/etc/init.d# update-rc.d confluence disable update-rc.d: error: confluence Default-S ...
- 一个系统部署多个tomcat实例
一.添加环境到/etc/profile. JAVA_HOME=/usr/java/jdk1.8.0_111 PATH=$JAVA_HOME/bin:$PATH CLASSPATH=.:$JAVA_HO ...
- C++版-剑指offer 面试题6:重建二叉树(Leetcode105. Construct Binary Tree from Preorder and Inorder Traversal) 解题报告
剑指offer 重建二叉树 提交网址: http://www.nowcoder.com/practice/8a19cbe657394eeaac2f6ea9b0f6fcf6?tpId=13&tq ...
- 安装postgreSQL出现configure: error: zlib library not found解决方法
./configure --prefix=/usr/local/pgsql ..... configure: error: zlib library not foundIf you have zlib ...
- spring-boot(五) RabbitMQ详解 定时任务
学习文章来自:springboot(八):RabbitMQ详解 springboot(九):定时任务 RabbitMQ 即一个消息队列,主要是用来实现应用程序的异步和解耦,同时也能起到消息缓冲,消息分 ...
- Spring Boot (三)模板引擎FreeMarker集成
一.FreeMaker介绍 FreeMarker是一款免费的Java模板引擎,是一种基于模板和数据生成文本(HMLT.电子邮件.配置文件.源代码等)的工具,它不是面向最终用户的,而是一款程序员使用的组 ...
- spring学习(一) ———— IOC讲解
spring基本就两个核心内容,IOC和AOP.把这两个学会了基本上就会用了. --WH 一.什么是IOC? IOC:控制反转,通俗点讲,将对象的创建权交给spring,我们需要new对象,则由spr ...
- Go语言学习笔记(三) [控制结构、内建函数]
日期:2014年7月21日 一.控制结构 1.Go中,只有几个控制结构,它没有do或者while循环,有for,灵活的switch语句和if,在switch中可以接受像for那样可选的初始化语 ...
- shell编程基础(四): shell脚本语法之函数及调试
一.Shell脚本中的函数 和C语言类似,Shell中也有函数的概念,但是函数定义中没有返回值也没有参数列表.例如: #! /bin/sh fun(){ echo "Function fun ...
