[Android 开源项目学习]Android的UITableView(1)
最近由于项目加急,手里有好多看了差不多的开源项目,其中好多是大家经常用到的。图片的缓存BitmapFun(Android的文档中),AfinalMap,下拉刷新PullToRefresh等等吧,不过由于项目需要,我要就简要说下今天我要讲的这个组件,这个组件的项目地址.
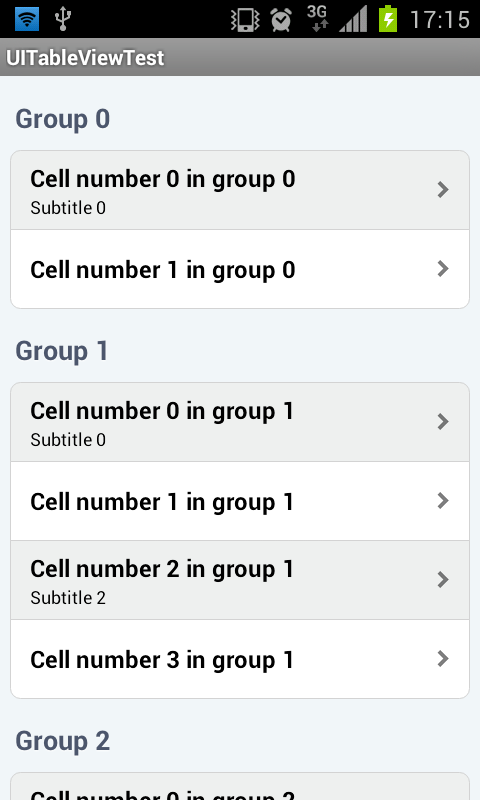
看着左边的猪脚是不是觉得这个很像IOS中的UITableView,不过我告诉这是Android的ListView。
没看代码前,我看到作者说这个是a customized ListView,这是不敢相信,ListView是每一项都基本上一样,看看我们猪脚,怎么看都不像,不过后来一看代码,这不用ListView还用什么呢。
在开始前,先扯远点,在Android中感觉组件中最常用且最有个性且最复杂的就是ListView了,你想想PullToRefreshListView,SwipToDismiss 以及后来的点击展开的那个叫ExpandableList,无一不是ListView的杰出代表。貌似GoogleMail客户端的ListView挺有意思,有兴趣看看他是怎么实现的。
对了,我的3DListView翻译也是ListView开始的,尽管没写完剩下的文章,不过我会补上的。
为什么要用到UITableView
因为要做一个定位选择机构的页面,和美团、糯米的客户端定位很相似,上面是个定位的Item,下面显示的各位城市的Item,这个在IOS那肯定是用UITableView,且我的IOS同时也在做这个页面,的确就是用UITableView。
一个分组下,是几个Item。如热门城市:北京 武汉 信阳 全部城市:A 鞍山市 安庆市……信阳市……资阳市
实现原理
看看这个UITableView样式,其实就两种Item,每个分组(Group)的顶部标题(Header)和每个分组的列表选项(Cell)。
为了使ListVIew的positiom和UITableView中对应的分组(Group)和分组中的位置(Row),我们需要一个对应二者的一个数据结构,我们把它定为IndexPath。
我们需要根据数据分组,每个分组里都要一个Header和多个Cell,而在Listview中无论Cell亦或是Header我们统一认为它是一个Item,只是这个Item的IndexPath的属性不一样,他可能是一个Header,那个对应他的View就是一个HeaderView,同理Cell对应的是CellView,这个是不是可以理解呢。
用法
先去Github上现在UITableViewUI库:下载地址
建立一个自己的项目。
public class MainActivity extends Activity implements OnClickListener {
UITableView tableView;
private Button btnChange = null;
SimpleUITableViewAdapter tableViewAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tableViewAdapter = new SimpleUITableViewAdapter();
tableView = (UITableView) findViewById(R.id.listView);
tableView.setAdapter(tableViewAdapter);
tableView.setOnCellClickListener(tableViewAdapter);
tableView.setOnCellLongClickListener(tableViewAdapter);
tableView.setOnCellAccessoryClickListener(tableViewAdapter);
tableView.setOnHeaderClickListener(tableViewAdapter);
tableView.setOnHeaderLongClickListener(tableViewAdapter); btnChange = (Button) findViewById(R.id.btnChange);
btnChange.setOnClickListener(this); }
@Override
public void onClick(View v) {
int id = v.getId();
if(id == R.id.btnChange){
tableViewAdapter.setChange();
} } class SimpleUITableViewAdapter extends UITableViewAdapter implements OnCellClickListener, OnCellLongClickListener, OnCellAccessoryClickListener, OnHeaderClickListener, OnHeaderLongClickListener { private int[] color_line1_default;
private int[] color_line2_default;
private int[] color_line1_pressed;
private int[] color_line2_pressed; public SimpleUITableViewAdapter() {
// Prepare two sets of colors for odd and even lines
color_line1_default = new int[] { getResources().getColor(R.color.base_start_color_line1_default), getResources().getColor(R.color.base_start_color_line1_default) };
color_line2_default = new int[] { getResources().getColor(R.color.base_start_color_line2_default), getResources().getColor(R.color.base_start_color_line2_default) };
color_line1_pressed = new int[] { getResources().getColor(R.color.base_start_color_line1_pressed), getResources().getColor(R.color.base_start_color_line1_pressed) };
color_line2_pressed = new int[] { getResources().getColor(R.color.base_start_color_line2_pressed), getResources().getColor(R.color.base_start_color_line2_pressed) };
}
int number = 4;
int rad = 1;
public void setChange(){
number = 3;
rad = 2;
} @Override
public int numberOfGroups() {
return number;
} @Override
public int numberOfRows(int group) {
return (group + rad) * 2;
} @Override
public UITableHeaderItem headerItemForGroup(Context context, IndexPath indexPath) {
return new UITableHeaderItem("Group " + indexPath.getGroup());
} @Override
public UITableCellItem cellItemForRow(Context context, IndexPath indexPath) {
String title = "Cell number " + indexPath.getRow() + " in group " + indexPath.getGroup();
String subtitle = (indexPath.getRow() % 2 == 0) ? "Subtitle " + indexPath.getRow() : null;
return new UITableCellItem(title, subtitle);
} @Override
public UITableHeaderView headerViewForGroup(Context context, IndexPath indexPath, UITableHeaderItem headerItem, UITableHeaderView convertView) {
UITableHeaderView headerView;
if (convertView == null) {
// If the recycled view is null, we just creating one
headerView = new UITableHeaderView(context, indexPath);
} else {
headerView = (UITableHeaderView) convertView;
} headerView.setTitle(headerItem.title); return headerView;
}
@Override
public UITableCellView cellViewForRow(Context context, IndexPath indexPath, UITableCellItem cellItem, UITableCellView convertView) {
UITableCellView cellView;
if (convertView == null) {
// If the recycled view is null, we just creating one with cell's commons parameters
cellView = new UITableCellView(context, indexPath);
cellView.setMinimumHeight(80);
cellView.setAccessory(AccessoryType.DISCLOSURE);
} else {
cellView = (UITableCellView) convertView;
} cellView.setTitle(cellItem.title);
cellView.setSubtitle(cellItem.subtitle); // Set alternated background color
if (indexPath.getRow() % 2 == 0) {
cellView.setBackgroundColor(color_line1_default, color_line1_pressed);
} else {
cellView.setBackgroundColor(color_line2_default, color_line2_pressed);
} return cellView;
} @Override
public void onCellClick(IndexPath indexPath) {
Toast.makeText(getApplicationContext(), "Cell clicked : " + indexPath, 1000).show();
} @Override
public boolean onCellLongClick(IndexPath indexPath) {
Toast.makeText(getApplication(), "Cell long clicked : " + indexPath, 1000).show();
return indexPath.getRow() % 2 == 0; // Consume the long click one row out of two
} @Override
public void onCellAccessoryClick(IndexPath indexPath) {
Toast.makeText(getApplication(), "Cell accessory clicked : " + indexPath, 1000).show();
} @Override
public void onHeaderClick(IndexPath indexPath) {
Toast.makeText(getApplicationContext(), "Header clicked : " + indexPath, 1000).show();
} @Override
public boolean onHeaderLongClick(IndexPath indexPath) {
Toast.makeText(getApplicationContext(), "Header long clicked : " + indexPath, 1000).show();
return indexPath.getGroup() % 2 == 0; // Consume the long click one row out of two
}
} }
看下这个SimpleUITableViewAdapter 的实现,headerItemForGroup ()和cellItemForRow ()这个是需要的item数据,headerViewForGroup()和cellViewForRow是为分组的顶部标题和分组中的列表选项的试图展示。numberOfGroups()numberOfRows(int group)则表示每个分组的个数和对应group分组下的选项个数。
这个例子看着你不是觉得这个很有意思啊。
下一篇我们就可以看一下他的项目设计详细设计吧。
[Android 开源项目学习]Android的UITableView(1)的更多相关文章
- android开源项目学习
FBReaderJ FBReaderJ用于Android平台的电子书阅读器,它支持多种电子书籍格式包括:oeb.ePub和fb2.此外还支持直接读取zip.tar和gzip等压缩文档. 项目地址:ht ...
- android 开源项目学习
1.Android团队提供的示例项目 如果不是从学习Android SDK中提供的那些样例代码开始,可能没有更好的方法来掌握在Android这个框架上开发.由Android的核心开发团队提供了15个优 ...
- android 开源项目学习<二>
roottools: RootTools gives Rooted developers easy access to common rooted tools... https://code.g ...
- Android 开源项目及其学习
Android 系统研究:http://blog.csdn.net/luoshengyang/article/details/8923485 Android 腾讯技术人员博客 http://hukai ...
- Android 开源项目维护者宣布退出
Android开源项目(Android Open Source Project,AOSP)的长期维护者Jean-Baptiste Quéru在Google+上宣布退出,他退出AOSP项目的原因被认为与 ...
- Android开源项目分包方式学习(eoe、oschina、github)
总感觉Android中关于分包的文章很少,或者几乎可以说没有.但是合理地分包,又可以使整个项目模块化,减少包与包之间的依赖,让整个项目的框架更加清晰,更利于后续功能的拓展. 因为没有相关的文章,所以这 ...
- Android开源项目SlidingMenu本学习笔记(两)
我们已经出台SlidingMenu使用:Android开源项目SlidingMenu本学习笔记(一个),接下来再深入学习下.依据滑出项的Menu切换到相应的页面 文件夹结构: watermark/2/ ...
- GitHub 优秀的 Android 开源项目(转)
今天查找资源时看到的一篇文章,总结了很多实用资源,十分感谢原作者分享. 转自:http://blog.csdn.net/shulianghan/article/details/18046021 主要介 ...
- GitHub 优秀的 Android 开源项目
转自:http://blog.csdn.net/shulianghan/article/details/18046021 主要介绍那些不错个性化的View,包括ListView.ActionBar.M ...
随机推荐
- Android 通过ViewFlipper实现广告轮播功能并可以通过手势滑动进行广告切换
为了实现广告轮播功能,在网上找了很多方法,有的效果很好,但是代码太麻烦,并且大多是用的viewpager,总之不是很满意. 于是看了一下sdk有个控件是ViewFlipper,使用比较方便,于是尝试了 ...
- Mahalanobis Distance(马氏距离)
(from:http://en.wikipedia.org/wiki/Mahalanobis_distance) Mahalanobis distance In statistics, Mahalan ...
- 用html5的canvas生成图片并保存到本地
原文:http://www.2cto.com/kf/201209/156169.html 前端的代码: [javascript] function drawArrow(angle) { ...
- MVC的System.Web.Mvc.ViewPage小结
Inherits="System.Web.Mvc.ViewPage<dynamic>这一句最好是自己手动修改,如果是维护用户数据,用户对象名是User,改成Inherits=&q ...
- .NET两种常见上传下载文件方法
1.FTP模式 代码如下: (1)浏览 /// <summary> /// 浏览文件 /// </summary> /// <param name="tbCon ...
- MFC程序中消息以及函数的处理顺序简介[转]
MFC应用程序中处理消息的顺序 1.AfxWndProc() 该函数负责接收消息,找到消息所属的CWnd对象,然后调用AfxCallWndProc 2.AfxCallWndProc() 该 ...
- [效果]JS折叠菜单-使用方法 (Moo.Fx)
(从已经死了一次又一次终于挂掉的百度空间人工抢救出来的,发表日期2014-06-24) 用法: 1.添加JS库 CODE:<script src="prototype.lite.js& ...
- 【转】HTTP HEAD
原文出自:http://kb.cnblogs.com/page/92320/ HTTP(HyperTextTransferProtocol)即超文本传输协议,目前网页传输的的通用协议.HTTP协议采用 ...
- STUN: NAT 类型检测方法
STUN(Simple Transversal of UDP through NATs)[21]是RFC3489 规定的一种NAT 穿透方式,它采用辅助的方法探测NAT 的IP 和端口. STUN 的 ...
- C#操作Excel(1)Excel对象模型
Excel对象模型 (.Net Perspective) 本文主要针对在Visual Studio中使用C# 开发关于Excel的应用程序 本文的PDF下载地址:C#操作Excel2007.pdf ...