js原型链与继承(初体验)
js原型链与继承是js中的重点,所以我们通过以下三个例子来进行详细的讲解。

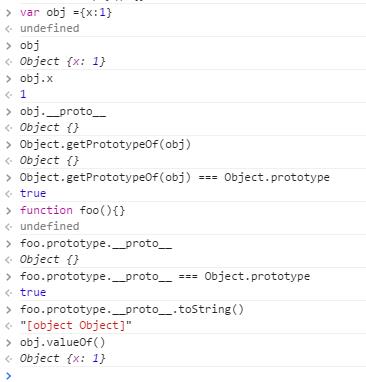
首先定义一个对象obj,该对象的原型为obj._proto_,我们可以用ES5中的getPrototypeOf这一方法来查询obj的原型,我们通过判断obj的原型是否与Object.prototype相等来证明是否存在obj的原型,答案返回true,所以存在。然后我们定义一个函数foo(),任何一个函数都有它的prototype对象,即函数的原型,我们可以在函数的原型上添加任意属性,之后通过new一个实例化的对象可以共享其属性(下面的两个例子会详细介绍)。
function foo(){}
foo.prototype.z = 3;
var obj = new foo();
obj.x=1;
obj.y=2;
obj.x //
obj.y //
obj.z //
typeof obj.toString; //function
obj.valueOf(); // foo {x: 1, y: 2, z: 3}
obj.hasOwnProperty('z'); //false

在这里,obj的原型(_proto_)指向foo函数的prototype属性,foo.prototype的原型指向Object.prototype,原型链的末端则为null,通过hasOwnProperty来查看z属性是否是obj上的,显示false,则obj上本没有z属性,但通过查找其原型链,发现在foo.prototype上有,所以obj.z=3,并且对于首例上obj.valueOf()以及toString都是Object.prototype上的,所以任何一个对象都有这两个属性,因为任何一个对象的原型都是Object.prototype.当然除了以下一个特例,
var obj2 = Object.create(null);
obj2.valueOf(); //undefined
Object.create()为创建一个空对象,并且此对象的原型指向参数。下面一个综合实例向大家展示一下如何实现一个class来继承另外一个class
//声明一个构造函数Person
function Person(name,age){
this.name = name;
this.age = age;
}
Person.prototype.hi = function (){
console.log('Hi,my name is ' + this.name +',my age is '+this.age);
};
Person.prototype.LEGS_NUM=2;
Person.prototype.ARMS_NUM=2;
Person.prototype.walk = function (){
console.log(this.name+' is walking !');
};
function Student(name,age,classNum){
Person.call(this,name,age);
this.classNum = classNum;
}
//创建一个空对象
Student.prototype = Object.create(Person.prototype);
//constructor指定创建一个对象的函数。
Student.prototype.constructor = Student;
Student.prototype.hi = function (){
console.log('Hi,my name is ' + this.name +',my age is '+this.age+' and my class is '+this.classNum);
};
Student.prototype.learns = function (sub){
console.log(this.name+' is learning '+sub);
};
//实例化一个对象Bosn
var Bosn = new Student('bosn',27,'Class 3');
Bosn.hi(); //Hi,my name is bosn,my age is 27 and my class is Class 3
Bosn.LEGS_NUM; //2
Bosn.walk(); //bosn is walking !
Bosn.learns('Math'); //bosn is learning Math

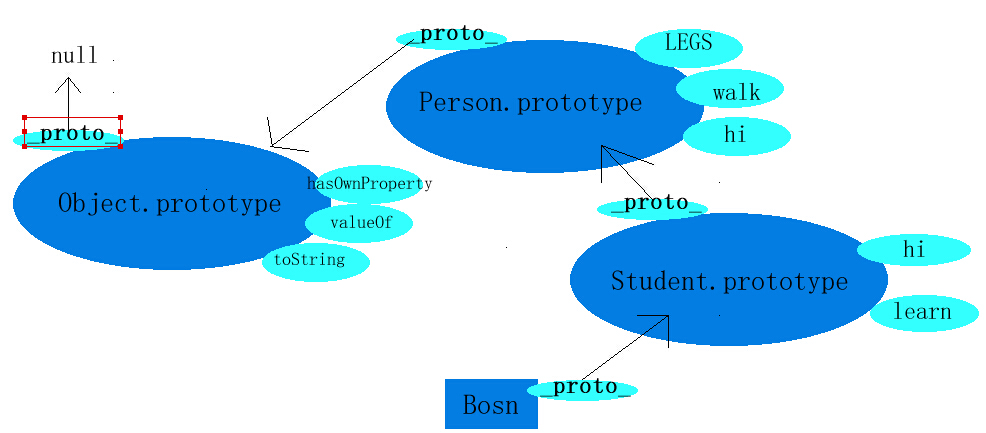
构造函数Person与Student的this指向实例化的对象(Bosn),并且此对象的原型指向构造器的prototype。
我们用Object.create()方法来创建一个空对象,此对象的原型事项Person.prototype,这样写的好处是我们可以在不影响Person.prototype属性的前提下可以自己创建Studnet.prototype的任意属性,并且可以继承Person.prototype上原有的属性,因为子类Student是继承基类Person的。如果直接写Person.prototype = Student.prototype,那他两同时指向一个对象,在给Student.prototype添加属性的同时,Person的原型链上也会增加同样的属性。
对于构造函数Student里面的call方法,里面的this指向新创建的Student的实例化的对象,并通过call来实现继承。
Student.prototype.constructor = Student,这句话的含义是指定Student为创建Student.prototype这个对象的函数,如果不写这句话,该对象的函数还是Person。
对于继承,一共有三种方式来实现,
function Person(name,age){
this.name = name;
this.age = age;
}
function Student(){
}
Student.prototype = Person.prototype; //
Student.prototype = Object.create(Person.prototype); //
Student.prototype = new Person(); //
第一种,刚刚在上面已经说过了,直接这样写会让子类和基类同时指向bosn实例;
第二种,恰到好处的避开这一点,并很好地实现继承,让实例先查询子类,若没有相应属性,再查询基类;
第三种,虽然也实现了继承,但调用了Person这个构造函数,这个例子中此构造函数有两个参数name和age,但这第三种什么也没有传,并没有实例化。
js原型链与继承(初体验)的更多相关文章
- 深入理解JS原型链与继承
我 觉得阅读精彩的文章是提升自己最快的方法,而且我发现人在不同阶段看待同样的东西都会有不同的收获,有一天你看到一本好书或者好的文章,请记得收藏起来, 隔断时间再去看看,我想应该会有很大的收获.其实今天 ...
- JS原型链与继承别再被问倒了
原文:详解JS原型链与继承 摘自JavaScript高级程序设计: 继承是OO语言中的一个最为人津津乐道的概念.许多OO语言都支持两种继承方式: 接口继承 和 实现继承 .接口继承只继承方法签名,而实 ...
- js 原型链和继承(转)
在理解继承之前,需要知道 js 的三个东西: 什么是 JS 原型链 this 的值到底是什么 JS 的 new 到底是干什么的 1. 什么是 JS 原型链? 我们知道 JS 有对象,比如 var ob ...
- 小谈js原型链和继承
原型(prototype)在js中可是担当着举足轻重的作用,原型的实现则是在原型链的基础上,理解原型链的原理后,对原型的使用会更加自如,也能体会到js语言的魅力. 本文章会涉及的内容 原型及原型对象 ...
- 【转】js原型链与继承
原文链接:https://blog.csdn.net/u012468376/article/details/53127929 一.继承的概念 继承是所有的面向对象的语言最重要的特征之一.大部分的o ...
- js原型链和继承
在了解js原型链之前构造函数.原型对象.对象实例这几种概念必须要明白. 1. 创建对象有几种方法 //原型链指向objectvar o1={name:'o1'}; var o11=new Object ...
- js 原型链与继承
var A = function(){ this.name="xiaoming"; } A.prototype.age=9; var a = new A(); console.lo ...
- js原型链、继承、this指向等老生常谈却依然不熟的知识点——记录解析
开始记录学习过程—— 很详细的解析过程——https://juejin.im/post/5c72a1766fb9a049ea3993e6 借鉴阅读——https://github.com/KieSun ...
- js原型链+继承 浅析
名称: prototype--原型对象 __proto__--属性 原型链与继承网上搜索定义,看起来挺绕的 .先说继承: 所有的对象实例都可以共享原型对象包含的属性和方法 例如一个实例A ...
随机推荐
- 重构7-Rename(method,class,parameter)
这是我最常用也是最有用的重构之一.我们对方法/类/参数的命名往往不那么合适,以至于误导阅读者对于方法/类/参数功能的理解.这会造成阅读者的主观臆断,甚至引入bug.这个重构看起来简单,但却十分重要. ...
- VMware系统运维(十六)部署虚拟化桌面 Horizon View Manager 5.2 配置池
1.点击"添加",打开添加池界面,选择"自动池",点击"下一步" 2.选择"专用,启动自动分配",点击"下一步 ...
- 解决IE下z-index的bug
IE下z-index有很奇葩的BUG,就是z-index级别不生效.解决方案只有在 该元素的父级元素添加 posotion和z-index,就能识别了. element{position:relati ...
- Codevs 1287 矩阵乘法&&Noi.cn 09:矩阵乘法(矩阵乘法练手题)
1287 矩阵乘法 时间限制: 1 s 空间限制: 128000 KB 题目等级 : 黄金 Gold 题解 查看运行结果 题目描述 Description 小明最近在为线性代数而头疼, ...
- Table of Contents - HTTP
HTTP 报文 HTTP 方法 HTTP 状态码 HTTP 首部 连接管理 持久连接 Cookie 机制 Session 机制 基本认证机制 在 Tomcat 中设置基本认证 摘要认证 在 Tomca ...
- Part 93 Protecting shared resources from concurrent access in multithreading
- Jquery实现循环删除Reaper某一行
一.实现的效果图:(点击删除图标,juery实现删除整行) 二.MVC开发模式 SQLServer层 #region 删除 /// <summary> /// 根据自动编号删除快递线路信息 ...
- openquery链表删除时报错 “数据提供程序或其他服务返回 E_FAIL 状态”
DELETE OPENQUERY (VERYEAST_COMPANY_MYSQL_CONN, 'SELECT * FROM company ') WHERE c_userid in(select c_ ...
- Exchange之三合一部署
1. 前期准备条件之安装filter包 2. 前期准备之安装组件,命令如下 Add-WindowsFeature NET-Framework,RSAT- ...
- 滚动视图和页面控制UIScollView,UIpageControlDemo
//// ViewController.m// UIScollView//// Created by hehe on 15/9/25.// Copyright (c) 2015年 wang.h ...
