关于DJANGO和JAVASCRIPT的时间
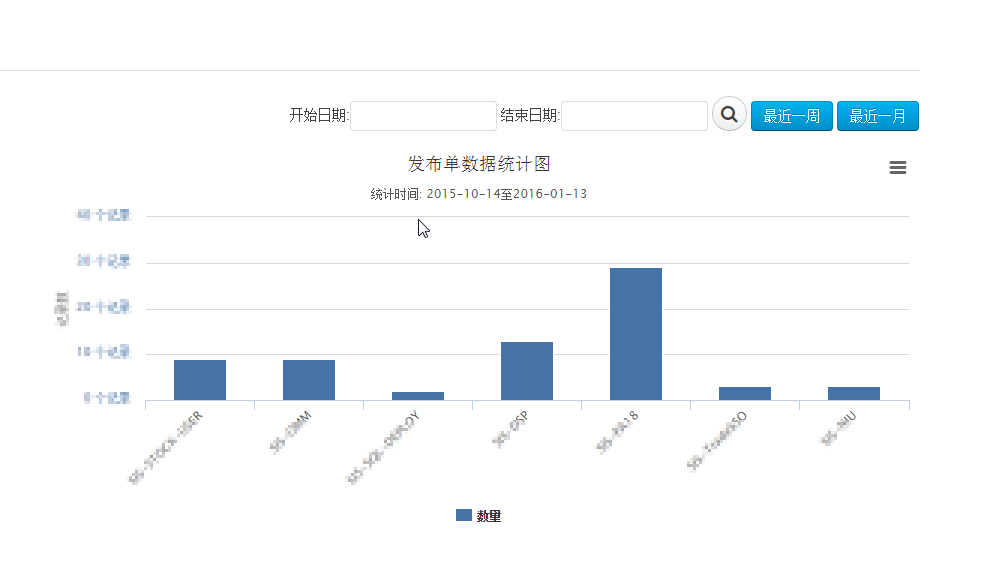
最近,实际一些简单统计时,要到库里去检索数据出来用HIGHCHARTS画图,
作一个简单的回照。。
DJANGO用TEMPLATEVIEW来作。专业,正规:)
class SAView(TemplateView):
template_name = 'version/sa_site.html'
paginate_by = 10
def get_context_data(self, **kwargs):
context = super(SAView, self).get_context_data(**kwargs)
site_dict = {}
appcount = A.objects.annotate(num_app=Count('dv'))
for app in appcount:
if self.request.GET.has_key('date_start') and self.request.GET.has_key('date_end') :
date_start = self.request.GET['date_start']
date_end = self.request.GET['date_end']
context['days'] = date_start+'至'+date_end
app_qryset = app.deployversion_set.filter(add_date__range=(date_start, date_end))
else:
context['days'] = '所有时间'
app_qryset = app.deployversion_set.all()
if app.site_set.all() and app_qryset.count():
site_key = str(app.site_set.all()[0].name)
if site_dict.has_key(site_key):
site_dict[site_key] += app_qryset.count()
else:
site_dict[site_key] = app_qryset.count()
categories = site_dict.keys()
data = site_dict.values()
context['now'] = timezone.now()
context['current_page'] = "list-sa-site"
context['form'] = SASiteForm
context['categories'] = categories
context['data'] = data
return context
前端JAVASCRIPT的小东东,找伟哥作了那个最近一周和一月的东东,很好:)感谢:
Date.prototype.Format = function(fmt)
{
var o = {
"M+" : this.getMonth()+1,
"d+" : this.getDate(),
"h+" : this.getHours(),
"m+" : this.getMinutes(),
"s+" : this.getSeconds(),
"q+" : Math.floor((this.getMonth()+3)/3),
"S" : this.getMilliseconds()
};
if(/(y+)/.test(fmt)){
fmt = fmt.replace(RegExp.$1, (this.getFullYear()+"").substr(4 - RegExp.$1.length));
}
for(var k in o){
if(new RegExp("("+ k +")").test(fmt)){
fmt = fmt.replace(RegExp.$1, (RegExp.$1.length==1) ? (o[k]) : (("00"+ o[k]).substr((""+ o[k]).length)));
}
}
return fmt;
}
$(".search_btn").click(function(){
var date_start = $("input[name='date_start']").val() || "demo";
var date_end = $("input[name='date_end']").val() || "demo";
var date_today = new Date().Format("yyyy-MM-dd");
console.log(date_today);
if (date_start > date_end) {
alert('开始时间大于结束时间,请重新选择');
return;
};
if ((date_start >= date_today) || (date_end >= date_today)) {
alert('开始时间和结束时间不能超过当前时间');
return;
};
console.log(date_start, date_end);
var url = "/sa/site/?date_start=" + date_start + "&date_end=" + date_end
console.log(url)
location.href = url
});
$(".search_btn_week").click(function(){
var current = new Date();
var utcDate = current.setDate(current.getDate()-7);
var date_start = new Date(utcDate).Format("yyyy-MM-dd");
var date_end = new Date().Format("yyyy-MM-dd");
console.log(date_start, date_end);
var url = "/sa/site/?date_start=" + date_start + "&date_end=" + date_end
console.log(url)
location.href = url
});
$(".search_btn_month").click(function(){
var current = new Date();
var utcDate = current.setDate(current.getDate()-30);
var date_start = new Date(utcDate).Format("yyyy-MM-dd");
var date_end = new Date().Format("yyyy-MM-dd");
console.log(date_start, date_end);
var url = "/sa/site/?date_start=" + date_start + "&date_end=" + date_end
console.log(url)
location.href = url
});
Form结合了UIKIT的时间PICKER样式:
class SASiteForm(forms.Form):
date_start = forms.CharField(
max_length=100,
label=u"开始日期",
widget=forms.TextInput(
attrs={
'class': 'uk-width-1-6',
'data-uk-datepicker': "{format:'YYYY-MM-DD'}",
}
),
)
date_end = forms.CharField(
max_length=100,
label=u"结束日期",
widget=forms.TextInput(
attrs={
'class': 'uk-width-1-6',
'data-uk-datepicker': "{format:'YYYY-MM-DD'}",
}
),
)
AND THEN。。。


关于DJANGO和JAVASCRIPT的时间的更多相关文章
- Java和JavaScript的时间互传
原创文章,转载请注明:Java和JavaScript的时间互传 By Lucio.Yang 1.从JavaScript到Java JavaScript: function query(){ var s ...
- 【python】Django设置SESSION超时时间没有生效?
按手册和网上的方法在settings.py中设置“SESSION_COOKIE_AGE” 和 “SESSION_EXPIRE_AT_BROWSER_CLOSE” 均不生效. 通过查看django的源代 ...
- 详解JavaScript UTC时间转换方法
这篇文章主要介绍了JavaScript UTC时间转换方法,介绍了本地时间到UTC时间的转换.UTC日期到本地日期的转换,感兴趣的小伙伴们可以参考一下 一.前言 1.UTC: Universal Ti ...
- JavaScript 对时间日期格式化
JavaScript 对时间日期格式化 // 对Date的扩展,将 Date 转化为指定格式的String // 月(M).日(d).小时(h).分(m).秒(s).季度(q) 可以用 1-2 个占位 ...
- JavaScript日期时间格式化函数
这篇文章主要介绍了JavaScript日期时间格式化函数分享,需要的朋友可以参考下 这个函数经常用到,分享给大家. 函数代码: //格式化参数说明: //y:年,M:月,d:日,h:时,m分,s:秒, ...
- JavaScript 的时间消耗--摘抄
JavaScript 的时间消耗 2017-12-24 dwqs 前端那些事儿 随着我们的网站越来越依赖 JavaScript, 我们有时会(无意)用一些不易追踪的方式来传输一些(耗时的)东西. 在这 ...
- JavaScript实现时间上一天和下一天切换
JavaScript实现时间上一天和下一天切换 1.先获取时间戳毫秒数 var date = new Date()//实例化时间戳 var time = date.getTime()//获取当前毫秒数 ...
- django 获取系统当前时间 和linux 系统当前时间不一致 问题处理。
问题场景: 在django admin models 实体对象添加一个属性最后修改时间,用户在添加.修改是系统自动修改操作时间. UpdateTime自动获取系统时间.并且自动修改. 代码设置如下. ...
- javascript系统时间测试题
如果系统的时间是2016年2月20日,分析下列JavaScript代码,运行后在网页上显示() var now = new Date();var year = now.getFullYear();va ...
随机推荐
- 开源而又强大的迷你型web服务器推荐
appweb显然是不二之选,看了下最新版,已经到了4了 下载下来,http://appwebserver.org/software/appweb-4.4.4-0-src.tgz,十几M,直接吓傻,离我 ...
- 使用 EF Power Tool Code Frist 生成 Mysql 实体
原文:使用 EF Power Tool Code Frist 生成 Mysql 实体 1,在要生成的项目上右键 2, 3, 4, 5, 生成后的效果 已知问题: 1,在Mys ...
- Swift方法
Swift 中的方法是与特定类型(类和结构体)相关的函 数. 实例方法 隶属于某个特定类型(类或结构体)实例函数. class Counter{ var count = 0 funcincrement ...
- (转)软件版本中的Alpha,Beta,RC,Trial是什么意思?
版本号:V(Version):即版本,通常用数字表示版本号.(如:EVEREST Ultimate v4.20.1188 Beta )Build:用数字或日期标示版本号的一种方式.(如:VeryCD ...
- Poj 3239 Solution to the n Queens Puzzle
1.Link: http://poj.org/problem?id=3239 2.Content: Solution to the n Queens Puzzle Time Limit: 1000MS ...
- WF 快速入门
WF(Windows Workflow Foundation ,中文译为:Windows工作流基础)是一种基于更高级抽象概念的编程语言,适合于实现业务流程.虽然可以通过使用图形化的工具(Workflo ...
- android SDK Manager更新不了,出现错误提示:"Failed to fetch URL..."!
可以用以下办法解决: 使用SDK Manager更新时出现问题 Failed to fetch URL https://dl-ssl.google.com/android/repository/rep ...
- xtraScrollableControl 滚动条随鼠标滚动
代码如下 // using System; using System.Windows.Forms; using DevExpress.XtraEditors; namespace WindowsFor ...
- [OpenXml] Generate excel in memory and dump to file
public static void GenerateExcelFromStream() { using (MemoryStream memoryStream = new MemoryStream() ...
- foxtable使用笔记
1.设置关联表窗口的列的顺序:Tables("award.people").SetColVisibleWidth("name|100|sex|100|job|100|ag ...
