CSS遮罩——如何在CSS中使用遮罩
Css遮罩是2008年4月由苹果公司添加到webkit引擎中的。遮罩提供一种基于像素级别的,可以控制元素透明度的能力,类似于png24位或png32位中的alpha透明通道的效果。

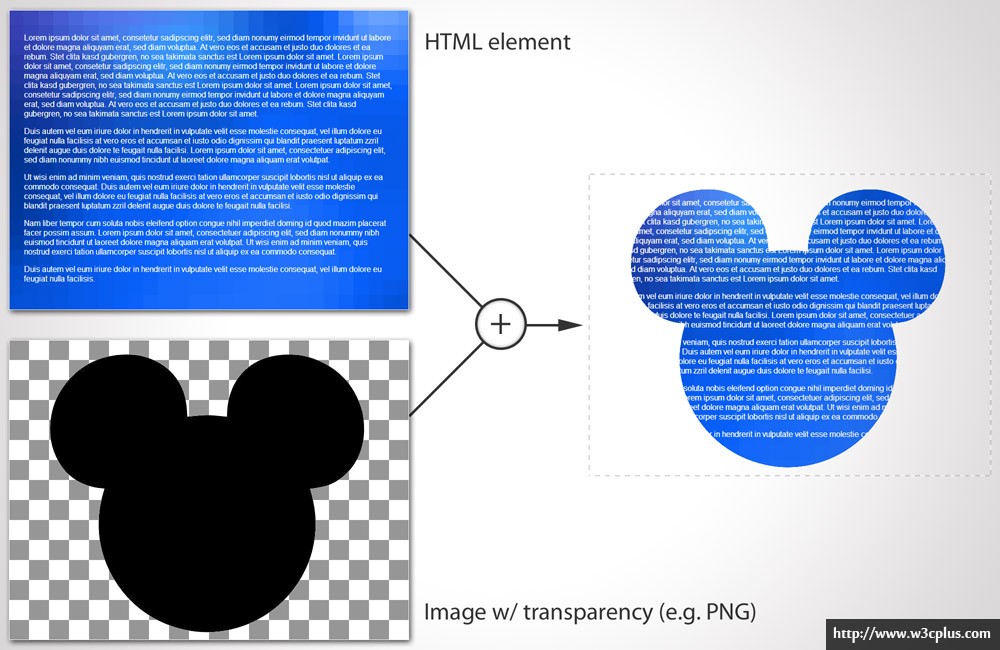
图像是由rgb三个通道以及在每个像素上定义的颜色组成的。但是在他们之上还有第四个通道,alpha通道,通过亮度定义每个像素上的透明度。白色意味着不透明,黑色意味着透明,介于黑白之间的灰色表示半透明。你可以看到下面的图片

给一个html元素使用css遮罩,就会这样处理。不用给图片应用一个alpha通道,只需要给一个图片运用一个-webkit-mask-image的css属性。例如:-webkit-mask-image: url(mouse.png);他从图片遮罩里读出图片的透明信息,然后应用到html元素上,就像下面显示的图片

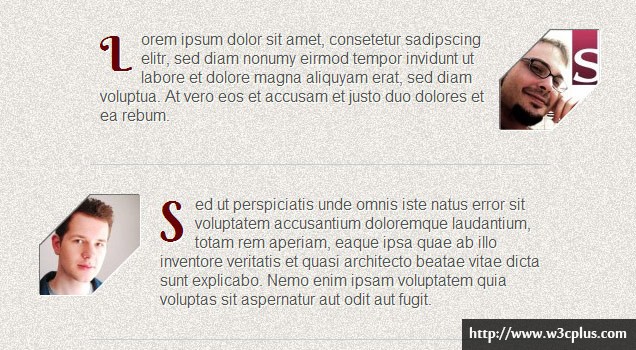
遮罩可以让头像按照特定形状显示。
这么做有什么好处呢?遮罩可以使得图片按照任意的形状显示。或者你可能有很长的文本需要滚动显示,那么可以使用遮罩让他从不透明到透明的渐变显示。

你也可以用background-image属性,或是css的渐变属性,代替一个实际的位图,代码示例如下:
-webkit-mask-image: -webkit-linear-gradient(top, rgba(0,0,0,1), rgba(0,0,0,0));
注意:这种旧的语法很快被新语法linear-gradient(to bottom, rgba(0,0,0,1), rgba(0,0,0,0))取代(目标关键字改变成to bottom)。LennartSchoors有一篇关于这个问题的短文。
当苹果把css遮罩带给webkit时,未能将他的实现细节和文件与w3c达成一致。所以意味着,如果其他供应商想要实现遮罩效果,他们就不得不首先反向编译,找出所有的实现细节。这种工作没有人愿意做。所以直到几天前,2012年11月15号,遮罩第一次出现在w3c公布的草案中。但是跟苹果公司的是不同的版本。
好消息是:其他浏览器有类似功能,用不同的实现方式实现webkit属性中的css遮罩。
模拟一个简单-webkit-mask-image的跨浏览器遮罩效果
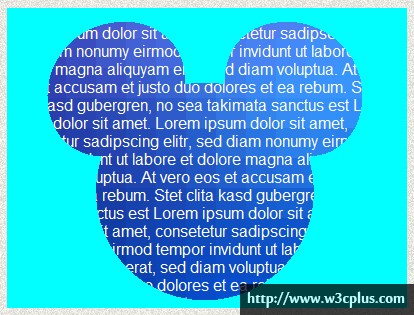
我们可以让html元素如下图显示成米老鼠头像的样子:


我们让html使用webkit专有的css遮罩效果:
<div class="element">
<p>Lorem ipsum dolor sit … amet.</p>
</div>
定义如下样式:
.element {
width: 400px;
height: 300px;
overflow: hidden;
color: #fff;
background: url(background.png);
-webkit-mask-image: url(mouse.png);
}
现代浏览器
我们看一下现代浏览器,支持html技术的浏览器,可以在html内部解析svg,像这样:
<!DOCTYPE html>
<html>
<body>
<svg width="300px" height="300px">
<circle cx="125" cy="150" r="50" fill="pink" stroke="green" stroke-width="5" />
</svg>
</body>
</html>
最重要的是webkit也跟firefox和opera一样,提供一个相反的操作:就是把xthml嵌入到svg里,多亏svg1.1的扩展特性和<foreignObject>元素
<?xml version="1.0" standalone="yes"?>
<svg width="400px" height="300px" version="1.1" xmlns="http://www.w3.org/2000/svg">
<foreignObject width="400px" height="300px"> <!-- HTML begin -->
<div class="element">
<p>Lorem ipsum dolor sit … amet.</p>
</div>
<!-- HTML end --> </foreignObject>
</svg>
Ie9和ie10是唯一现代浏览器不支持<foreignObject>元素的,我们将在后面讨论ie的问题。
内联的svg和<foreignObject>元素可以在svg包装器里面附上页面的一部分html代码,这样就可以让html块呈现成我们想要的遮罩样子

<!DOCTYPE html>
<html>
<head>
<style>
.element {
width: 400px;
height: 300px;
overflow: hidden;
color: #fff;
background: url(background.png);
-webkit-mask-image: url(mouse.png);
}
</style>
</head>
<body> <!-- SVG wrapper begins -->
<svg>
<foreignObject width="400px" height="300px"> <!-- inner HTML begins -->
<div class="element">
<p>Lorem ipsum dolor sit … amet.</p>
</div>
<!-- inner HTML ends --> </foreignObject>
</svg>
<!-- SVG wrapper ends --> </body>
</html>
下一步是在svg里面定义svg遮罩,我们可以定义遮罩图片,然后通过style="mask:[mask id]"应用到内嵌的html或是foreignObject上
<!DOCTYPE html>
<html>
<body> <!-- SVG begins -->
<svg> <!-- Definition of a mask begins -->
<defs>
<mask id="mask" maskUnits="userSpaceOnUse" maskContentUnits="userSpaceOnUse">
<image width="400px" height="300px" xlink:href="mouse.png"></image>
</mask>
</defs>
<!-- Definition of a mask ends --> <foreignObject width="400px" height="300px" style="mask: url(#mask);"> <!-- HTML begins -->
<div class="element">
<p>Lorem ipsum dolor sit … amet.</p>
</div>
<!-- HTML ends --> </foreignObject>
</svg>
<!-- SVG ends --> </body>
</html>
最后,我们需要一个合适的遮罩图片。我们不能简单的使用webkit中属性css遮罩图片,因为svg遮罩认得亮度值而不认得透明值。所以我们需要把所有的不透明图片转换成不同深浅的白色。
在ps里操作很简单:
- 打开你想要作为遮罩的透明png24的图片
- 选择图层菜单,然后图层样式最后是颜色叠加
- 在颜色叠加对话框里面改变颜色值为白色
- 点击ok关闭对话框
- 选择文件菜单,保存为web,替换旧的图片
遮罩html的内容在webkit,firefox和opera都效果不错,很棒!

IE浏览器
IE8以及其以下的浏览器不支持svg标签。他们将会标记为未知元素。把他们当做是普通html代码来渲染页面。
<!DOCTYPE html>
<html>
<body>
<svg></svg>
<defs></defs>
<mask id="mask" maskUnits="userSpaceOnUse" maskContentUnits="userSpaceOnUse"></mask>
<image width="400px" height="300px" xlink:href="mouse.png"/></image>
</mask><//mask>
</defs><//defs>
<foreignObject width="400px" height="300px" style="mask: url(#mask);"></foreignObject> <div class="element">
<p>Lorem ipsum dolor sit … amet.</p>
</div> </foreignObject><//foreignObject>
</svg><//svg>
</body>
</html>
这个很cool,因为它实际是一个自动优雅降级。
Ie9和ie10有一个问题。他们都识别svg,但是都不知道<foreignObject>元素。他们渲染svg,但是把它作为<foreignObject>的一部分,而<foreignObject>是无效svg标签。所以这部分就跟svg一起失效啦。意思是:我们的内容是迷惑我们的读者,所以整个去掉。这样不好。
我们考虑可以用条件注释在ie里面隐藏svg部分,但是微软决定在ie10里去掉条件注释。所以目前还没有解决办法。
唯一的解决办法是
- 用支持svg扩展和<foreignObject>元素的客户端测试;
- 用js渲染svg片段支持svg扩展。
这段js是我们需要的,把它加到页面的头部
function head () {
if (window.SVGForeignObjectElement) {
document.write('\
<svg width="400px" height="300px">\
<defs>\
<mask id="mask" maskUnits="userSpaceOnUse" maskContentUnits="userSpaceOnUse">\
<image width="400px" height="300px" xlink:href="mouse.png"/>\
</mask>\
</defs>\
<foreignObject width="100%" height="100%" style="mask: url(#mask);">\
');
}
}
function foot () {
if (window.SVGForeignObjectElement) {
document.write('\
</foreignObject>\
</svg>\
');
}
}
在我们的html结构中需要调用这些js函数替换原来的svg部分
<body>
<script>head();</script>
<div class="element">
<p>Lorem ipsum dolor sit … amet.</p>
</div>
<script>foot();</script>
</body>
现在内容在所有的ie浏览器将保持一致。IE11应该支持<foreignObject>,我们拭目以待吧。
注1:你看到在每行最后字符串内部的反斜杠,容许多行字符串。他们得到每个浏览器和官方ecmascript5标准的支持。
注2:document.write是最好的js实践吗?那是个疯子,那为什么还使用他?凡事没有绝对的对错,完全依赖于使用的环境。如果你在外部js文件利用document.write,是个很糟糕的事情。document.write迫使在html中预加载的地方嵌入外部脚步文件,同时阻止他们尝试任何异步加载。这意味着如果这些外部脚步加载失败,你的页面就会戛然而止。但是我们在这里不处理外部文件,你应该把它放到一边。没有阻塞。另外,由于javascript拥有输出额外标签到屏幕,当html解析器运行中,你不会成为短暂的CSS样式失效的目击者
什么是FOUC?
flash of unstyled content (FOUC) 它指的是在某些情况下,IE在加载网页时会出现短暂的CSS样式失效。
什么是FOUC(文档样式短暂失效)?
如果使用import方法对CSS进行导入,会导致某些页面在Windows 下的Internet Explorer出现一些奇怪的现象:以无样式显示页面内容的瞬间闪烁,这种现象称之为文档样式短暂失效(Flash of Unstyled Content),简称为FOUC.
——译者:D姐
我们到这里很高兴也可以就此打住了。但是如何让ie也支持css遮罩呢?那么,我们走。。。
Ie4-9有一个叫做Chroma的过滤器。它类似与电影拍摄中用的视频混合技术:就是透过一定颜色然后让元素同色的部分从屏幕上消失。这种颜色因此叫做颜色遮罩
下面的css代码会让元素上的所有青色部分消失
filter: progid:DXImageTransform.Microsoft.Chroma(color='cyan');
zoom: 1; /* Needed in IE < 8 */
为什么是青色?这里仅仅是个建议。你可以使用任何颜色,作为你想要的遮罩颜色,而不是必须是青色。但是这个颜色必须是一个单独的,没有用到其他地方的颜色。所以跟内容混合的颜色不应该作为遮罩颜色。
现在,有个更有意思的事情,chroma过滤器事实上不仅仅会过滤元素本身的颜色,还会过滤他孩子元素的颜色。因为应用下面的样式会创建一个10px宽的框。
.parent {
width: 120px;
background-color: #eee;
filter: progid:DXImageTransform.Microsoft.Chroma(color='cyan');
zoom: 1;
}
.child {
height: 100px;
margin: 10px;
background-color: cyan;
}
对应的标记:
<div class="parent">
<div class="child"></div>
</div>

青色区域的子元素会过滤父元素,我们将会透过青色区域它看父元素。
还是回到我们的米老鼠头像的例子,我们需要做的是创建一个米老鼠头像形状的图片,这个图片需要外部是青色的,里面的形状是透明的,如图所示。

在photoshop中需要做下面的事情:
- 打开现有的svg遮罩的png图片
- 按住ctrl键或是cmd (mac中),点击图层面板中的图层0
- 按下Backspace或del键移除白色部分
- 从选择菜单中选择反相
- 点击前景色,把他颜色值改为#00FFFF (RGB: 0,255,255)
- 从编辑菜单中选择填充,把前景色填充
- 选择文件菜单里面的保存成web
- 在保存为web对话框里选择png-8格式,带有2个颜色值和透明度
- 保存为一个单独的文件,如mouse-cyan.png
我们只保存两个颜色,是为了消除形状边界的锯齿。这么做的目的是因为chroma过滤器只能过滤单一颜色。
现在我们需要把图片放到想要产生遮罩效果的元素上,就像下图一样

我们面临的一个难题是:我们需要完成的这个效果,不能使用css中的定位属性。为什么?因为ie的过滤器遇到定位元素就不起作用了。所以最好的解决方式是使用负边距,让青色遮罩移动到元素上。例如:
<div class="element">
<p>Lorem ipsum dolor sit … amet.</p>
</div>
<img src="mouse-ie.png" style="display: block; margin-top: -300px;">
现在你可以过滤了
<div style="width: 400px; height: 300px; filter: progid:DXImageTransform.Microsoft.Chroma(color='#00FFFF'); zoom: 1;">
<div class="element">
<p>Lorem ipsum dolor sit … amet.</p>
</div>
<img src="mouse-ie.png" style="display: block; margin-top: -300px;">
</div>
这项技术的一个遗憾事情是,微软决定从ie10里移除所有的专有过滤器,除了条件注释。他们也移除了所有的遗留模式。所以这个解决方案也仅限于IE4-9。
为了让ie都有效果,我们需要扩展我们的javascript
function head () {
if(window.SVGForeignObjectElement) {
document.write('\
<svg width="400px" height="300px">\
<defs>\
<mask id="mask" maskUnits="userSpaceOnUse" maskContentUnits="userSpaceOnUse">\
<image width="400px" height="300px" xlink:href="mouse.png"/>\
</mask>\
</defs>\
<foreignObject width="100%" height="100%" style="mask: url(#mask);">\
');
} else {
document.write('\
<div style="width: 400px; height: 300px; filter: progid:DXImageTransform.Microsoft.Chroma(color=\'#00FFFF\'); zoom: 1;">\
');
}
}
function foot () {
if(window.SVGForeignObjectElement) {
document.write('\
</foreignObject>\
</svg>\
');
} else {
document.write('\
<!--[if lte IE 9]>\
<img src="mouse-ie.png" style="display: block; margin-top: -300px;">\
<![endif]-->\
</div>\
');
}
}
所以如果<foreignObject>在svg里包裹的元素支持,如果不支持我们可以转成IE浏览器的过滤器实现。最后所有浏览器都实现了css遮罩效果,除了IE10浏览器。还是相当不错的,是不是?这是最终效果

注意,这时当你需要硬性按照图片形状裁剪的最好方法。你可能对软性遮罩裁剪也感兴趣,只不过没有ie支持,因为chroma过滤器没有过滤软边的能力。
在任何情况下,都不要忘了检查没有应用遮罩的输出效果是否优雅降级。因为有ie10不支持遮罩,而且javascript也可能被禁用。
我确实说过“除了一个浏览器其他浏览器都支持吗?”我撒谎了。对于桌面浏览器是真的。大多数的移动webkit浏览器仍然落后于前沿技术。不仅是Android系统,苹果系统的safari对于svg支持的也不是很好。所以对于他们需要使用-webkit-mask-image.做加倍的svg遮罩。我们可以在样式表中这样做
.element {
width: 400px;
height: 300px;
overflow: hidden;
background: #36f url(background.png);
color: #fff;
-webkit-mask-image: url(mouse.png);
}
最后我们做到了。
线渐变遮罩
记得一开始我说过,你也可以使用渐变做遮罩。这也可能在上述浏览器都适用,那我们之前的步骤需要做一些调整。首先我们需要用一个渐变图片或是用一个纯的svg路径,然后定义一个svg矩形,用svg渐变填充,来代替svg遮罩内容
<mask id="mask" maskUnits="userSpaceOnUse" maskContentUnits="userSpaceOnUse">
<linearGradient id="g" gradientUnits="objectBoundingBox" x2="0" y2="1">
<stop stop-color="white" stop-opacity="1" offset="0"/>
<stop stop-color="white" stop-opacity="0" offset="1"/>
</linearGradient>
<rect width="400px" height="300px" fill="url(#g)"/>
</mask>
这个代表渐变从上到下的方向(从(0,0)点到(0,1)点),第一个点的位置是完全不透明的白色,第二个点是完全透明的白色
对于ie我们不再需要青色图片,因为我们这次不使用chroma过滤器,而是使用alpha过滤器。过去我们使用alpha过滤器,是为了弥补老的ie浏览器没有opacity属性。但是他的能力远远不至于此。你可以把他运用到渐变模式上,定义开始和结束点,也可以定义开始和结束的透明度。这是一个简单的例子:
filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=100,FinishOpacity=0,Style=1,StartX=0,FinishX=0,StartY=0,FinishY=300);
这个渐变样式alpha过滤器开始于点(0,0)扩展到(0,300).开始透明度是100%,结束透明度是0%。
移动webkit我们通常很容易这样实现
-webkit-mask-image: -webkit-linear-gradient(top, rgba(0,0,0,1), rgba(0,0,0,0));
事实证明Android 2.0不支持渐变作为遮罩图片。我们别无选择只能使用一个渐变的png,顶部是不透明的逐渐渐变到底部是透明的。因为-webkit-mask的行为类似于小背景图片平铺盖在区域上。所以使用一个1px X 300px的图片足以。最后把嵌入的图片借助于duri.me,把图片进行64编码做为数据url,这样节省http的请求。这是我们可以放到外部样式里
-webkit-mask-image: url(data:image/png;base64,iVBORw…[shortedned a bit]…FTkSuQmCC);
下面是javasript的修改
function head () {
if (window.SVGForeignObjectElement) {
document.write('\
<svg width="400px" height="300px">\
<defs>\
<mask id="mask" maskUnits="userSpaceOnUse" maskContentUnits="userSpaceOnUse">\
<linearGradient id="g" gradientUnits="objectBoundingBox" x2="0" y2="1">\
<stop stop-color="white" stop-opacity="1" offset="0"/>\
<stop stop-color="white" stop-opacity="0" offset="1"/>\
</linearGradient>\
<rect width="400px" height="300px" fill="url(#g)"/>\
</mask>\
</defs>\
<foreignObject width="100%" height="100%" style="mask: url(#mask);">\
');
} else {
document.write('\
<div style="width: 400px; height: 300px; filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=100,FinishOpacity=0,Style=1,StartX=0,FinishX=0,StartY=0,FinishY=300); zoom:1;">\
');
}
}
function foot () {
if (window.SVGForeignObjectElement){
document.write('\
</foreignObject>\
</svg>\
');
} else {
document.write('\
</div>\
');
}
}
如果如下:

径向渐变遮罩
径向渐变也是可以的。我们来做一个400px X 400px的图片遮罩
<body>
<script>head();</script>
<img src="photo.jpg" width="400" height="400" alt="Dude">
<script>foot();</script>
</body>
然后我们需要这样改变我们的svg遮罩:
<mask id="mask" maskUnits="userSpaceOnUse" maskContentUnits="userSpaceOnUse">
<linearGradient id="g" gradientUnits="objectBoundingBox" x2="0" y2="1">
<stop stop-color="white" stop-opacity="1" offset="0"/>
<stop stop-color="white" stop-opacity="0" offset="1"/>
</linearGradient>
<rect width="400px" height="400px" fill="url(#g)"/>
</mask>
这里alpha过滤器的style=2中的2代表径向形状
filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=100,FinishOpacity=0,Style=2);
脚本转译成:
function head () {
if (window.SVGForeignObjectElement) {
document.write('\
<svg width="400px" height="400px">\
<defs>\
<mask id="mask" maskUnits="userSpaceOnUse" maskContentUnits="userSpaceOnUse">\
<radialGradient id="g" gradientUnits="objectBoundingBox" cx="0.5" cy="0.5" r="0.5" fx="0.5" fy="0.5">\
<stop stop-color="white" stop-opacity="1" offset="0"/>\
<stop stop-color="white" stop-opacity="0" offset="1"/>\
</radialGradient>\
<rect width="400px" height="400px" fill="url(#g)"/>\
</mask>\
</defs>\
<foreignObject width="100%" height="100%" style="mask: url(#mask);">\
');
} else {
document.write('\
<div style="width: 400px; height: 400px; filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=100,FinishOpacity=0,Style=2); zoom: 1;">\
');
}
}
function foot () {
if (window.SVGForeignObjectElement) {
document.write('\
</foreignObject>\
</svg>\
');
} else {
document.write('\
</div>\
');
}
}
对于移动webkit我们再次创建一个径向渐变的位图。使用一个50px X 50px图片足够了。然后把它拉伸盖在400px×400px的元素上,我们需要使用-webkit-mask-size: cover.
img {
-webkit-mask-size: cover;
-webkit-mask-image: url(data:image/png;base64,iVBORw0…[shortened a bit]…lFTkSuQmCC);
}
最终效果:

结束语
我承认这不是最短的文章,但是我希望你可以引起你对web遮罩效果的兴趣。如果你碰巧用到上面的技术创造了一些像样的东西,请在文章下方留下链接,或是在twitter上给我们留言。如果你有任何有关遮罩的问题,请不要犹豫,给我们提问。
扩展阅读:
- CSS Masking
- CSS Masking
- CSS Masks
- CSS Masks in WebKit
- -webkit-mask-image
- CSS reflections for Firefox, with -moz-element() and SVG masks
- Circular Button with Photo Mask Using CSS
- Perfectly Rotate and Mask Thumbnails With CSS3
——大漠
译者手语:整个翻译依照原文线路进行,并在翻译过程略加了个人对技术的理解。如果翻译有不对之处,还烦请同行朋友指点。谢谢!
关于D姐
网名different,前端攻城师一名,现居北京,对css3、javascript、前端UI等前端开发有浓厚兴趣,请关注我:新浪微博
如需转载烦请注明出处:
英文原文:http://thenittygritty.co/css-masking
中文译文:http://www.w3cplus.com/css3/css-masking.html
CSS遮罩——如何在CSS中使用遮罩的更多相关文章
- [转]CSS遮罩——如何在CSS中使用遮罩
特别声明:此篇文章由D姐根据Christian Schaefer的英文文章原名<CSS Masks – How To Use Masking In CSS Now>进行翻译,整个译文带有我 ...
- 如何在CSS中使用变量
前言 CSS变量(官方称为自定义属性)是用户定义的值,它可以在你的代码库中设置一次并多次使用.它们使管理颜色.字体.大小和动画值变得更加容易,并确保整个web应用的一致性. 举个例子,你可以将品牌颜色 ...
- JQuery插件:遮罩+数据加载中。。。(特点:遮你想遮,罩你想罩)
在很多项目中都会涉及到数据加载.数据加载有时可能会是2-3秒,为了给一个友好的提示,一般都会给一个[数据加载中...]的提示.今天就做了一个这样的提示框. 先去jQuery官网看看怎么写jQuery插 ...
- htnl中的遮罩层以及定位方式
在页面显示遮罩层,例如:一个div的css样式: $msk.css({ "top":"0", "left":"0", & ...
- CSS 技巧一则 -- 在 CSS 中使用三角函数绘制曲线图形及展示动画
最近一直在使用 css-doodle 实现一些 CSS 效果. css-doodle 是一个基于 Web-Component 的库.允许我们快速的创建基于 CSS Grid 布局的页面,以实现各种 C ...
- 【CSS】如何在一个页面中引入样式css
CSS(Cascading Style Sheet)又叫层叠样式表.是我们学习前端必不可少的一门语言,学习它其实就是为了学会如何去更改页面标签的样式.目前使用最广的是css3,但同样的,他是从css2 ...
- 前端开发css实战:使用css制作网页中的多级菜单
前端开发css实战:使用css制作网页中的多级菜单 在日常工作中,大家都会遇到一些显示隐藏类菜单,比如页头导航.二维码显示隐藏.文本提示等等......而这些效果都是可以使用纯css实现的(而且非常简 ...
- CSS系列:在HTML中引入CSS的方法
HTML与CSS是两个作用不同的语言,它们同时对一个网页产生作用,因此必须将CSS与HTML链接在一起使用.在HTML中,引入CSS的方法主要有4种:行内式.内嵌式.导入式和链接式. 1. 行内式 行 ...
- css z-index属性使用过程中遇到的问题
z-index属性在web开发中会经常使用,其主要的作用简单的说就是把元素的position设置为absolute.fixed之后,可以调节元素在文档上的层级关系.比如经常见到的dialog,mask ...
随机推荐
- 一、记一次失败的 CAS 搭建 之 环境配置
==================================================================================================== ...
- NBTSTAT命令详解
1. 具体功能 该命令用于显示本地计算机和远程计算机的基于 TCP/IP(NetBT) 协议的 NetBIOS 统计资料. NetBIOS 名称表和 NetBIOS 名称缓存. NBTSTAT ...
- jQuery DataTables Plugin Meets C#
Over the weekend, I was doing some work on the internal CMS we use over at eagleenvision.net and I w ...
- 【分块】bzoj3343: 教主的魔法
3343: 教主的魔法 Time Limit: 10 Sec Memory Limit: 256 MBSubmit: 631 Solved: 272[Submit][Status][Discuss ...
- WPF MultiDataTrigger
huhu <Style x:Key="Cell" TargetType="{x:Type Button}"> <Setter Property ...
- uva 11143
#include<cstdio> #include<cstring> #include<algorithm> #define maxn 5100 #include& ...
- js 全选 反选
1.全选 function selectAll(form){ for (var i = 0; i < form.elements.length; i++) { if (form.elements ...
- HDU 1885 Key Task(三维BFS)
题目链接 题意 : 出口不止一个,一共有四种颜色不同的门由大写字母表示,而钥匙则是对应的小写字母,当你走到门前边的位置时,如果你已经走过相应的钥匙的位置这个门就可以走,只要获得一把钥匙就可以开所有同颜 ...
- HDU4651+数学公式
见Goolgle http://zh.wikipedia.org/zh-cn/%E6%95%B4%E6%95%B8%E5%88%86%E6%8B%86 /* 数学公式 ans[i]:i可以有ans[i ...
- SQL 两张结构一样的表合并查询 .
select * from table1 union all select * from table2 union all 是所有的都显示出来: select * from table1 union ...
