ASP.NET MVC 学习2、从Controller传递数据到View
参考:http://www.asp.net/mvc/tutorials/mvc-4/getting-started-with-aspnet-mvc4/adding-a-view
一,Controller 中的ActionResult方法会用一个View Template生成HTML页面反馈到浏览器中:
1,修改Index方法如下
public ActionResult Index() { return View();}
2,在Index 方法中右键,添加View视图,Views视图下的HelloWorld文件夹中生成了对应的Index.cshtml文件

3,打开index.cshtml文件,并添加一行html代码如下:
@{ViewBag.Title = "Index";}
<h2>Index</h2>
<p>Hello from our View Template!</p>
4,右击index.cshtml,页面探测器Page Inspector打开(ctrl+K,ctrl+G),可看到生成的html页面,Ctrl+F5刷新(http://localhost:9898/HelloWorld/Index ),我们看到虽然Controller中的Index方法就只是简简单单的 Return View(),并没有特别指定要输出哪个View Page,但是MVC默认会调用Index.cshtml.这就是MVC中的Hard-Code.
以上页面的运行,后需要理解页面具体是怎么运行出来的:从一个ActionResult方法指向View页面显示在浏览器中
URL→Controller 中的ActionResult方法→ActionResult方法名对应的Views中同名的视图
二,了解_Layout.cshtml页面
注意到:上面所显示的这个index.cshtml的页面标题却是”index-我的ASP.NET MVC…”,这是因为index.cshtml调用了_layout.cshtml模板
下面我们来改一下View的模板页面:/Views/Shared/_Layout.cshtml
Layout.cshtml 布局页面,就相当于一个容器,可以把layout页面的布局以及内容套用于其它页面。
Layout.cshtml中的@RenderBody()是占位符,这里代替其它调用Layout.cshtml的页面内容,例如:我们打开链接http://localhost:9898/Home/About 这时候,about.cshtml的内容就嵌套到了layout.cshtml中的@renderBody()的位置
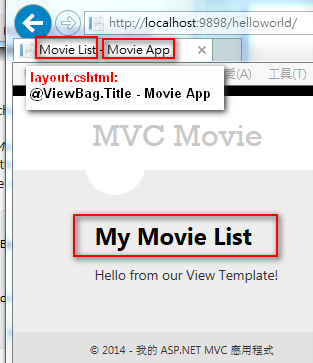
改变Layout中的Title: ViewBag的值加”-Movie App”
<title>@ViewBag.Title - Movie App</title>
子页面:
@{ ViewBag.Title = "Movie List";}
<h2>My Movie List</h2>
ViewBag.Title可以在layout.cshtml和index.cshtml之间进行传值,页面运行以后可以看到title:

三,传输数据从Controller到View:
Controller Classes 在浏览器请求URL的时候被调用
Controller Class中的代码就是处理浏览器请求,从数据库中检索数据,最终调用相应的View显示在浏览器中
View中不应该直接有与数据交互和业务逻辑的部分,View只可以接收从Controller传递过来的数据
这种分离模式,可以让你的代码简洁,测试性能以及可维护性能更高
ViewBag 是一个Dynamic Object,这意味着你可以传递任何类型的数据给它。
ViewBag 没有定义任何属性,直到你赋值给它。
ASP.NET MVC model binding system 会自动映射URL中的参数到Controller的方法的参数中。更新Controller中的Welcome方法如下:
public ActionResult Welcome(string name, int numTimes)
{
ViewBag.Message = "Hello " + name;
ViewBag.NumTimes = numTimes;
return View();
}
运行一下,看到数据传递过程:
http://localhost:9898/HelloWorld/Welcome?name=Spring&numtimes=10(URL)
↓url请求传递到HelloWorldController的Welcome方法中
public ActionResult Welcome(string name, int numTimes)
{
ViewBag.Message = "Hello " + name;
ViewBag.NumTimes = numTimes;
return View();
}
↓Welcome中的方法的数据传递到View页面中
<ul>
@for (int i = 1; i < ViewBag.NumTimes; i++)
{
<li>@ViewBag.Message</li>
}
</ul>
.cshtml显示效果:

ASP.NET MVC 学习2、从Controller传递数据到View的更多相关文章
- ASP.NET MVC 学习笔记-7.自定义配置信息 ASP.NET MVC 学习笔记-6.异步控制器 ASP.NET MVC 学习笔记-5.Controller与View的数据传递 ASP.NET MVC 学习笔记-4.ASP.NET MVC中Ajax的应用 ASP.NET MVC 学习笔记-3.面向对象设计原则
ASP.NET MVC 学习笔记-7.自定义配置信息 ASP.NET程序中的web.config文件中,在appSettings这个配置节中能够保存一些配置,比如, 1 <appSettin ...
- ASP.NET MVC 学习3、Controller左手从Model获取数据,右手传递到View页面
参考:http://www.asp.net/mvc/tutorials/mvc-4/getting-started-with-aspnet-mvc4/accessing-your-models-dat ...
- ASP.NET MVC 学习笔记-5.Controller与View的数据传递
ViewData属性 ViewData属性是System.Web.Mvc.ControllerBase中的一个属性,它相当于一个数据字典.Controller中向该字典写入数据,ViewData[“K ...
- ASP.NET MVC 学习4、Controller中添加SearchIndex页面,实现简单的查询功能
参考:http://www.asp.net/mvc/tutorials/mvc-4/getting-started-with-aspnet-mvc4/examining-the-edit-method ...
- ASP.NET MVC 学习8、Controller中的Detail和Delete方法
参考:http://www.asp.net/mvc/tutorials/mvc-4/getting-started-with-aspnet-mvc4/examining-the-details-and ...
- ASP.NET MVC 5 学习教程:控制器传递数据给视图
原文 ASP.NET MVC 5 学习教程:控制器传递数据给视图 起飞网 ASP.NET MVC 5 学习教程目录: 添加控制器 添加视图 修改视图和布局页 控制器传递数据给视图 添加模型 创建连接字 ...
- 【ASP.NET MVC 学习笔记】- 10 Controller和Action(1)
本文参考:http://www.cnblogs.com/willick/p/3331521.html 1.继承IController接口,示例代码将当前请求的Controller和Action打印到浏 ...
- ASP.NET MVC学习之控制器篇
一.前言 许久之后终于可以继续我的ASP.NET MVC连载了,之前我们全面的讲述了路由相关的知识,下面我们将开始控制器和动作的讲解. ASP.NET MVC学习之路由篇幅(1) ASP.NET MV ...
- ASP.NET MVC学习系列(二)-WebAPI请求
继续接着上文 ASP.NET MVC学习系列(一)-WebAPI初探 来看看对于一般前台页面发起的get和post请求,我们在Web API中要如何来处理. 这里我使用Jquery 来发起异步请求实现 ...
随机推荐
- 原生js实现仿window10系统日历效果
舞动的灵魂版js日历,完全采用js实现,故而实现了与语言无关,jsp.asp.net php asp均可使用.无论你是开发软件,还是网站,均是不可或缺的实用代码. 该日历主要实现了获取当前时间时分秒, ...
- wordpress数据库优化-关闭日志修订
每次在wordpress网站修改文章的时候都会产生一个修订版本,wp_posts会产生一个post_type为“REVISIONS”的记录,修改次数一多的话,那修订版本就有几万条记录了 在functi ...
- SystemInfo.deviceUniqueIdentifier 返回机器码
SystemInfo.deviceUniqueIdentifier 返回机器码
- 【转载】SSH框架总结(将网上朋友写的给整合了下)
一.Struts 在没有学习SSH框架前,我们一般采用Jsp+javabean+servlet开发,这里就是MVC架构.而Struts其实就是替代了Servlet,我们知道Servlet在一般的开发中 ...
- Floodlight中的临时流表
运行Floodlight,在Mininet中新建一个拓扑之后,并未添加相关的流表项,但是主机之间却可以相互通信.执行pingall操作,任意两个主机之间都能通.相当于没有任何路由表的路由器,它是怎么让 ...
- 读书笔记:7个示例科普CPU Cache
本文转自陈皓老师的个人博客酷壳:http://coolshell.cn/articles/10249.html 7个示例科普CPU Cache (感谢网友 @我的上铺叫路遥 翻译投稿) CPU cac ...
- spring aop通过joinpoint传递参数
三.总结. 我们可以通过Advice中添加一个JoinPoint参数,这个值会由spring自动传入,从JoinPoint中可以取得. 三.总结. 我们可以通过Advice中添加一个JoinPoint ...
- iOS开发--数组
1.sortedArrayUsingSelector (按Key值大小对NSDictionary排序) NSMutableArray *array = [NSMutableArray arrayWit ...
- Arraysort
import java.util.*;public class Arraysort{ public static void main(String[]args){ int[]a={100,34,88, ...
- JavaScript DOM编程基础精华01(DOM入门,DOM模型和获取页面元素,事件,window对象的方法)
DOM入门 DOM就是Html页面的模型,将每个标签都做为一个对象,JavaScript通过调用DOM中的属性.方法就可以对网页中的文本框.层等元素进行编程控制.比如通过操作文本框的DOM对象,就可以 ...
