extjs表格下的分页条——Ext.grid.Panel 的 pagingtoolbar
两种分页条:每页固定条数的分页条 和 自定义选择每页内容条数的分页条
一、每页固定条数的分页条
这种样式的——

dockedItems: [{
xtype: 'pagingtoolbar',
store: store, // GridPanel中使用的数据
dock: 'bottom',
displayInfo: true
}],
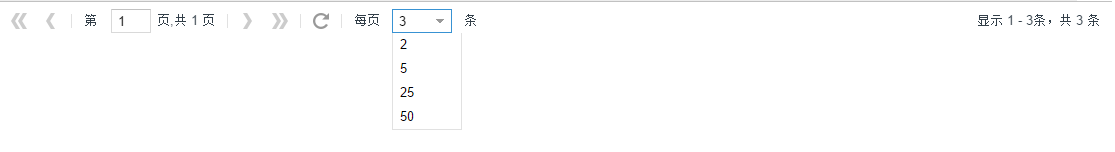
二、自定义选择每页内容条数的分页条
这种样式的——

dockedItems: [{
xtype: 'pagingtoolbar',
dock: 'bottom',
displayInfo: true,
items: ['-', '每页', {
xtype: 'combobox',
displayField: 'id', //获取的内容
valueField: 'value', //显示的内容
editable: false, //不允许编辑只能选择
allowBlank: false, //不允许为空
triggerAction: 'all', //请设置为”all”,否则默认 为”query”的情况下,你选择某个值后,再此下拉时,只出现匹配选项,
//如果设为”all”的话,每次下拉均显示全部选项
width: 60,
listeners: {
render: function (comboBox) {
comboBox.setValue(comboBox.ownerCt.getStore().getPageSize()); //使得下拉菜单的默认值是初始值
},
select: function (comboBox) {
var pSize = comboBox.getValue();
comboBox.ownerCt.getStore().pageSize = parseInt(pSize); //改变PagingToolbar的pageSize 值
comboBox.ownerCt.getStore().load({start: 0, limit: parseInt(pSize)});
}
},
queryMode: 'local',
store: {
fields: ['id', 'value'],
data: [['2', 2], ['5', 5], ['25', 25], ['50', 50]]
}
}, '条'],
store: store // GridPanel中使用的数据
}],
extjs表格下的分页条——Ext.grid.Panel 的 pagingtoolbar的更多相关文章
- Ext.grid.Panel表格分页存储过程
/*首先需要引入两个Extjs插件类 Ext.ux.data.PagingMemoryProxy和Ext.ux.ProgressBarPager这两个类*/ /*下面是控制弹出窗体放大缩小时窗体居中的 ...
- [Extjs] Ext4 Ext.grid.Panel 分页实现(mybatis 分页插件-PageHelper 使用)
先看图: 页面js代码: var userStore=Ext.create('Ext.data.Store', { storeId:'userStore', fields:['uname', 'ema ...
- 【extjs】 ext5 Ext.grid.Panel 分页,搜索
带有分页,搜索的grid. <%@page language="java" contentType="text/html; charset=UTF-8" ...
- Ext.grid.Panel表格分页
转载:http://www.cnblogs.com/libingql/archive/2012/04/22/2464994.html cshtml @{ Layout = null; } <!D ...
- ExtJs 学习之开篇(三)Ext.grid.Panel表格中的处理
Ext.grid.Panel Ext.create('Ext.grid.Panel',{ title:'测试表格', width:400, height:20 ...
- 【extjs】 extjs5 Ext.grid.Panel 搜索示例
先看效果图: 页面js: <script type="text/javascript"> /** * 日志类型 store * */ var logTypeStore ...
- 完善ext.grid.panel中的查询功能(紧接上一篇)
今天的代码主要是实现,Ext.grid.panel中的查询,其实我也是一名extjs新手,开始想的实现方式是另外再创建一个新的grid类来存放查询出的数据(就是有几个分类查询就创建几个grid类),这 ...
- Ext.grid.Panel 数据动态改变后刷新grid
gridPanel中加载的数据分为两种:一种是本地数据加载,那另一种就是后台数据加载. 在表格中增.删.改.查 是必不可少的. 那么数据动态改变后怎样刷新表格中的数据呢. 一.后台取数据 var gr ...
- 导出Ext.grid.Panel到excel
1.客户端定义,基本的想法是form提交表格头定义,数据,以json方式传输 Ext.grid.Panel.addMembers({ exportExcel:function(options){ if ...
随机推荐
- 【转】eclipse怎么设置字体大小
原文网址:http://jingyan.baidu.com/article/f96699bb9442f3894e3c1b15.html 1. 打开eclipse,找到window 2. 点击后在下拉 ...
- nodejs模拟http-post文件的方法示例
var fs = require("fs"); var http = require('http'); function PostFileToServer(sFileName, d ...
- php.ini中Magic_Quotes_Gpc开关设置
如果你网站空间的php.ini文件里的magic_quotes_gpc设成了off,那么PHP就不会在敏感字符前加上反斜杠(\\),由于表单提交的内容可能含有敏感字符,如单引号('),就导致了SQL ...
- [搜片神器]之DHT网络爬虫的C++程序初步开源
回应大家的要求,特地整理了一开始自己整合的代码,这样最简单,最直接的可以分析流程,至于文章里面提供的程序界面更多,需要大家自己开发. 谢谢园子朋友的支持,已经找到个VPS进行测试,国外的服务器: ht ...
- word添加页码
问:在Word里面,分两栏插入页码,怎么使两栏都有页码? 可以通过插入域来实现分两栏后两栏都有页码.左边一栏页码为 当前页页码×2-1 :右边一栏页码为 当前页页码×2.在页眉页脚视图中,分别在左右两 ...
- Page 63-64 Exercises 2.3.7 -------Introduction to Software Testing (Paul Ammann and Jeff Offutt)
Use the following method printPrimes() for question a-d below //Find and prints n prime integers pri ...
- Java基础 —— 概述
Java语言: JDK(Java Development Kit)开发工具包,提供Java的开发环境和运行环境 --> 适合于开发 JRE(Java Runtime Environment)Ja ...
- EventSource (node.js 与 OC)
node.js服务器代码: var http = require('http'); http.createServer(function (req, res) { res.writeHead(200, ...
- Google Test资料
Google Test资料 玩转Google开源C++单元测试框架Google Test系列(gtest)(总) gtest.h file not found googletest xcode 7.0 ...
- HDU ACM 1134 Game of Connections / 1130 How Many Trees?(卡特兰数)
[题目链接]http://acm.hdu.edu.cn/showproblem.php?pid=1134 [解题背景]这题不会做,自己推公式推了一段时间,将n=3和n=4的情况列出来了,只发现第n项与 ...
