聊聊Iconfont
一、前言
说起Iconfont,对大多数人来说可能不是什么新的技术了,现在好多大网站已经开始使用Iconfont。博主今天主要是简单说一下它的使用方法,聊聊使用它时可能遇到哪些坑,不熟悉的同学可以简要看一下,资深了解的同学,如果发现问题,还请指正。
二、什么是Iconfont
有的同学可能会问什么是Iconfont ?
其实,Iconfont 就是指用字体文件取代图片文件,来展示图标、特殊字体等元素的一种方法。
那么哪些网站在用它呢?有什么优缺点?以及如何使用它,接下来我们一一解答这几个问题。
首先让我们来看看都哪些网站使用了Iconfont 。
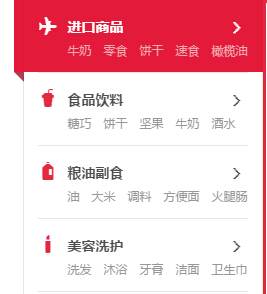
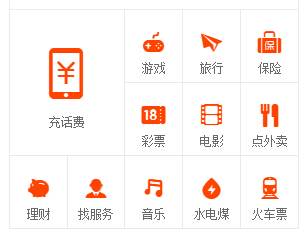
淘宝用到的地方


新浪微博用到的地方


还有像豆瓣,一淘,想玩等网站也都用到了它,我就不一一粘结图出来了,有兴趣的同学可以去瞧一瞧。
看完别人用到的地方,大家是不是也开始跃跃欲试了呢?
不过在具体说使用它之前,还需了解一下Iconfont 有什么优缺点,到底适不适合我们在项目中使用。
- 加载文件体积小。
- 可以直接通过css的font-size,color修改它的大小和颜色,对于需要缩放多个尺寸的图标,是个很好的解决方案。
- 支持一些css3对文字的效果,例如:阴影、旋转、透明度。
- 兼容低版本浏览器。
不过它也有局限性,不能作为css sprite的替代品,我们来看看缺点:
- 矢量图只能是纯色的。
- 制作门槛高,耗时长,维护成本也很高。
看到这些优缺点之后,我们可以决定它是否可以直接在我们的项目中使用 , 不论我们的项目是否可以使用它,都不妨碍我们去了解它, 接下来我们来看一下如何使用它。
三、使用Iconfont
首先,在我们写代码之前我们需要得到图标字体文件。现在有两种办法提供大家参考。
- 让设计师设计矢量图片然后通过工具直接转换成相应的字体。
- 使用第三方Iconfont 在线服务(例如: 阿里巴巴Iconfont平台 ),然后直接上传你自己设计的图标矢量图生成字体文件。
得到了字体文件之后我们就可以说一下如何使用它了。我们在CSS中像设置自定义字体一样使用就可以。
font-face 字体声明:
@font-face {font-family: "iconfont";
src: url('iconfont.eot'); /* IE9*/
src: url('iconfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('iconfont.woff') format('woff'), /* chrome, firefox */
url('iconfont.ttf') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+*/
url('iconfont.svg#iconfont') format('svg'); /* iOS 4.1- */
}
我们看到,不同的浏览器调用不同的字体文件。
定义一下Iconfont 的样式:
.iconfont {
font-family:"iconfont" !important;
font-size:16px;
4 }
我们可以通过字体的大小font-size和自体颜色color改变图标的大小和颜色。示例图如下:


挑选图标对应的字体编码,应用于页面中:
<i class="icon iconfont"></i>
接下面我们再来说说Iconfont在使用过程中可能遇到的各种坑。
- 字体图标在一些浏览器下会遇到被加粗的问题,设置-webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale;解决。
- 跨域访问不到字体,由于怕字体版权得不到保护,默认跨域的字体文件是访问不到的,一般通过服务器设置 Access-Control-Allow-Origin指定自己需要的网站和设置同域来解决这个问题。
- 不要包含没有使用的@font-face,IE将部分他是否使用,统统加载下来。万恶的IE。
- @font-face声明之前,如果有script标签的话,直到字体文件完成下载之前,IE将都不会渲染任何东西。
.png)
.png)
.png)
聊聊Iconfont的更多相关文章
- vue项目中引入iconfont
背景 对于前端而言,图标的发展可谓日新月异.从img标签,到雪碧图,再到字体图标,svg,甚至svg也有了类似于雪碧图的方案svg-sprite-loader.雪碧图没有什么好讲的了,只是简单地利用了 ...
- 聊聊Unity项目管理的那些事:Git-flow和Unity
0x00 前言 目前所在的团队实行敏捷开发已经有了一段时间了.敏捷开发中重要的一个话题便是如何对项目进行恰当的版本管理.项目从最初使用svn到之后的Git One Track策略再到现在的GitFlo ...
- Mono为何能跨平台?聊聊CIL(MSIL)
前言: 其实小匹夫在U3D的开发中一直对U3D的跨平台能力很好奇.到底是什么原理使得U3D可以跨平台呢?后来发现了Mono的作用,并进一步了解到了CIL的存在.所以,作为一个对Unity3D跨平台能力 ...
- fir.im Weekly - 聊聊 Google 开发者大会
中国互联网的三大错觉:索尼倒闭,诺基亚崛起,谷歌重返中国.12月8日,2016 Google 开发者大会正式发布了Google Developers 中国网站 ,包含了Android Develope ...
- 聊聊asp.net中Web Api的使用
扯淡 随着app应用的崛起,后端服务开发的也越来越多,除了很多优秀的nodejs框架之外,微软当然也会在这个方面提供更便捷的开发方式.这是微软一贯的作风,如果从开发的便捷性来说的话微软是当之无愧的老大 ...
- 没有神话,聊聊decimal的“障眼法”
0x00 前言 在上一篇文章<妥协与取舍,解构C#中的小数运算>的留言区域有很多朋友都不约而同的说道了C#中的decimal类型.事实上之前的那篇文章的立意主要在于聊聊使用二进制的计算机是 ...
- 聊聊 C 语言中的 sizeof 运算
聊聊 sizeof 运算 在这两次的课上,同学们已经学到了数组了.下面几节课,应该就会学习到指针.这个速度的确是很快的. 对于同学们来说,暂时应该也有些概念理解起来可能会比较的吃力. 先说一个概念叫内 ...
- 聊聊 Apache 开源协议
摘要 用一句话概括 Apache License 就是,你可以用这代码,但是如果开源你必须保留我写的声明:你可以改我的代码,但是如果开源你必须写清楚你改了哪些:你可以加新的协议要求,但不能与我所 公布 ...
- iconfont使用,亲测
iconfont对于前端应用来说有很多便捷: 1.自由变化大小 2.自由修改颜色 3.可以添加一些视觉效果如:阴影.旋转.透明度. 4.兼容IE6 在线引用和下载到本地两种方法 一.在线引用 图标的制 ...
随机推荐
- jquery图片轮播-插件
更新内容: 1. 页面结构和css样式必定类似下边放置 2. 点击左右按钮,实现左右滑动. 3. 这一般用于多个图片轮播使用,简化并优化代码. 若因不同需求,均可自行将插件scrollimgplus. ...
- C# 两个ListBox 数据互传-基础操作
先看效果图: 两个服务设施列,左边:lbFacility1,右边:lbFacility2,中间向左向右箭头. 如果只是单纯的向左向右移动,那很简单. 因为项目遇到要获取选中项的ID,通过给ListBo ...
- Selenium2Library中的Get Alert Message
今天在处理页面的弹出框(alert)时,发现Get Alert Message 并不如字面意思这么简单 函数说明如下: 很明了:(1)返回alert 的text (2)如果没有alert,则该keyw ...
- MapReduce自定义二次排序流程
每一条记录开始是进入到map函数进行处理,处理完了之后立马就入自定义分区函数中对其进行分区,当所有输入数据经过map函数和分区函数处理完之后,就调用自定义二次排序函数对其进行排序. MapReduce ...
- HTTP协议 概述
本文主要说明一些 Http 相关的基本概念和基本知识,主要针对像我一样的初学者,知识主要来自于<Http 权威指南> 除了分享这些基本知识之外,笔者也是为将来找工作复习之用.(协议就是协议 ...
- 题目1043:Day of Week(输入日期与当前日起天数差%7,在做相关星期调整)
题目描述: We now use the Gregorian style of dating in Russia. The leap years are years with number divis ...
- 关于使用digitalocean的vps
先说说测试速度 平均在延迟125ms,机房选择新加坡 还有其他机房,比如伦敦,西海岸,阿姆斯特丹,基本全球覆盖. 以前用linode,virpus. linode以前有$5的套餐,现在最低都在10刀了 ...
- c# DataTable中使用排序的时候注意事项
背景: 在项目使用DataTable的时候,使用到了其中ExtendedProperties的属性,但是之后出了问题:在排序之后ExtendedProperties的自定义的键值丢失了,代码如下: 误 ...
- [Spice-devel] usbredir for Windows Client
Hello, I have been scouring the internet for information on how to do this. I've successfully instal ...
- 更新yum到 163
cdh4 yum安装; http://www.cloudera.com/content/support/en/documentation/cdh4-documentation/cdh4-documen ...
