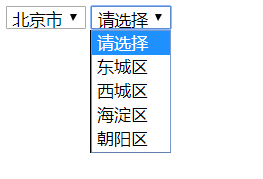
JavaScript 实现省市二级联动
JavaScript 实现省市二级联动
版权声明:未经授权,严禁转载!
案例代码
<style>
.hide {
display: none;
}
</style> <select name="provs">
<option>请选择</option> <!-- 0 -->
<option>北京市</option> <!-- 1 -->
<option>天津市</option> <!-- 2 -->
<option>河北省</option>
</select>
<select name="cities" class="hide"> </select> <script>
/* 实现省市联机操作 */
var cities = [
[{"name": '东城区', "value": 101},//cities[0][0]["name"]
{"name": '西城区', "value": 102},
{"name": '海淀区', "value": 103},
{"name": '朝阳区', "value": 104}],
[{"name": '河东区', "value": 201},
{"name": '河西区', "value": 202},
{"name": '南开区', "value": 303}],
[{"name": '石家庄市', "value": 301},
{"name": '廊坊市', "value": 302},
{"name": '保定市', "value": 303},
{"name": '唐山市', "value": 304},
{"name": '秦皇岛市', "value": 304}]
]; // 触发事件的元素
var selProvs = document.getElementsByName("provs")[0];
var selCts = document.getElementsByName("cities")[0];
// 绑定事件处理函数,当选项发生变化时
selProvs.onchange = function () {
// 获取用户选择 option 所在的下标 selProvs.selectedIndex;
var i = selProvs.selectedIndex;
// console.log(i)
// 判断用户是否未选择的是任何省。
if (i == 0) selCts.className = "hide";
else {
selCts.className = ""; // 显示
selCts.innerHTML = ""; // 清空之前的
// 去数组 cities 中获取 i - 1 对应的子数组
var cts = cities[i - 1];
// 创建文档片段
var frag = document.createDocumentFragment();
// 添加第一个 option 请选择
var option = document.createElement("option");
option.innerHTML = "请选择";
frag.appendChild(option);
// 遍历数组
for (var i = 0; i < cts.length; i++) {
// 创建 option
var option = document.createElement("option");
// 给option添加内容和value
option.innerHTML = cts[i]["name"];
option.value = cts[i]["value"];
// 将 option添加到文档片段
frag.appendChild(option);
}
// 将 文档片段添加到 cities 中
selCts.appendChild(frag); } } </script>

JavaScript 实现省市二级联动的更多相关文章
- 省市二级联动--使用app-jquery-cityselect.js插件
只有省市二级联动,三级联动还没处理好,会尽快完善. 嵌入id: <div class="form-group"> <label>地址</label&g ...
- jQuery_完成省市二级联动
当填表的时候会让你设计某省某市怎么设计,应该明白,如果你选择了一个确定的省,那么在第二个下拉框内则不会有除了你选择的省的市之外的名称.而这功能用js来实现很麻烦,但是用jq确很容易实现. 原表结构: ...
- 省市二级联动(原生JS)
代码如下: <html> <head> <meta charset="UTF-8"> <title>省市二级联动</title ...
- 微信小程序picker组件 - 省市二级联动
picker 从底部弹起的滚动选择器,现支持五种选择器,通过mode来区分,分别是普通选择器,多列选择器,时间选择器,日期选择器,省市区选择器,默认是普通选择器. picker官方文档链接 由于项目需 ...
- js省市二级联动实例
//动态创建省市二级联动<!DOCTYPE html><html lang="en"><head> <meta charset=" ...
- iOS开发之"省市"二级联动的数据组织(PHP版)以及PickerView的实现与封装
之所以要发表这篇博客,还源于最近的开发工作所实现的一个小的Demo, 当然这个Demo不会涉及工作中App的一些内容,下方要实现的Demo是通用的.因为项目需求的迭代,要求在银行卡绑定中添加支行所在的 ...
- javascript 省市二级联动
通过遍历二维数组 获取到 二级列表的 每个option 然后onchange事件 获取到省,然后循环遍历该省具有的市并将遍历到的市添加到id为city的选择器中. 获取完需要清空二级列表的内容,不然不 ...
- 【原创】省市二级联动纯javascript
// 北京 上海 天津 重庆 河北 山西 内蒙古 辽宁 吉林 黑龙江 江苏 浙江 安徽 福建 江西 山东 河南 湖北 湖南 广东 广西 海南 四川 贵州 云南 西藏 陕西 甘肃 宁夏 青海 新疆 香港 ...
- JavaScript学习——使用JS完成省市二级联动
1.我们希望在注册页面中添加一个字段(籍贯),当用户选择一个具体的省份,在后面的下拉列表中动态加载该省份下所有的城市.显示的效果如下: 2.步骤分析: 第一步:确定事件(onchange)并为其绑定一 ...
随机推荐
- POJ-1952 BUY LOW, BUY LOWER(线性DP)
BUY LOW, BUY LOWER Time Limit: 1000MS Memory Limit: 30000K Total Submissions: 9244 Accepted: 3226 De ...
- 三维重建项目:Photo Tourism: Exploring Photo Collections in 3D
项目地址:http://phototour.cs.washington.edu/ Photo Tourism是华盛顿大学的SFM重建的过程 Paper:Photo Tourism: Exploring ...
- POJ 3067 - Japan - [归并排序/树状数组(BIT)求逆序对]
Time Limit: 1000MS Memory Limit: 65536K Description Japan plans to welcome the ACM ICPC World Finals ...
- firmware 固件
COMPPUTER SCIENCE AN OVERVIEW 11th Edition firmware 固件 boot loader 引导程序 device driver 设备驱动程序 Basic I ...
- 转:数据库范式(1NF 2NF 3NF BCNF)
数据库的设计范式是数据库设计所需要满足的规范,满足这些规范的数据库是简洁的.结构明晰的,同时,不会发生插入(insert).删除(delete)和更新(update)操作异常.反之则是乱七八糟,不仅给 ...
- Python学习方法(待补充)
一.好思想总结: 1.一个东西,正在学会了,是需要能简单教会别人,才是真正的理解透彻了,要是讲不透彻,还是一知半解. 2.思路别人教不了你,学会简单处理任何问题,再复杂的东西,在我看来现实项目中,很多 ...
- Ubuntu搭建solr搜索服务器
参考:http://blog.csdn.net/makang110/article/details/50971705 一:搭建solr服务器 1:安装jdk1.7,并配置环境变量 2:下载tomcat ...
- Py中的多维数组ndarray学习【转载】
转自:http://blog.sciencenet.cn/home.php?mod=space&uid=3031432&do=blog&id=1064033 1. NumPy中 ...
- Andrew Ng-ML-第十章-应用机器学习的建议
1.如何改进性能不好的学习算法 图1.运用到测试集上效果不佳 当进行一个正则化线性回归时,最小化了代价函数得到参数,但是运用到新的测试集上,发现效果不好,那么如何改进? 1).增加训练集.但是实际上花 ...
- java map.entry
我希望要一个ArrayList<Entry>,类似C++中的pair, 但是Map.Entry是个接口,不能实例化,可以像下面这样写 HashMap<Integer, Integer ...
