浏览器同源策略,跨域请求jsonp
浏览器的同源策略
浏览器安全的基石是"同源政策"(same-origin policy)
含义:
1995年,同源政策由 Netscape 公司引入浏览器。目前,所有浏览器都实行这个政策。
最初,它的含义是指,A网页设置的 Cookie,B网页不能打开,除非这两个网页"同源"。所谓"同源"指的是"三个相同"。
- 协议相同
- 域名相同
- 端口相同
举例来说,http://www.example.com/dir/page.html这个网址,协议是http://,域名是www.example.com,端口是80(默认端口可以省略)。它的同源情况如下。
http://www.example.com/dir2/other.html:同源 http://example.com/dir/other.html:不同源(域名不同) http://v2.www.example.com/dir/other.html:不同源(域名不同) http://www.example.com:81/dir/other.html:不同源(端口不同)
摘自:http://www.ruanyifeng.com/blog/2016/04/same-origin-policy.html
下面就是一个同源策略的例子,项目2访问项目1的资源
项目1(http://127.0.0.1:8000):
urls.py
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^index/', views.index),
url(r'^send_ajax/', views.send_ajax),
]
views.py
from django.shortcuts import render, HttpResponse
def index(request):
return render(request, 'index.html')
def send_ajax(request):
print("index1")
return HttpResponse("this is index1")
index.html
{% load staticfiles %}
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>index</title>
<link rel="stylesheet" href="{% static 'plugins/bootstrap/css/bootstrap.min.css' %}">
<body>
<div class="container-fluid">
<h1> index1页面</h1>
<button class="send_ajax">send_ajax</button>
</div>
<script src="{% static 'js/jquery-3.2.1.min.js' %}"></script>
<script>
$(".send_ajax").click(function () {
$.ajax({
url: "/send_ajax/",
success: function (data) {
alert(data)
}
})
})
</script>
</body>
</html>
同时开启项目2(http://127.0.0.1:8010)
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^index/', views.index),
url(r'^send_ajax/', views.send_ajax),
]
urls.py
views.py
from django.shortcuts import render, HttpResponse
def index(request):
return render(request, 'index.html')
def send_ajax(request):
print("---------index2----------")
return HttpResponse("this is index2")
index.html
{% load staticfiles %}
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>index</title>
<link rel="stylesheet" href="{% static 'plugins/bootstrap/css/bootstrap.min.css' %}">
<body>
<div class="container-fluid">
<h1> index2页面</h1>
<button class="send_ajax">send_ajax</button>
</div>
<script src="{% static 'js/jquery-3.2.1.min.js' %}"></script>
<script>
$(".send_ajax").click(function () {
$.ajax({
url:"http://127.0.0.1:8010/send_ajax/",
success: function (data) {
alert(data)
}
})
})
</script>
</body>
</html>
此时各自点击都可以正常使用


将项目2的index.html里ajax 的url改一下,去访问项目1的资源
<script>
$(".send_ajax").click(function () {
$.ajax({
url:"http://127.0.0.1:8000/send_ajax/",
success: function (data) {
alert(data)
}
})
})
</script>
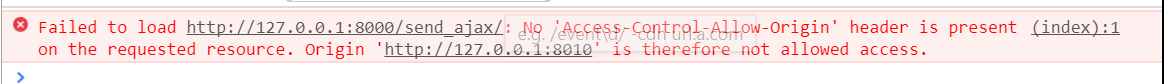
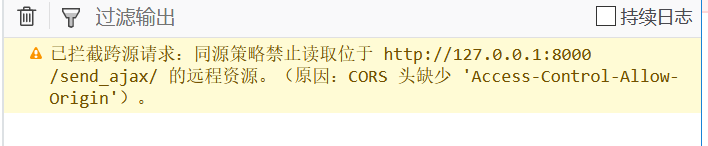
此时会被浏览器阻止,因为浏览器的同源策略,这样的请求叫做跨域请求。
谷歌浏览器提示

火狐浏览器提示

请求是发出去了,只是被浏览器阻止了

解决跨域请求的解决方法有两个:
解决跨域请求,script src引入
项目2 index.html
{% load staticfiles %}
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>index</title>
<link rel="stylesheet" href="{% static 'plugins/bootstrap/css/bootstrap.min.css' %}">
<body>
<div class="container-fluid">
<h1> index2页面</h1>
<button class="send_ajax">send_ajax</button>
</div>
<script src="{% static 'js/jquery-3.2.1.min.js' %}"></script>
<script>
function lcg(arg) {
alert(arg)
}
</script>
<script src="http://127.0.0.1:8000/send_ajax/"></script>
</body>
</html>
项目1 views.py
from django.shortcuts import render, HttpResponse
def send_ajax(request):
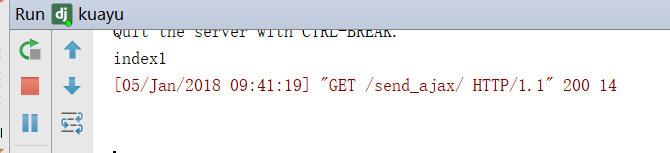
print("index1")
return HttpResponse("lcg('hello LCG')")
项目2访问http://127.0.0.1:8010/index/:

优化index:
{% load staticfiles %}
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>index</title>
<link rel="stylesheet" href="{% static 'plugins/bootstrap/css/bootstrap.min.css' %}">
<body>
<div class="container-fluid">
<h1> index2页面</h1>
<button class="send_ajax">send_ajax</button>
</div>
<script src="{% static 'js/jquery-3.2.1.min.js' %}"></script>
<script>
function lcg(arg) {
alert(arg)
}
$(".send_ajax").click(function () {
var $script = $("<script>");
$script.attr("src", "http://127.0.0.1:8000/send_ajax/")
$("body").append($script);
$("body script:last").remove()
})
</script>
</body>
</html>
效果是一样的。script生成使用后立即删除。
优化成函数:
<script>
function lcg(arg) {
alert(arg)
}
function kuayu_request(url) {
var $script = $("<script>");
$script.attr("src", url);
$("body").append($script);
$("body script:last").remove()
}
$(".send_ajax").click(function () {
kuayu_request("http://127.0.0.1:8000/send_ajax/")
});
</script>
修改项目1的views.py 项目2的index.html
views.py
def send_ajax(request):
print("index1")
a = "hello lcg"
return HttpResponse("lcg('%s')" % a)
index.html
<script>
function lcg(arg) {
console.log(arg)
}
function kuayu_request(url) {
var $script = $("<script>");
$script.attr("src", url);
$("body").append($script);
$("body script:last").remove()
}
$(".send_ajax").click(function () {
kuayu_request("http://127.0.0.1:8000/send_ajax/")
});
</script>

看似没问题,但是我只需要改一下项目1里的views.py。
def send_ajax(request):
print("index1")
a = "{'name':'lcg','age':'18'}"
return HttpResponse("lcg('%s')" %a)

怎么办,我们想到了json。
关于json,参考这里(http://www.cnblogs.com/0bug/p/7994374.html)
views.py
def send_ajax(request):
print("index1")
a = json.dumps({'name': 'lcg', 'age': '18'})
return HttpResponse("lcg('%s')" % a)
index.html
<script>
function lcg(arg) {
console.log(JSON.parse(arg))
}
function kuayu_request(url) {
var $script = $("<script>");
$script.attr("src", url);
$("body").append($script);
$("body script:last").remove()
}
$(".send_ajax").click(function () {
kuayu_request("http://127.0.0.1:8000/send_ajax/")
});
</script>
效果

优化:
views.py
def send_ajax(request):
func_name=request.GET.get("callback")
print("index1")
a = json.dumps({'name': 'lcg', 'age': '18'})
return HttpResponse("%s('%s')" %(func_name,a))
index.html
<script>
function lcg(arg) {
console.log(JSON.parse(arg))
}
function kuayu_request(url) {
var $script = $("<script>");
$script.attr("src", url);
$("body").append($script);
$("body script:last").remove()
}
$(".send_ajax").click(function () {
kuayu_request("http://127.0.0.1:8000/send_ajax/?callback=lcg")
});
</script>
基于jquery 跨域请求 jsonp
views.py
def send_ajax(request):
func_name=request.GET.get("callback")
print("index1")
a = json.dumps({'name': 'lcg', 'age': '18'})
return HttpResponse("%s('%s')" %(func_name,a))
index.html
<script>
$(".send_ajax").click(function () {
$.ajax({
url: "http://127.0.0.1:8000/send_ajax/",
dataType: "jsonp",
jsonp: "callback",
success: function (data) {
console.log(data)
}
})
})
</script>

应用,访问云南电视台接口
已知接口:http://www.jxntv.cn/data/jmd-jxtv2.html

代码:
<script>
$(".send_ajax").click(function () {
$.ajax({
url: "http://www.jxntv.cn/data/jmd-jxtv2.html",
dataType: "jsonp",
jsonp: "callback",
jsonpCallback: "list"
});
});
function list(shuju) {
console.log(shuju)
}
</script>

浏览器同源策略,跨域请求jsonp的更多相关文章
- JavaScript JSON timer(计时器) AJAX HTTP请求 同源策略 跨域请求
JSON 介绍 1. JSON: JavaScript Object Notation 是一种轻量级的数据交换格式. 它基于ECMAScript的一个子集. JSON采用完全独立于语言的文本格式,但是 ...
- JavaScript JSON AJAX 同源策略 跨域请求
网页和Ajax和跨域的关系 1 Ajax使网页可以动态地.异步地的与服务器进行数据交互,可以让网页局部地与服务器进行数据交互 2 Ajax强调的是异步,但是会碰到跨域的问题. 3 而有很多技术可以解决 ...
- 爬取斗图网图片,使用xpath格式来匹配内容,对请求伪装成浏览器, Referer 防跨域请求
6.21自我总结 一.爬取斗图网 1.摘要 使用xpath匹配规则查找对应信息文件 将请求伪装成浏览器 Referer 防跨域请求 2.爬取代码 #导入模块 import requests #爬取网址 ...
- 循序渐进Python3(十一) --6-- Ajax 实现跨域请求 jsonp 和 cors
Ajax操作如何实现跨域请求? Ajax (XMLHttpRequest)请求受到同源策略的限制. Ajax通过XMLHttpRequest能够与远程的服务器进行信息交互,另外 ...
- AJAX 跨域请求 - JSONP获取JSON数据
Asynchronous JavaScript and XML (Ajax ) 是驱动新一代 Web 站点(流行术语为 Web 2.0 站点)的关键技术.Ajax 允许在不干扰 Web 应用程序的显示 ...
- 【JS跨域请求】Ajax跨域请求JSONP
前两天被问到ajax跨域如何解决,还真被问住了,光知道有个什么jsonp,迷迷糊糊的没有说上来.抱着有问题必须解决的态度,我看了许多资料,原来如此... 为何一直知道jsonp,但一直迷迷糊糊的不明白 ...
- 【转】AJAX 跨域请求 - JSONP获取JSON数据
来源:http://justcoding.iteye.com/blog/1366102/ Asynchronous JavaScript and XML (Ajax ) 是驱动新一代 Web 站点(流 ...
- Ajax的跨域请求——JSONP的使用
一.什么叫跨域 域当然是别的服务器 (说白点就是去别服务器上取东西) 只要协议.域名.端口有任何一个不同,都被当作是不同的域. 总而言之,同源策略规定,浏览器的ajax只能访问跟它的HTML页面同源( ...
- ajax跨域请求-jsonp
1. 同源策略 ajax之所以需要“跨域”,罪魁祸首就是浏览器的同源策略.即,一个页面的ajax只能获取这个页面相同源或者相同域的数据. 如何叫“同源”或者“同域”呢?——协议.域名.端口号都必须相同 ...
随机推荐
- 059——VUE中vue-router之路由嵌套在文章系统中的使用方法:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 微信小程序通过js动态修改css样式的方法(交流QQ群:604788754)
WXML <view class="page" style="background-color:{{pageBackgroundColor}}" > ...
- bacula配置
Bacula Bacula是一款开源的跨平台网络备份工具,提供基于企业级的CS的备份解决方案.可以对数据进行备份.恢复.以及完整性校验. 功能特点: 支持完全备份,增量备份,差异备份. 支持多种恢复 ...
- JDBC事务控制管理(转载)
JDBC事务控制管理 转载于 2018年01月26日 15:46:11 1.事务 (1)事务的概念 事务指逻辑上的一组操作,组成这组操作的各个单元,要不全部成功,要不全部不成功. 例如:A——B转帐, ...
- JVM自动内存管理:内存区域基础概念
1.课程概要 (1)Java虚拟机和Java内存区域概述 (2)Java虚拟机栈和本地方法栈 (3)Java堆 (4)方法区和运行时常量池 (5)直接内存 2.Java虚拟机运行时数据区 运行时数据区 ...
- Java内存不足之PermGen space错误探究
一.Java 程序的运行机制与普通程序,如C或C++ 程序的运行机制有很大的区别. 普通程序运行之前必须首先编译成可执行的二进制码或机器码.机器码是与底层的硬件结构相关的,即使书写源代码的时候没有利用 ...
- poshytip漂亮的表单提示插件
一款很实用的小插件,在表单的输入框会显示提示信息,你可能会用的它. 实例代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transiti ...
- Python 动态传参
def chi(zhushi, cai, fushi, tang, tiandian): print(zhushi,cai,fushi,tang,tiandian) chi("大碗大米饭&q ...
- Oracle中varchar2类型字段长度限制使用问题
为纪念中华人民共和国建军90周年,特此一篇,以此纪念,我军威武!!! 一.问题背景 项目中商品发布,却没有保存成功. 二.问题定位 初步判断向数据库中保存时出现了错误,查看日志文件,由于日志文件过大就 ...
- 配置阿里云ECS支持IPv6,解决苹果app审核失败问题
前几天iOS的App提交给苹果审核没通过,给出的原因是:该应用在 IPv6 的环境下无法使用.检查发现:阿里云优化过的系统没有启用IPv6协议,需要配置启用一下,但是只单独启用IPv6也是无法直接提供 ...
