基于jquery横向手风琴效果
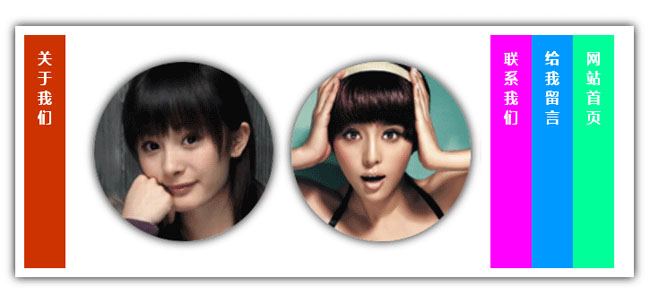
基于jquery横向手风琴效果是一款基于jquery实现的左右滑动手风琴图片轮播切换特效。效果图如下:

效果图如下:
<div class="flash">
<div class="con">
<ul>
<li class="current ti1">
<h3>关于我们</h3>
<div class="show">
<img src="data:images/big_1.jpg"/>
<img src="data:images/big_2.jpg"/>
<img src="data:images/big_3.jpg"/>
<img src="data:images/big_4.jpg"/>
</div>
</li>
<li class="ti2">
<h3>联系我们</h3>
<div class="show">
<img src="data:images/big_5.jpg"/>
<img src="data:images/big_6.jpg"/>
<img src="data:images/big_7.jpg"/>
<img src="data:images/big_8.jpg"/>
</div>
</li>
<li class="ti3">
<h3>给我留言</h3>
<div class="show">
<img src="data:images/big_1.jpg"/>
<img src="data:images/big_3.jpg"/>
<img src="data:images/big_5.jpg"/>
<img src="data:images/big_7.jpg"/>
</div>
</li>
<li class="ti4">
<h3>网站首页</h3>
<div class="show">
<img src="data:images/big_2.jpg"/>
<img src="data:images/big_4.jpg"/>
<img src="data:images/big_6.jpg"/>
<img src="data:images/big_8.jpg"/>
</div>
</li>
</ul>
</div>
</div>
javascript代码:
var timer=null;
var i=0;
$(function(){
$(".flash .con ul li").mouseover(function(){
clearInterval(timer);
});
$(".flash .con ul li").click(function(){
$(this).stop().animate({width:"970px"},300).siblings().stop().animate({width:"46px"},300)
});
$(".flash .con ul li").mouseout(function(){
timer=setInterval("startMove()",2000)
}); })
function startMove(){
i++;
if(i>$(".flash .con ul li").length-1){i=0}
$(".flash .con ul li").stop().eq(i).animate({width:"970px"},300).siblings().stop().animate({width:"46px"},300)
};
timer=setInterval("startMove()",2000)
via:http://www.w2bc.com/Article/43486
基于jquery横向手风琴效果的更多相关文章
- jquery横向手风琴效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- jquery横向手风琴效果2
<!doctype html> <html> <head> <meta charset="utf-8"> <script ty ...
- 一款基于jquery的手风琴图片展示效果
今天要给大家分享一款基于jquery的手风琴图片展示效果.这款图片的展示效果鼠标经过前是灰色的,当鼠标经过时图片变大且变为彩色.效果图如下: 在线预览 源码下载 实现的代码. html代码: &l ...
- 一款基于jquery的手风琴显示详情
今天要各网友分享一款基于jquery的手风琴显示详情实例.当单击顶部箭头的时候,该项以手风琴的形式展示显示详情.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div al ...
- jQuery横向手风琴图片滑块
jQuery横向手风琴图片滑块是一款非常不错的jQuery特效横向手风琴图片滑块插件,可以自动播放,也可以鼠标滑过时切换.+ 欢迎喜欢的朋友下载研究 源码下载页:http://www.huiyi8.c ...
- 基于css3实现手风琴效果
终于在凌晨一点钟逼迫自己写博客.一直想记录自己的前端工程师之路,但毕竟拖延症晚期.因为第一篇随笔,所以多写一点废话吧.刚刚从学校毕业,放弃了一直学习的java,而想从事前端的工作.第一是觉得osgi这 ...
- 10 款基于 jQuery 的切换效果插件推荐
本文整理了 10 款非常好用的 jQuery 切换效果插件,包括平滑切换和重叠动画等,这些插件可以实现不同元素之间的动态切换. 1. InnerFade 这是一个基于 jQuery 的小插件,可以实现 ...
- jquery 图片手风琴效果
这篇主要是手风琴效果和无缝切换相结合,在Demo里的Demo3.html.Demo4.html. 手风琴原理比较简单,当鼠标经过的时候改变图片的路径,鼠标移到另一张图片时还原路径. 虽然原理简单,但是 ...
- jquery实现手风琴效果
html----accordion.html <!DOCTYPE html> <html lang="en"> <head> <meta ...
随机推荐
- OpenCV 学习笔记03 凸包convexHull、道格拉斯-普克算法Douglas-Peucker algorithm、approxPloyDP 函数
凸形状内部的任意两点的连线都应该在形状里面. 1 道格拉斯-普克算法 Douglas-Peucker algorithm 这个算法在其他文章中讲述的非常详细,此处就详细撰述. 下图是引用维基百科的.ε ...
- perl进程管理一例
#!/usr/bin/perl -w use strict; use warnings; use DBI; #### # 这里进行服务器任务管理 ## #字符串映射函数 our %actions = ...
- Android基础之——CountDownTimer类,轻松实现倒计时功能
在发现这个类之前,一直是用的handler,子线程发消息,UI线程进行倒计时的显示工作.前几天在做一个倒计时显示的时候发现了这个类,用起来非常方便 翻看了下源代码.内部已经帮我们实现了handler的 ...
- php file_get_contents读取大容量文件方法
当我们遇到文本文件体积很大时,比如超过几十M甚至几百M几G的大文件,用记事本或者其它编辑器打开往往不能成功,因为他们都需要把文件内容全部放到内存里面,这时就会发生内存溢出而打开错误,遇到这种情况我 ...
- 怎样让HTML 表格中内容自动换行??
<table style="word-break:break-all; word-wrap:break-all;">
- AndroidUI设计 之 图片浏览器
图片浏览器效果图 : 源码下载地址 : -- CSDN : http://download.csdn.net/detail/han1202012/6875083 -- GitHub : https:/ ...
- 解决sklearn 随机森林数据不平衡的方法
Handle Imbalanced Classes In Random Forest Preliminaries # Load libraries from sklearn.ensemble im ...
- eclipse下SVN subclipse插件
本文目的 让未使用过版本控制器软件或者未使用过subversion软件的人员尽快上手. subversion的使用技巧很多,这里只总结了最小使用集,即主要的基本功能,能够用来应付日常工作. 因此不涉及 ...
- 关于Suppressing notification from package com.xxx.xxx by user request.的异常
其实以下都是废话. 如果你的测试的真机或者是模拟器是android4.1以上, 就有可能遇到这个Toast或者通知不能弹出. 自己不懂为什么. 想想你自己的应用设置是否有勾上这个 没有的话.就活该显示 ...
- DDR3控制
很简单的,app_en和app_rdy一握手,代表MIG接受了一个写数据请求或者读数据请求,只要保证app_en和app_rdy握手,根本就不关心写数据rdy,这是MIG的一个bug,你看它源码就知道 ...
