android中实现简单的聊天功能
这个例子只是简单的实现了单机版的聊天功能,自己跟自己聊,啦啦~~
主要还是展示RecyclerView控件的使用吧~
参考我之前写的文章:
1、先添加一个关于聊天内容的Chat.java类:
package com.example.chenrui.common;
public class Chat {
private String targetUser;
private String content;
public Chat(String targetUser, String content) {
this.targetUser = targetUser;
this.content = content;
}
public String getTargetUser() {
return targetUser;
}
public void setTargetUser(String targetUser) {
this.targetUser = targetUser;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
}
Chat.java这个类有两个属性:聊天对象和聊天内容
2、添加一个RecyclerView控件子项chat_item.xml,这个是实现了聊天内容项的展示:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"> <TextView
android:id="@+id/chatText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/chat"
android:gravity="center_vertical"
android:text="TextView" />
</LinearLayout>
3、添加RecyclerView控件的适配器ChatAdapter.java类:
package com.example.chenrui.app1; import android.support.annotation.NonNull;
import android.support.v7.widget.RecyclerView;
import android.util.Log;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.LinearLayout;
import android.widget.TextView; import com.example.chenrui.common.Chat; import java.util.List; public class ChatAdapter extends RecyclerView.Adapter<ChatAdapter.ViewHolder> { private List<Chat> chatList; public ChatAdapter(List<Chat> chatList) {
this.chatList = chatList;
} @NonNull
@Override
public ViewHolder onCreateViewHolder(@NonNull ViewGroup viewGroup, int i) {
View view = LayoutInflater.from(viewGroup.getContext()).inflate(R.layout.chat_item,viewGroup,false);
ViewHolder viewHolder = new ViewHolder(view);
return viewHolder;
} @Override
public void onBindViewHolder(@NonNull ViewHolder viewHolder, int i) {
Chat chat = chatList.get(i);
viewHolder.chatText.setText(chat.getContent());
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(viewHolder.chatText.getLayoutParams());
if(chat.getTargetUser().equals("张三")) {
params.gravity = Gravity.LEFT;
} else {
params.gravity = Gravity.RIGHT;
}
viewHolder.chatText.setLayoutParams(params);
} @Override
public int getItemCount() {
return chatList.size();
} static class ViewHolder extends RecyclerView.ViewHolder { TextView chatText; public ViewHolder(@NonNull View itemView) {
super(itemView); chatText = itemView.findViewById(R.id.chatText);
}
}
}
上面的代码,设置的是,如果聊天对象是张三,就把聊天内容显示在列表的左侧,否则就显示在列表的右侧。这个是模拟自己和别人对话的展示效果
4、最后就是主Activity了
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"> <android.support.v7.widget.RecyclerView
android:id="@+id/chatList"
android:layout_width="match_parent"
android:layout_height="0dp"
app:layout_constraintBottom_toTopOf="@+id/linearLayout3"
app:layout_constraintTop_toTopOf="parent" /> <LinearLayout
android:id="@+id/linearLayout3"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@android:color/darker_gray"
android:orientation="horizontal"
app:layout_constraintBottom_toTopOf="@+id/linearLayout4"> <Spinner
android:id="@+id/targetUser"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1" /> <EditText
android:id="@+id/chatContent"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="3"
android:inputType="textPersonName" />
</LinearLayout> <LinearLayout
android:id="@+id/linearLayout4"
android:layout_width="match_parent"
android:layout_height="50dp"
android:orientation="horizontal"
app:layout_constraintBottom_toBottomOf="parent"> <Button
android:id="@+id/chatSubmit"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="发言" />
</LinearLayout> </android.support.constraint.ConstraintLayout>
MainActivity.java
package com.example.chenrui.app1; import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.View;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Spinner; import com.example.chenrui.common.Chat; import java.util.ArrayList;
import java.util.List; public class MainActivity extends AppCompatActivity { @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); final RecyclerView chatList = findViewById(R.id.chatList); final List<Chat> chatData = new ArrayList<Chat>();
final ChatAdapter chatAdapter = new ChatAdapter(chatData);
chatList.setAdapter(chatAdapter);
LinearLayoutManager layoutManager = new LinearLayoutManager(this);
chatList.setLayoutManager(layoutManager); final Spinner targetUser = findViewById(R.id.targetUser);
String[] data = {"张三","李四"};
ArrayAdapter<String> adapter = new ArrayAdapter<String> (this,R.layout.support_simple_spinner_dropdown_item,data);
targetUser.setAdapter(adapter); final EditText chatContent = findViewById(R.id.chatContent); Button chatSubmit = findViewById(R.id.chatSubmit);
chatSubmit.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(!chatContent.getText().toString().equals("")) {
String user = targetUser.getSelectedItem().toString();
chatData.add(new Chat(user, chatContent.getText().toString())); chatAdapter.notifyItemInserted(chatData.size() - 1);
chatList.scrollToPosition(chatData.size() - 1);
chatContent.setText("");
}
}
});
}
}
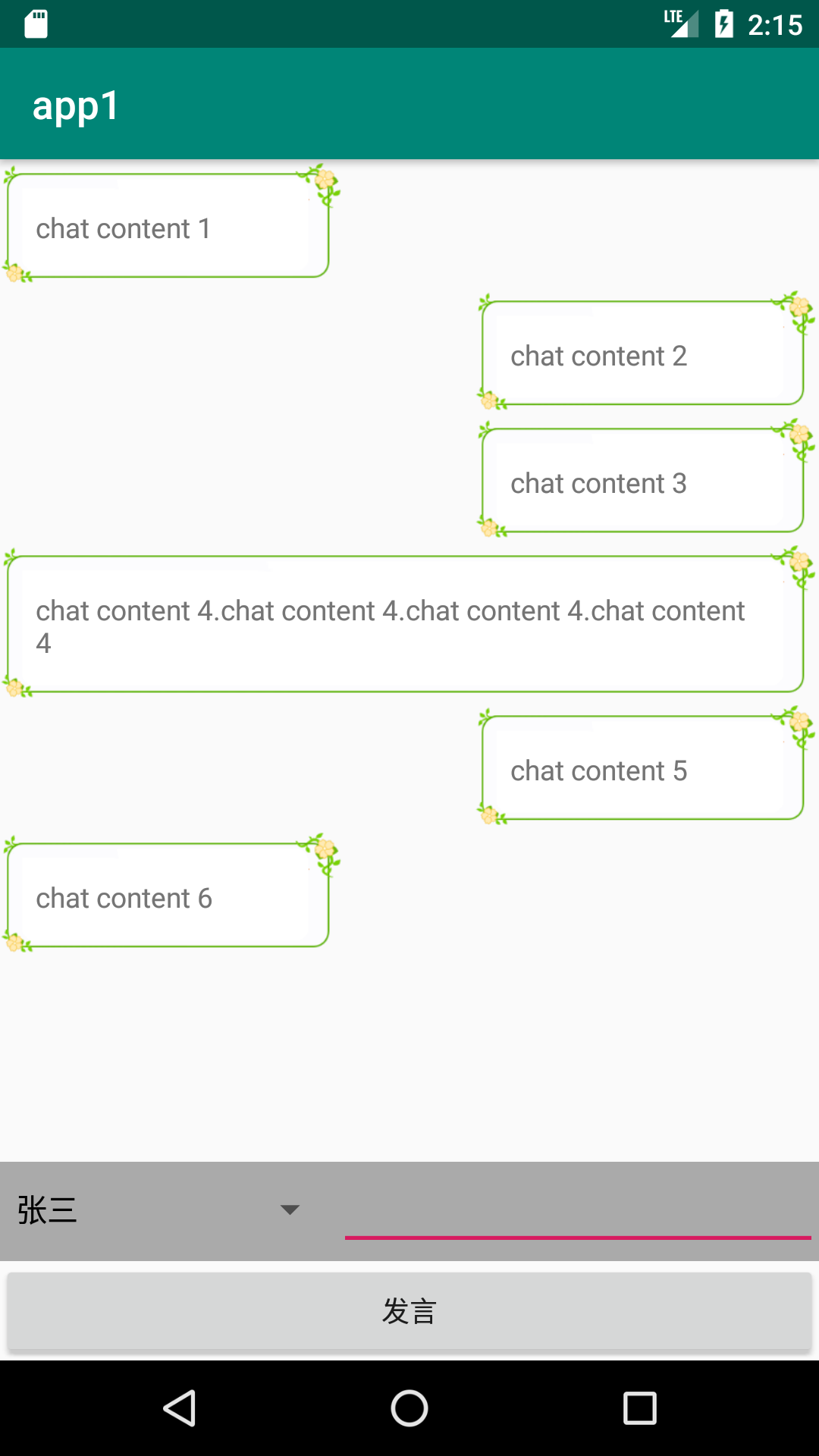
显示效果:

android中实现简单的聊天功能的更多相关文章
- Spring 学习——基于Spring WebSocket 和STOMP实现简单的聊天功能
本篇主要讲解如何使用Spring websocket 和STOMP搭建一个简单的聊天功能项目,里面使用到的技术,如websocket和STOMP等会简单介绍,不会太深,如果对相关介绍不是很了解的,请自 ...
- MVP架构在xamarin android中的简单使用
好几个月没写文章了,使用xamarin android也快接近两年,还有一个月职业生涯就到两个年了,从刚出来啥也不会了,到现在回头看这个项目,真jb操蛋(真辛苦了实施的人了,无数次吐槽怎么这么丑),怪 ...
- 采用tcp协议和UDP协议实现简单的聊天功能
Date: 2019-06-19 Author: Sun 一. Python3输出带颜色字体 实现过程: 终端的字符颜色是用转义序列控制的,是文本模式下的系统显示功能,和具体的语言无关. 转义 ...
- EventBus在Android中的简单使用
EventBus是一个方便与Android中各组件通信的开源框架,开源地址;https://github.com/greenrobot/EventBus.EventBus功能非常强大 ,今天在做一个功 ...
- Android中禁止SlidingPaneLayout的侧滑功能
Android中使用android.support.v4.widget.SlidingPaneLayout实现侧滑功能的时候,可能出现滑动屏幕时与SlidingPaneLayout的侧滑发生冲突,查看 ...
- Gradle在Android中的简单使用
Gradle在Android中简单的使用 还望支持个人博客站:http://www.enjoytoday.cn Android Studio 使用gradle进行工程构建,为了更好的了解整个andro ...
- Java中使用UDP实现简单的聊天功能
通过DatagramSocket类来实现.此类表示用来发送和接收数据报包的套接字. 发送端代码如下: import java.io.IOException; import java.net.*; im ...
- Android中使用ShareSDK集成分享功能
引言 现在APP开发集成分享功能已经是非常普遍的需求了.其他集成分享技术我没有使用过,今天我就来介绍下使用ShareSDK来进行分享功能开发的一些基本步骤和注意点,帮助朋友们避免一些坑.好了 ...
- android 中Log - 简单使用
例如,我们可以使用'Log.d'进行Debug,在java代码中输入Log.d(String tag, String message),tag为自己命名的tag,message为待输出的信息.然后打开 ...
随机推荐
- INotifyPropertyChanged接口的实现
何时实现INotifyPropertyChanged接口 官方解释:INotifyPropertyChanged 接口用于向客户端(通常是执行绑定的客户端)发出某一属性值已更改的通知.官方解释的很模 ...
- Quartz.NET简介
Quartz是OpenSymphony开源组织在Job scheduling领域又一个开源项目,它可以与J2EE与J2SE应用程序相结合也可以单独使用.Quartz可以用来创建简单或为运行十个,百个, ...
- java把指定文字输出为图片流,支持文字换行
public class IamgeUtils { private static final int WIDTH = 350; private static final int HEIGHT = 10 ...
- Redis在Mac下的安装与使用方法
首先从Redis官网http://www.redis.io去下载最新版本的Redis安装文件(此处以Redis版本为例进行说明). Redis 2.6.16版本的下载地址:http://downl ...
- activity启动流程速记笔记
Activity.startActivity(Intent intent)----Activity.startActivityForResult(Intent intent)----Instrumen ...
- geth 命令
{ admin: { datadir: "/home/.ethereum/.ethereum", nodeInfo: { enode: "enode://a974839a ...
- python resize
import sys import os sys.path.append('/usr/local/lib/python2.7/site-packages') sys.path.append('/usr ...
- 进一步优化ListView
之前我已经分享过一篇:viewHodler的通用写法,就是专门用来优化listview的加载的,但是对于复杂的布局,我们还需要在listview滑动和不滑动时进行自己的处理,今天我看到一篇文章就是讲这 ...
- .NET零基础入门10:打老鼠之数据存储
一:数据库设计 到此为止,打老鼠游戏还不能保存每次游戏的成绩,我们今天完成的任务就是要存储成绩到SQLSERVER的数据库中. 在上节课中,我们已经知道了如何创建数据库,所有,先创建数据库" ...
- LaTeX技巧23:BIBTeX制作参考文献
23BibTeX 是一种格式和一个程序,用于协调LaTeX的参考文献处理.BibTeX 使用数据库的的方式来管理参考文献. BibTeX 文件的后缀名为 .bib . 先来看一个例子 @article ...
