H5-BLOB
BLOB 对象为h5的产物。普遍用于传输或者存储数据。
<a 标签的新属性 download 表明 此a标签点击后,不是href跳转而是要下载。download的内容表示下载文件名。但是目前部分浏览器不支持。
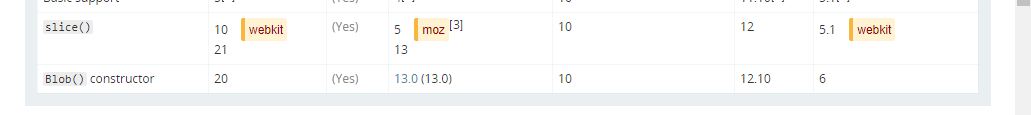
以下为blob的支持:

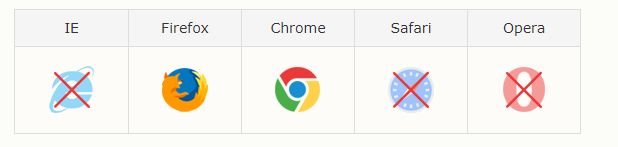
a标签download属性支持:

基本写法如下:
<script type="text/javascript">
/**
* 前端下载BLOB (blob:file/*****)
*/
var download = function(){
var opt = {
type: "text/plain", // mime type
endings: "native" // transparent表示\n为一般字符非回车符
};
var blob = new Blob(['张三李四\n王麻子'], opt);
var size = blob.size;
var type = blob.type;
//blob.slize(); 文件切割
//Blob.webkitSlice(); webkit 内核用
//blob.mozSlice(); moz 内核用
var a = document.createElement('a');
// download判断
var blobUrl = URL.createObjectURL(blob); // 创建对象
if('download' in a){
alert("support")
a.download = "test.txt";
a.href = blobUrl;
a.target= "_blank";
a.innerHtml = "DOWNLOAD";
a.click();
}
URL.revokeObjectURL(); // 清除对象
}(); </script>
不过目前在移动端不是很好的支持Blob。还得需要从后台获取下载。
H5-BLOB的更多相关文章
- 从web图片裁剪出发:了解H5中的Blob
刚开始做前端的时候,有个功能卡住我了,就是裁剪并上传头像.当时两个方案摆在我面前,一个是flash,我不会.另一个是通过iframe上传图片,然后再上传坐标由后端裁剪,而我最终的选择是后者.有人会疑惑 ...
- Java 使用blob对H5视频播放进行加密《java视频加密》
1.创建一个H5 <video>标签 <video id="sound" type="video/mp4" controls="co ...
- 前端/H5/JS:通过URL下载文件并转存到其他服务器(微信),Blob文件转File文件
现在有一个图片URL,在自己服务器上,一个微信提供的媒体文件上传URL,我在前端通过JS实现转存微信服务器 1. http://file.xxx.com/asd.jpg 自己的 2.https://a ...
- 前端H5中JS用FileReader对象读取blob对象二进制数据,文件传输
HTML5中的Blob对象只是二进制数据的容器,本身并不能操作二进制,故本篇将对其操作对象FileReader进行介绍. FileReader FileReader主要用于将文件内容读入内存,通过一系 ...
- 用H5中的Canvas等技术制作海报
在去年的时候也实现过合成海报的功能,不过当时时间仓促,实现的比较简单. 就一个旋转功能,图片也不能拖动放大,也不能裁剪. 去年的实现可以参考<移动图片操作--上传>和<移动图片操作- ...
- h5移动端常见问题
meta基础知识 H5页面窗口自动调整到设备宽度,并禁止用户缩放页面 1 <meta name="viewport" content="width=device-w ...
- H5 缓存机制浅析 移动端 Web 加载性能优化
腾讯Bugly特约作者:贺辉超 1 H5 缓存机制介绍 H5,即 HTML5,是新一代的 HTML 标准,加入很多新的特性.离线存储(也可称为缓存机制)是其中一个非常重要的特性.H5 引入的离线存储, ...
- 项目分享五:H5图片压缩与上传
一.简介 图片的压缩与上传,是APP里一个很常用的功能.我们来年看 ChiTuStore 是怎样做的.相关文件 App/Module/User/UserInfo.html,App/Module/Use ...
- 解惑好文:移动端H5页面高清多屏适配方案 (转)
转自:http://mobile.51cto.com/web-484304.htm https://github.com/amfe/lib-flexible/blob/master/src/makeg ...
- angular下H5上传图片(可多张上传)
最近做的项目中用到了angular下上传图片功能,在做的过程中遇到了许多问题,最终都得以解决 angular上传时和普通上传时过程差不多,只不过是要不一些东西转化为angular的东西. 1.ng-f ...
随机推荐
- Jersey RESTful Web服务
Jersey是一个RESTFUL请求服务JAVA框架,与常规的JAVA编程使用的struts框架类似,它主要用于处理业务逻辑层.与Struts类似,它同样可以和hibernate,spring框架整合 ...
- MVC ASP.NET MVC各个版本的区别 (转)
Net Framework4.5是不支持安装在window server 2003上,如非装请用net framework4.0; MVC1.0 publsh time:2008 IDEV:VS200 ...
- keepalived的配置详解(非常详细)
keepalived的配置详解(非常详细) 2017-01-22 15:24 2997人阅读 评论(0) 收藏 举报 分类: 运维学习(25) 转载自:http://blog.csdn.net ...
- EXPLAIN执行计划中要重点关注哪些要素(转)
EXPLAIN的结果中,有哪些关键信息值得注意呢? MySQL的EXPLAIN当然和ORACLE的没法比,不过我们从它输出的结果中,也可以得到很多有用的信息. 总的来说,我们只需要关注结果中的几列: ...
- (文章转载)织梦CMS判断不同的栏目显示不同的图片
{dede:php} $thisid = $refObj->Fields['id']; $row = $dsql->GetOne("Select typeid From `ybs ...
- ubuntu初次设置root密码
初次安装ubuntu创建的用户不是root用户,但是需要root权限的时候又需要密码,那么如何设置密码呢? 很简单.如下几步操作
- 切图js
首先引用一段关于拖动,缩放,剪切的基础代码 /* * 作者:http://cloudgamer.cnblogs.com/ * * 改进与增强 * 作者:http://yoker.sc0826.com/ ...
- C# 解析 json Newtonsoft果然强大,代码写的真好
C# 解析 json JSON(全称为JavaScript Object Notation) 是一种轻量级的数据交换格式.它是基于JavaScript语法标准的一个子集. JSON采用完全独立于语言的 ...
- 从云端到边缘 AI推动FPGA应用拓展
近日,全球最大的FPGA厂商赛灵思宣布收购深鉴科技的消息,引发人工智能芯片行业热议,这也是首起中国AI芯片公司被收购的案例.值得注意的是,收购深鉴科技的赛灵思在2018年下半年重点发展方面是汽车自动驾 ...
- ICE简介及C++程序例子(转)
一.ICE简介: 1.ICE是什么? ICE是ZEROC的开源通信协议产品,它的全称是:The Internet Communications Engine,翻译为中文是互联网通信引擎,是一个面向对象 ...
