基于OpenGL编写一个简易的2D渲染框架-02 搭建OpenGL环境
由于没有使用GLFW库,接下来得费一番功夫。
阅读这篇文章前请看一下这个网页:https://learnopengl-cn.github.io/01%20Getting%20started/02%20Creating%20a%20window/
以下,我摘取了一点片段
Windows上的OpenGL库
如果你是Windows平台,opengl32.lib已经包含在Microsoft SDK里了,它在Visual Studio安装的时候就默认安装了。由于这篇教程用的是VS编译器,并且是在Windows操作系统上,我们只需将opengl32.lib添加进连接器设置里就行了。
GLEW
到这里,我们仍然有一件事要做。因为OpenGL只是一个标准/规范,具体的实现是由驱动开发商针对特定显卡实现的。由于OpenGL驱动版本众多,它大多数函数的位置都无法在编译时确定下来,需要在运行时查询。任务就落在了开发者身上,开发者需要在运行时获取函数地址并将其保存在一个函数指针中供以后使用。取得地址的方法因平台而异,在Windows上会是类似这样:
// 定义函数原型
typedef void (*GL_GENBUFFERS) (GLsizei, GLuint*);
// 找到正确的函数并赋值给函数指针
GL_GENBUFFERS glGenBuffers = (GL_GENBUFFERS)wglGetProcAddress("glGenBuffers");
// 现在函数可以被正常调用了
GLuint buffer;
glGenBuffers(, &buffer);
你可以看到代码非常复杂,而且很繁琐,我们需要对每个可能使用的函数都要重复这个过程。幸运的是,有些库能简化此过程,其中GLEW是目前最新,也是最流行的库。
编译和链接GLEW
GLEW是OpenGL Extension Wrangler Library的缩写,它能解决我们上面提到的那个繁琐的问题。因为GLEW也是一个库,我们同样需要构建并将其链接进工程。GLEW可以从这里下载,你同样可以选择下载二进制版本,如果你的目标平台列在上面的话,或者下载源码编译,步骤和编译GLFW时差不多。记住,如果不确定的话,选择32位的二进制版本。
我们使用GLEW的静态版本glew32s.lib(注意这里的“s”),将库文件添加到你的库目录,将include内容添加到你的include目录。接下来,在VS的链接器选项里加上glew32s.lib。注意GLFW3(默认)也是编译成了一个静态库。
如果你希望静态链接GLEW,必须在包含GLEW头文件之前定义预处理器宏GLEW_STATIC:
#define GLEW_STATIC
#include <GL/glew.h>
如果你希望动态链接,那么你可以省略这个宏。但是记住使用动态链接的话你需要拷贝一份.DLL文件到你的应用程序目录。
接下来要做的是链接 opengl32.lib 和 glew32s.lib这 两个库进工程

在Windows中,OpenGL命令是通过OpenGL Render Context(以下简称RC)来执行的。这个RC是OpenGL和Windows之间的纽带。
每个RC创建时,必须指定一个DC(Windows Device Context 也就是那个通常用于GDI的设备环境DC)。RC的绘制目标,就是这个DC所对应的窗口。
每次RC创建时,应该设置一下DC的像素格式。
添加一个新类 GraphicsContext 头文件
#pragma once
#define GLEW_STATIC #include "Common.h"
#include <Windows.h>
#include "GLEW\glew.h" namespace Simple2D
{
class RenderWindow; class DLL_export GraphicsContext
{
public:
GraphicsContext(RenderWindow* renderWindow);
~GraphicsContext(); void createOpenGLContext();
void flip(); private:
RenderWindow* pRenderWindow; HGLRC openglContext;
HDC deviceContext;
};
}
注意代码中的这个宏 #define GLEW_STATIC,没有它你可能编译错误。
它的实现
#include "GraphicsContext.h"
#include "RenderWindow.h" namespace Simple2D
{
GraphicsContext::GraphicsContext(RenderWindow* renderWindow)
: pRenderWindow(renderWindow)
, openglRenderContext()
, deviceContext()
{
this->createOpenGLContext();
} GraphicsContext::~GraphicsContext()
{
wglDeleteContext(openglRenderContext);
ReleaseDC(pRenderWindow->getHwnd(), deviceContext);
} void GraphicsContext::createOpenGLContext()
{
if ( openglRenderContext == ) {
deviceContext = GetDC(pRenderWindow->getHwnd()); PIXELFORMATDESCRIPTOR pfd = { };
int color_deep = GetDeviceCaps(deviceContext, BITSPIXEL); pfd.nSize = sizeof(PIXELFORMATDESCRIPTOR);
pfd.nVersion = ;
pfd.dwFlags = PFD_DRAW_TO_WINDOW | PFD_SUPPORT_OPENGL | PFD_DOUBLEBUFFER;
pfd.iPixelType = PFD_TYPE_RGBA;
pfd.cColorBits = color_deep;
pfd.cDepthBits = ;
pfd.cStencilBits = ;
pfd.iLayerType = PFD_MAIN_PLANE; int pixle_format = ChoosePixelFormat(deviceContext, &pfd);
SetPixelFormat(deviceContext, pixle_format, &pfd); /* 创建 OpenGL 渲染上下文 */
openglRenderContext = wglCreateContext(deviceContext);
if ( openglRenderContext == ) exit(); /* 选择 openglRenderContext 作为当前线程的 openglRenderContext */
if ( wglMakeCurrent(deviceContext, openglRenderContext) == ) exit(); /* GLEW 是用来管理 OpenGL 的函数指针的,所以在调用任何 OpenGL 的函数之前我们需要初始化GLEW */
if ( glewInit() != GLEW_OK ) exit(); /* 设置视口,大小为客户区大小 */
SIZE size = pRenderWindow->getClientSize();
glViewport(, , size.cx, size.cy);
}
} void GraphicsContext::flip()
{
/* 使用一个自定义的颜色清空屏幕,这里使用红色 */
glClearColor(1.0f, , , 1.0f); /* 调用glClear函数来清空屏幕的颜色缓冲 */
glClear(GL_COLOR_BUFFER_BIT); // 交换当前缓冲区和后台缓冲区
SwapBuffers(deviceContext);
}
}
最后在主函数中创建 GraphicsContext
#pragma once #include <Windows.h>
#include "RenderWindow.h"
#include "GraphicsContext.h" using namespace Simple2D; int WINAPI WinMain(HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow)
{
RenderWindow window(DEFAULT_WIN_W, DEFAULT_WIN_H);
GraphicsContext graphicsContext(&window); MSG msg = { };
while ( msg.message != WM_QUIT ) {
if ( PeekMessage(&msg, , , , PM_REMOVE) ) {
TranslateMessage(&msg);
DispatchMessage(&msg);
}
else {
graphicsContext.flip();
}
} return ;
}
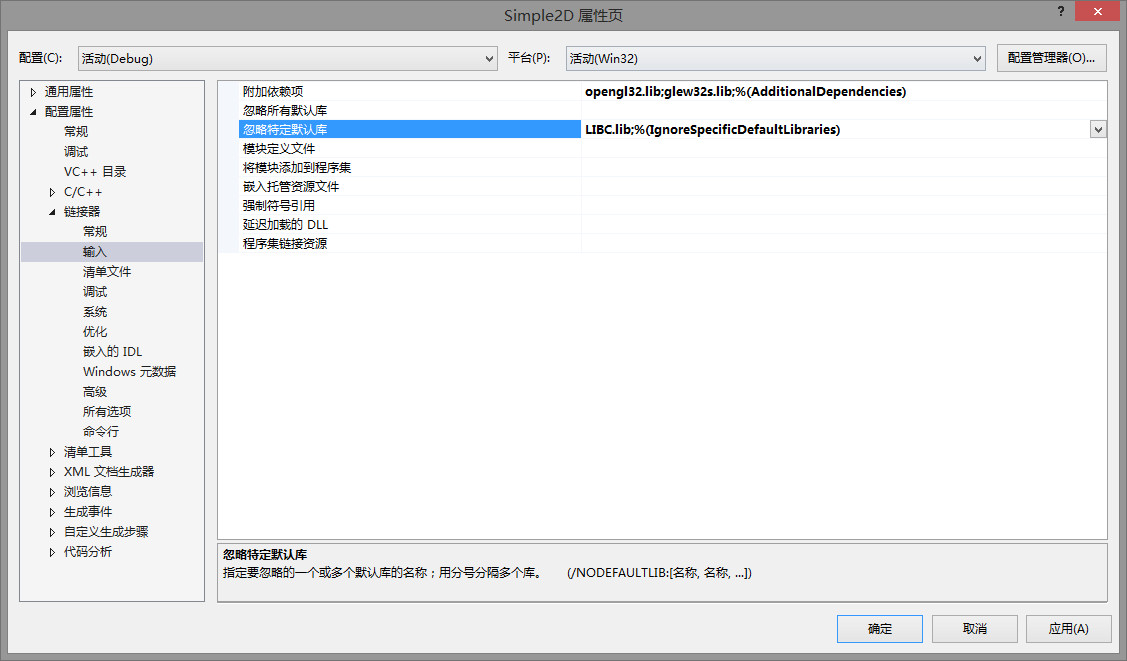
编译代码,如果出现以下错误

可以在项目中忽略这个库

运行后出现这个窗口,显示为红色,证明搭建成功了

需要源码的可以点击这个链接:http://files.cnblogs.com/files/ForEmail5/Simple2D-02.rar
基于OpenGL编写一个简易的2D渲染框架-02 搭建OpenGL环境的更多相关文章
- 基于OpenGL编写一个简易的2D渲染框架-06 编写一个粒子系统
在这篇文章中,我将详细说明如何编写一个简易的粒子系统. 粒子系统可以模拟许多效果,下图便是这次的粒子系统的显示效果.为了方便演示,就弄成了一个动图. 图中,同时显示了 7 种不同粒子效果,看上去效果挺 ...
- 基于OpenGL编写一个简易的2D渲染框架-05 渲染文本
阅读文章前需要了解的知识:文本渲染 https://learnopengl-cn.github.io/06%20In%20Practice/02%20Text%20Rendering/ 简要步骤: 获 ...
- 基于OpenGL编写一个简易的2D渲染框架-01 创建窗口
最近正在学习OpenGL,我认为学习的最快方法就是做一个小项目了. 如果对OpenGL感兴趣的话,这里推荐一个很好的学习网站 https://learnopengl-cn.github.io/ 我用的 ...
- 基于OpenGL编写一个简易的2D渲染框架-08 重构渲染器-整体架构
事实上,前面编写的渲染器 Renderer 非常简陋,虽然能够进行一些简单的渲染,但是它并不能满足我们的要求. 当渲染粒子系统时,需要开启混合模式,但渲染其他顶点时却不需要开启混合模式.所以同时渲染粒 ...
- 基于OpenGL编写一个简易的2D渲染框架-03 渲染基本几何图形
阅读文章前需要了解的知识,你好,三角形:https://learnopengl-cn.github.io/01%20Getting%20started/04%20Hello%20Triangle/ 要 ...
- 基于OpenGL编写一个简易的2D渲染框架-04 绘制图片
阅读文章前需要了解的知识,纹理:https://learnopengl-cn.github.io/01%20Getting%20started/06%20Textures/ 过程简述:利用 FreeI ...
- 基于OpenGL编写一个简易的2D渲染框架-09 重构渲染器-Shader
Shader 只是进行一些简单的封装,主要功能: 1.编译着色程序 2.绑定 Uniform 数据 3.根据着色程序的顶点属性传递顶点数据到 GPU 着色程序的编译 GLuint Shader::cr ...
- 基于OpenGL编写一个简易的2D渲染框架-11 重构渲染器-Renderer
假如要渲染一个纯色矩形在窗口上,应该怎么做? 先确定顶点的格式,一个顶点应该包含位置信息 vec3 以及颜色信息 vec4,所以顶点的结构体定义可以这样: struct Vertex { Vec3 p ...
- 基于OpenGL编写一个简易的2D渲染框架-10 重构渲染器-Pass
Pass,渲染通路,一个渲染通路指的是一次像素处理和一次顶点处理,也就是指的是一次绘制.简单来说就是顶点数据在渲染管线中走一遍最后绘制. 渲染粒子系统的粒子时,需要开启 OpenGL 的混合模式,并使 ...
随机推荐
- zeroMQ 学习
zeroMQ 是一个高性能的分布式设计的消息队列,网上有人进行过性能的比较,非常厉害,并且很大约40多种语言的API 可以调用,真实很不错的. 而且有一点就是使用简单,不需要服务器,对于使用C/C++ ...
- 【转】每天一个linux命令(9):touch 命令
原文网址:http://www.cnblogs.com/peida/archive/2012/10/30/2745714.html linux的touch命令不常用,一般在使用make的时候可能会用到 ...
- centos7下svn的安装与配置
1.环境 centos7 2.安装svnyum -y install subversion 3.配置 建立版本库目录mkdir /www/svndata svnserve -d -r /www/svn ...
- g++编译后中文显示乱码解决方案
环境:Windows 10 专业版 GCC版本:5.3.0 测试代码: #include <iostream> using namespace std; int main(int argc ...
- bzoj3932 任务查询系统
Description 最近实验室正在为其管理的超级计算机编制一套任务管理系统,而你被安排完成其中的查询部分. 超级计算机中的任务用三元组(Si,Ei,Pi)描述,(Si,Ei,Pi)表示任务从第Si ...
- python-appium520-2初步使用
1.录制自动化脚本 场景:启动雪球,点击我的,登陆雪球,选择手机及其他登陆,输入手机号 2.Appium客户端 客户端介绍:https://github.com/appium/appium/blob/ ...
- Linux下的压缩(zip)解压(unzip)缩命令
.zip命令 zip -r myfile.zip ./* 将当前目录下的所有文件和文件夹全部压缩成myfile.zip文件,-r表示递归压缩子目录下所有文件. 2.unzip命令 unzip -o ...
- python3 钉钉群机器人 webhook
import requests import json url='https://oapi.dingtalk.com/robot/send?access_token=替换成你自己的toten' pro ...
- vlc 网页插件的 使用与控制 API http://www.xuebuyuan.com/2224602.html
不知道vlc 是什么的请百度一下.. vlc 提供了ie浏览器的activeX插件和火狐或者chrome的插件,基本上覆盖了所有浏览器,所以有复杂解码需求的情况下用vlc来解决网页播放视频,也是一种没 ...
- Open Live writer 远程博客管理客户端
1. 官网地址:http://openlivewriter.org/ 点击download下载:https://openlivewriter.azureedge.net/stable/Release ...
