VUX
1.mapState
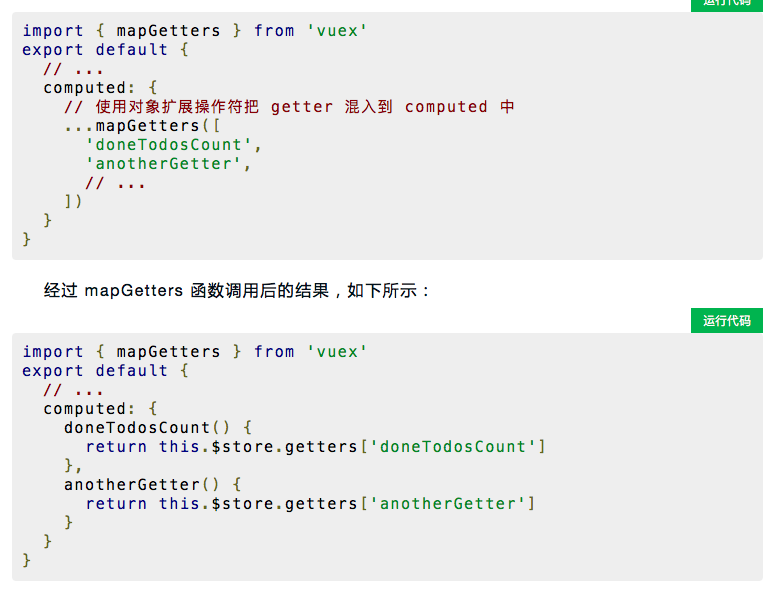
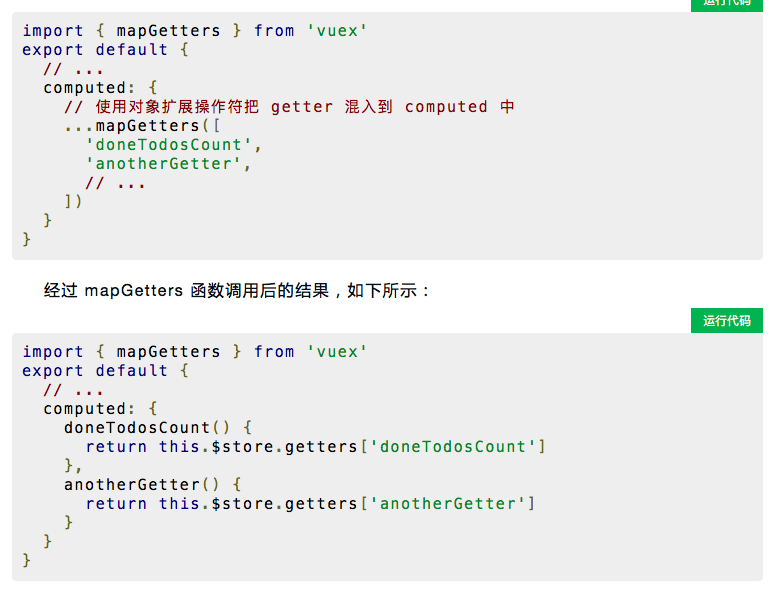
2.mapGetters

3.

4.

当你的操作行为中含有异步操作,比如向后台发送请求获取数据,就需要使用action的dispatch去完成。
其他使用commit即可。
举个例子:
const store = new Vuex.Store({
state: {
count: 10,
numb: 10086
},
getters: {
add: (state) => {
return state.count;
},
},
mutations: {
increment(state,val) {
if(val){
state.count += val;
}else{
state.count += 2;
}
},
},
actions: {
actionA({dispatch, commit}) {
return commit('add');
},
increment({commit}) {
return commit('increment')
}
}
});
/* eslint-disable no-new */
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app-box')
使用:
import {mapState,mapActions,mapMutations,mapGetters} from 'vuex'
methods:{
...mapMutations({addNumber:'increment'}),
increment(){
this.$store.dispatch('increment');
}
},
computed: {
...mapState({count:'numb'}),
...mapGetters(['add'])
},
<div class="hello">
<button @click="increment">加+2{{count}}</button>
</div>
<div class="hello">
<button @click="addNumber(5)">加+5{{count}}</button>
</div>
<div class="hello">
<button >{{add}}</button>
</div>
点击+2:store的count+=2
点击+5:store的count+=5
...mapState({count:'numb'}),
意思是this.count=this.$store.state.numb
...mapMutations({addNumber:'increment'}),
意思是之行this的addNumber函数的时候,执行this.$store的mutations的increment的函数
VUX的更多相关文章
- 关于Vue vuex vux 文档
01. vue 链接 http://vuejs.org.cn/guide/ 02. vuex ----->>状态管理模块儿<<------- https://vuex.vue ...
- Vue系列:在vux的popup组件中使用百度地图遇到显示不全的问题
问题描述: 将百度地图封装成一个独立的组件BMapComponent,具体见 Vue系列:如何将百度地图包装成Vue的组件(http://www.cnblogs.com/strinkbug/p/576 ...
- vux 中popup 组件 Mask 遮罩在最上层问题的解决
1. 问题描述:popup弹出层在遮罩层下面的 2.原因:因为滚动元素和mask遮罩层在同一级,vux框架默认把遮罩层放在body标签下的 3.解决方法:更改一下源码,把mask遮罩层放在popup同 ...
- 如何优雅的使用vue+vux开发app -03
如何优雅的使用vue+vux开发app -03 还是一个错误的示范,但是离优雅差的不远了... <!DOCTYPE html> <html> <head> < ...
- VUX 移动前端框架使用文档
VUX 移动前端框架使用文档 https://owlaford.gitbooks.io/vux-mobile-framework/content/index.html
- 如何优雅的使用vue+vux开发app -02
如何优雅的使用vue+vux开发app -02 很明显这又是一个错误的示范,请勿模仿 使用动态组件实现保留状态的路由 <!DOCTYPE html> <html> <he ...
- 如何优雅的使用vue+vux开发app -01
如何优雅的使用vue+vux开发app -01 很明显下面是个错误的示范: <!DOCTYPE html> <html> <head> <title>v ...
- 初次使用 VUX
1. 因为以前没用过vux ,所以还是比较不熟练: 2.项目部署是根据git上的源码改的: 开始:将git上的项目下载或者clone到本地: 001:安装nodejs--> 002:npm in ...
- 使用vue-cli构建多页面应用+vux(三)
上节中,我们成功的将vue-cli改造成了多入口,既然用了上简单的脚手架,那就希望用个合适的UI组件,去搜索了几个以后,最后选择了使用vux 贴上其vux的github地址 https://gith ...
- vux 组件打造手机端项目
其实,我用vux组件的过程是这样的,哇!太方便了!!功能好全!!太简单了!!然后,就各种"跳坑".以下排坑环节. 1.安装vux:cnpm i -S vux; 比较顺利吧. 2 ...
随机推荐
- JQuery插件的使用
今天就来总结一下jquery插件的使用,刚开始学习时间一直自己在写实现他的功能,现在发现jquery好强大啊,好多的功能都给我们封装好啦,jquery万岁,嘿嘿,下面就来简单的总结一下我们学习的:
- 汉字按首字母排序(javascript,php,mysql实现)
1.javascript实现 var a = ["啊","得啊_123","得啊_0124","波啊","婆& ...
- vue使用hightchats
1.安装highcharts npm install highcharts --save 2.在main.js中 import Highcharts from 'highcharts/highstoc ...
- iOS中UIView翻转效果实现
本文转载至 http://baishiyun.blog.163.com/blog/static/13057117920148228261747/ 新建一个view-based模板工程,在ViewCo ...
- JS - url相关
今天在找获取当前网址除去参数的js方式,结果自己会的竟然只有window.location.href 查到的一篇博文: http://www.cnblogs.com/weiyuxinghuacun/a ...
- jQuery缓存机制(四)
Data封装的方法的后面四个方法 和 dataAttr方法阅读. Data.prototype = { key: function( owner ) {}, set: function( owner, ...
- 深入浅出WPF之Binding的使用(二)
在上一篇中介绍了Binding的基本绑定方法,这一篇中我们在深入的介绍Binding的其他用法. Binding的源也就是数据的源头,在日常的工作中,除了使用像上一篇中的Student对象作为数据源外 ...
- 【LOJ6254】最优卡组 堆(模拟搜索)
[LOJ6254]最优卡组 题面 题解:常用的用堆模拟搜索套路(当然也可以二分).先将每个卡包里的卡从大到小排序,然后将所有卡包按(最大值-次大值)从小到大排序,并提前处理掉只有一张卡的卡包. 我们将 ...
- java的多态示例
子类是父类的类型,但父类不是子类的类型. 子类的实例可以声明为父类型,但父类的实例不能声明为子类型. class Vehicle {} public class Car extends Vehicle ...
- 三个Linux权限
Linux有三种不同类型的用户可对文件或目录进行访问,分别是:文件所有者,同组用户.其他用户. 每一文件或目录的访问权限都有三组,每组用三位表示,分别为:1)文件属主的读.写和执行权限:2)和属主同组 ...
