jqPlot图表插件学习之阴阳烛图
一、准备工作
首先我们需要到官网下载所需的文件:
官网下载(笔者选择的是jquery.jqplot.1.0.8r1250.zip这个版本)
然后读者需要根据自己的情况新建一个项目并且按照如下的方式加载对应的js和css(因为笔者在VS2012环境下新建的,并且所需的js和css都会对应的放到js和css文件夹下,请读者根据自己的情况修正加载的路径)。
<link href="css/jquery.jqplot.min.css" rel="stylesheet" />
<script src="js/jquery.min.js"></script>
<script src="js/jquery.jqplot.min.js"></script> <!--[if lt IE 9]>
<script src="js/excanvas.min.js"></script>
<![endif]-->
<script src="js/jqplot.dateAxisRenderer.min.js"></script>
<script src="js/jqplot.ohlcRenderer.min.js"></script>
<script src="js/jqplot.highlighter.min.js"></script>
其中最后三个js文件在plugins下,今后会经常使用到这个文件夹下的文件,因为他们是很多扩展功能所需的文件。除了引用基本的文件之后我们还需要放置一个占位符用来作为图表的容器,我们需要放置一个宽度为500高度为300的DIV:
<div id="chart" style="width:500px;height:300px;" ></div>
二、正文
今天我们将会介绍一个全新的图表,而且这个图表也比较偏向于行业,它的名字就是阴阳烛图,当然我们首先需要具备一组数据,这样我们才能够使用Jqplot去呈现,下面是我们后面示例中需要用到的数据:
var ohlc = [
['06/15/2009 16:00:00', 136.01, 139.5, 134.53, 139.48],
['06/08/2009 16:00:00', 143.82, 144.56, 136.04, 136.97],
['06/01/2009 16:00:00', 136.47, 146.4, 136, 144.67],
['05/26/2009 16:00:00', 124.76, 135.9, 124.55, 135.81],
['05/18/2009 16:00:00', 123.73, 129.31, 121.57, 122.5],
['05/11/2009 16:00:00', 127.37, 130.96, 119.38, 122.42],
['05/04/2009 16:00:00', 128.24, 133.5, 126.26, 129.19],
['04/27/2009 16:00:00', 122.9, 127.95, 122.66, 127.24],
['04/20/2009 16:00:00', 121.73, 127.2, 118.6, 123.9],
['04/13/2009 16:00:00', 120.01, 124.25, 115.76, 123.42],
['04/06/2009 16:00:00', 114.94, 120, 113.28, 119.57],
['03/30/2009 16:00:00', 104.51, 116.13, 102.61, 115.99],
['03/23/2009 16:00:00', 102.71, 109.98, 101.75, 106.85],
['03/16/2009 16:00:00', 96.53, 103.48, 94.18, 101.59],
['03/09/2009 16:00:00', 84.18, 97.2, 82.57, 95.93],
['03/02/2009 16:00:00', 88.12, 92.77, 82.33, 85.3],
['02/23/2009 16:00:00', 91.65, 92.92, 86.51, 89.31],
['02/17/2009 16:00:00', 96.87, 97.04, 89, 91.2],
['02/09/2009 16:00:00', 100, 103, 95.77, 99.16],
['02/02/2009 16:00:00', 89.1, 100, 88.9, 99.72],
['01/26/2009 16:00:00', 88.86, 95, 88.3, 90.13],
['01/20/2009 16:00:00', 81.93, 90, 78.2, 88.36],
['01/12/2009 16:00:00', 90.46, 90.99, 80.05, 82.33],
['01/05/2009 16:00:00', 93.17, 97.17, 90.04, 90.58],
['12/29/2008 16:00:00', 86.52, 91.04, 84.72, 90.75],
['12/22/2008 16:00:00', 90.02, 90.03, 84.55, 85.81],
['12/15/2008 16:00:00', 95.99, 96.48, 88.02, 90],
['12/08/2008 16:00:00', 97.28, 103.6, 92.53, 98.27],
['12/01/2008 16:00:00', 91.3, 96.23, 86.5, 94],
['11/24/2008 16:00:00', 85.21, 95.25, 84.84, 92.67],
['11/17/2008 16:00:00', 88.48, 91.58, 79.14, 82.58],
['11/10/2008 16:00:00', 100.17, 100.4, 86.02, 90.24],
['11/03/2008 16:00:00', 105.93, 111.79, 95.72, 98.24],
['10/27/2008 16:00:00', 95.07, 112.19, 91.86, 107.59],
['10/20/2008 16:00:00', 99.78, 101.25, 90.11, 96.38],
['10/13/2008 16:00:00', 104.55, 116.4, 85.89, 97.4],
['10/06/2008 16:00:00', 91.96, 101.5, 85, 96.8],
['09/29/2008 16:00:00', 119.62, 119.68, 94.65, 97.07],
['09/22/2008 16:00:00', 139.94, 140.25, 123, 128.24],
['09/15/2008 16:00:00', 142.03, 147.69, 120.68, 140.91]
];
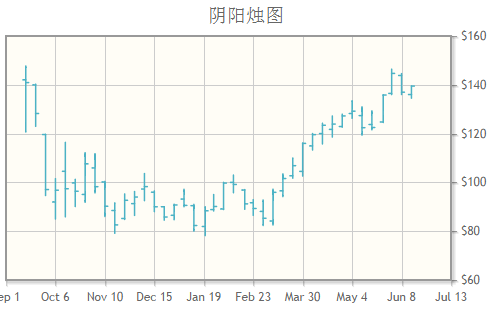
有了这组数据之后我们就可以开始完成图表了,既然是新的图表必然我们就需要使用新的引擎,相信学习了几篇的读者一眼就能够发现今天我们需要使用OHLCRenderer引擎,而X轴依然是使用DteAxisRenderer引擎,毕竟是时间。下面我们通过如下的代码来制作图1.1所示的图表:
$.jqplot('chart', [ohlc], {
title: "阴阳烛图",
seriesDefaults:{yaxis:"y2axis"},
axes: {
xaxis: {
renderer: $.jqplot.DateAxisRenderer,
tickOptions: { formatString: "%b %e" },
min: "09-01-2008 16:00",
max: "06-22-2009 16:00",
tickInterval: "5 weeks"
},
y2axis: {
tickOptions: {formatString:"$%d"}
}
},
series: [{ renderer: $.jqplot.OHLCRenderer }],
highlighter: {
show: true,
showMarker: false,
tooltipAxes: "xy",
yvalues: 4,
formatString: '<table class="jqplot-highlighter"> \
<tr><td>date:</td><td>%s</td></tr> \
<tr><td>open:</td><td>%s</td></tr> \
<tr><td>hi:</td><td>%s</td></tr> \
<tr><td>low:</td><td>%s</td></tr> \
<tr><td>close:</td><td>%s</td></tr></table>'
}
});
其中seriesDefaults表示Y轴显示的数据放到右边的Y轴,axes下的xaxis中则通过min和max指定X轴显示的最大日期和最小日期,并且还通过tickInterval指定我们的间隔为6个星期,其中还有一个新的特性就是提示框的格式是可以自定义的,这里我们就通过highlighter的formatString指定了,但是光指定还是没用,还要告诉它如何去呈现这个自定义的提示,所以我们还需要借助tooltipAxes指定数据从x轴到y轴来获取并呈现,并且从X轴获取一个数据填充formatString的第一次占位符,而用Y轴中按顺序获取4个值来填充,这个的4是用过yvalues指定的,这样我们就可以自定义提示了。
图1.1

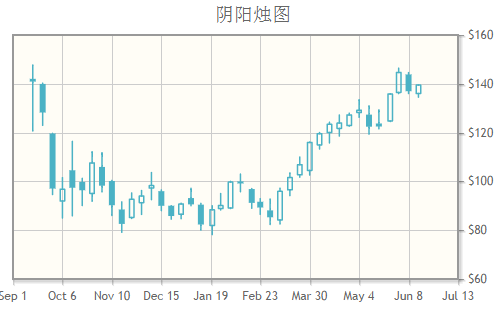
该图中每条竖线都有两个小横杆,他们分别表示开始时的价格,和关闭时的价格,而竖线的两端则表示最低价以及最高价,但是通过这个图我们没法直观的看出开始的价格和关闭时的价格,所以我们还可以指定另一个参数让他们从小横线变成矩形,这样就能够直观的看到图1.2的效果了:
$.jqplot('chart', [ohlc], {
title: "阴阳烛图",
seriesDefaults:{yaxis:"y2axis"},
axes: {
xaxis: {
renderer: $.jqplot.DateAxisRenderer,
tickOptions: { formatString: "%b %e" },
min: "09-01-2008 16:00",
max: "06-22-2009 16:00",
tickInterval: "5 weeks"
},
y2axis: {
tickOptions: {formatString:"$%d"}
}
},
series: [{
renderer: $.jqplot.OHLCRenderer,
rendererOptions: {
candleStick: true
}
}],
highlighter: {
show: true,
showMarker: false,
tooltipAxes: "xy",
yvalues: 4,
formatString: '<table class="jqplot-highlighter"> \
<tr><td>date:</td><td>%s</td></tr> \
<tr><td>open:</td><td>%s</td></tr> \
<tr><td>hi:</td><td>%s</td></tr> \
<tr><td>low:</td><td>%s</td></tr> \
<tr><td>close:</td><td>%s</td></tr></table>'
}
});
这里我们仅仅只是在series中给rendererOptions的candleStick属性设置为了true。
图1.2

jqPlot图表插件学习之阴阳烛图的更多相关文章
- jqPlot图表插件学习之饼状图和环状图
一.准备工作 官网下载(笔者选择的是jquery.jqplot.1.0.8r1250.zip这个版本) 然后读者需要根据自己的情况新建一个项目并且按照如下的方式加载对应的js和css(因为笔者在VS2 ...
- jqPlot图表插件学习之数据节点高亮和光标提示
一.准备工作 首先我们需要到官网下载所需的文件: 官网下载(笔者选择的是jquery.jqplot.1.0.8r1250.zip这个版本) 然后读者需要根据自己的情况新建一个项目并且按照如下的方式加载 ...
- jqPlot图表插件学习之折线图-散点图-series属性
一.准备工作 首先我们需要到官网下载所需的文件: 官网下载(笔者选择的是jquery.jqplot.1.0.8r1250.zip这个版本) 然后读者需要根据自己的情况新建一个项目并且按照如下的方式加载 ...
- jqPlot图表插件学习之柱形图和旋转分类名称
一.准备工作 首先我们需要到官网下载所需的文件: 官网下载(笔者选择的是jquery.jqplot.1.0.8r1250.zip这个版本) 然后读者需要根据自己的情况新建一个项目并且按照如下的方式加载 ...
- jqPlot图表插件学习之ajax-json数据加载
一.准备工作 首先我们需要到官网下载所需的文件: 官网下载(笔者选择的是jquery.jqplot.1.0.8r1250.zip这个版本) 然后读者需要根据自己的情况新建一个项目并且按照如下的方式加载 ...
- jqPlot图表插件学习之轴说明和label属性
一.准备工作 首先我们需要到官网下载所需的文件: 官网下载(笔者选择的是jquery.jqplot.1.0.8r1250.zip这个版本) 然后读者需要根据自己的情况新建一个项目并且按照如下的方式加载 ...
- 图表插件--jqplot交互演示样例
简单交互 在之前的学习中,我们已经能够绘制各种类型的图表,也能够给图表加入不同的组件,如标题.图例等等.但这些图表仅仅能用于展示数据,一旦希望对图表有所操作--比方查看数据明细--就显得束手无策了.事 ...
- 图标插件--jqplot实现柱状图及饼图,表盘图演示样例
柱状图 在jqPlot图表插件使用说明(一)中,我们已经能够通过jqPlot绘制出比較简单的线形图.通过查看源码.我们也能够看出,线形图是jqPlot默认的图表类型: /** * Class: Ser ...
- ECharts图表插件(4.x版本)使用(一、关系图force节点显示为自定义图像/图片,带分类选择)
导读 ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safar ...
随机推荐
- Calendar获取当天的初始时间,当月的初始时间,当年的初始时间
如下:
- 本地git库gitlab库链接服务器库 idea git 配置 gitlab 配置 git生成ssh公钥
下载git https://git-scm.com/ 安装以后会右键菜单出现Git Base Here 点击Git Base Here 输入 cd ~ 进入你的用户根目录 创建文件夹 mkdir ...
- javascript——select 标签的使用
<% String state = (String) request.getAttribute("state"); String day = (String) request ...
- Fixing the JavaScript typeof operator
https://javascriptweblog.wordpress.com/2011/08/08/fixing-the-javascript-typeof-operator/javascript 类 ...
- Flask莫名其妙特别慢
其他上网都正常,代理服务器.防火墙反复检查都没问题,最后,严重怀疑腾讯的mysql服务器,监控是这样的: 突然下降那段就很不正常. 后面忽然就崩溃了,死活都连不上.把可疑连接都关闭了,把防火墙都关闭了 ...
- 这次要好好吐槽下idea呢还是SpringMVC ?
特么的!(我为什么要骂脏话,因为这个问题弱智+不能理解) 相信很多人遇到过 org.springframework.web.servlet.PageNotFound - No mapping foun ...
- Direct2D教程VII——变换几何(TransformedGeometry)对象
目前博客园中成系列的Direct2D的教程有 1.万一的 Direct2D 系列,用的是Delphi 2009 2.zdd的 Direct2D 系列,用的是VS中的C++ 3.本文所在的 Direct ...
- template.helper 多参数
<script type="text/html" id="text4"> {{detail name classInfo schoolInfo}} ...
- ImportError DLL load failed: %1 不是有效的 Win32 应用程序
操作系统:win7 64位,安装mysqldb 后提示:ImportError DLL load failed: %1 不是有效的 Win32 应用程序,是由于安装的32位的 MySQL-Python ...
- oracle v$sqlarea 分析SQL语句使用资源情况 确认是否绑定变量
-如何确定系统中是否存在绑定变量的情况:首先创建一个表,用于存放整理过得数据:create table t1 as select sql_text from v$sqlarea;----V$SQLAR ...
