[RN] 04 - React Navigation
react-navigation和react-router的对比:
- 支持的平台:
react-navigation:react-native
react-router:react-native、reactjs - 性质:
react-navigation:静态路由(需要在程序一处进行完整的路由配置才能使用)
react-router:动态路由(route在需要使用的地方配置,可以把Route当做React中的组件)
Ref: 从react-navigation转react-router
目录篇:
Ref: react-native-router-flux使用技巧(API篇)
通用性:在最新的V4版本中是基于
react-navigation实现的,如果使用过react-native-router-flux那么使用新版本的学习成本会低很多;实用性:
react-navigation虽然是官方推荐的导航库,但其库内部提供的,可以直接使用的功能很简单,有些还需要配合redux来实现需要的功能。而react-native-router-flux基于react-navigation实现其没有提供的APIpopTo(跳回指定页面),refresh(刷新页面),replace,Modal(类似iOS从底部弹出个新页面的效果)等常用到的功能,在下面的翻译中有详细说明;更新维护:这点上我很佩服库的作者,从V1更新到V4,从未背离作者的初衷,一直在对
react-native的导航进行优化、封装,而且最让我佩服的一点是,作者好似将react-navigation的Issues全都翻看过,库里面将react-navigation可能存在或者已经存在的坑都填上了,而且实时更新。如果有时间,可以查看一下CHANGELOG.md,里面有着全部的更新记录。
export default class App extends React.Component {
static propTypes = {
title: PropTypes.string,
}
render() {
return (
<Provider store={store}>
<Root>
<Router>
<View style={styles.container}>
<Scene key="test" component={Test} title="测试页面" />
<Scene key="chatlist" component={ChatList} title="消息" />
<Scene key="chat" component={Chat} title="聊天" getTitle={this.props.title} initial/>
<Scene key="login" component={Login} title="登录" backTitle="返回聊天" />
<Scene key="signup" component={Signup} title="注册" backTitle="返回聊天" />
</View>
</Router>
</Root>
</Provider>
);
}
}
此路由器的最重要的组件, 所有 <Scene> 组件必须要有一个唯一的 key。
父节点<Scene>不能将component作为prop,因为它将作为其子节点的组件。
initial |
boolean |
false |
设置为true后,会默认显示该页面 |
component |
React.Component |
semi-required |
要显示的组件,定义嵌套时不需要Scene,参见示例。 |
先学一学:
Ref: React Native Basics: Using react-native-router-flux
【共四篇,第三篇是tabs】
Ref: https://github.com/react-navigation/react-navigation
【感觉有了这个就差不多了,一个不错的库】
代码实践:
Ref: React Navigation: Stacks, Tabs, and Drawers
【质量高,有良心,有代码】
侧边栏导航
非常简单的抽屉导航介绍,未来讲解 react-native-router-flux 时作为对比。
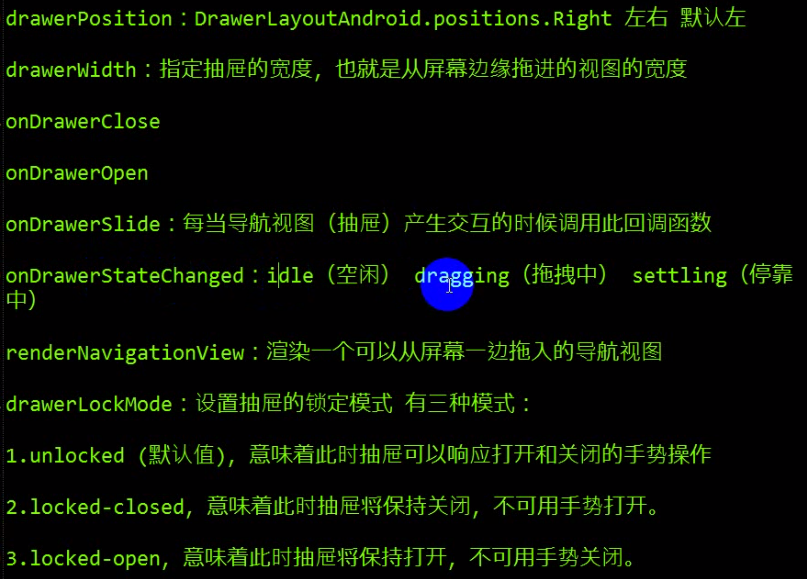
- 属性介绍

- 代码分析
/**
* Sample React Native App
* https://github.com/facebook/react-native
*/
'use strict'; import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
PixelRatio,
Text,
Image,
TouchableOpacity,
DrawerLayoutAndroid,
ProgressBarAndroid,
View
} from 'react-native'; class DongFang1 extends Component {
render() {
var navigationView = (
<View style={{flex: 1, backgroundColor: '#ff0'}}>
<Text style={{margin: 10, fontSize: 15, textAlign: 'left'}}>我是抽屉!</Text>
</View>
);
return (
<DrawerLayoutAndroid
drawerWidth = {}
drawerPosition = {DrawerLayoutAndroid.positions.Right}
renderNavigationView= {() => navigationView}
> <View style={{flex: 1, alignItems: 'center'}}>
<Text style={{margin: 10, fontSize: 15, textAlign: 'right'}}>Hello</Text>
<Text style={{margin: 10, fontSize: 15, textAlign: 'right'}}>React Native World!</Text>
</View>
</DrawerLayoutAndroid>
);
}
} const styles = StyleSheet.create({ flex:{
flex:1,
},
}); AppRegistry.registerComponent('DongFang1', () => DongFang1);
[RN] 04 - React Navigation的更多相关文章
- [RN] React Navigation 使用中遇到的显示 问题 汇总
React Navigation 使用中遇到的显示 问题 汇总 https://www.jianshu.com/p/8b1f18affc5d
- react-native 学习 ----- React Navigation
很久没有的登陆博客园了,密码都是找回的,从当年的大学生已经正常的走上了程序员的道路,看到之前发的博客还是写的android,现在自己已经在使用了react-native了. 大学毕业了,做了java后 ...
- RN 实战 & React Native 实战
RN 实战 & React Native 实战 https://abc.xgqfrms.xyz/react-native-docs/ 0.59 https://github.com/xgqfr ...
- react-native导航器 react navigation 介绍
开发环境搭建好之后,想要进一步了解react-native,可以先从react-native官网上的电影列表案例入手: https://reactnative.cn/docs/0.51/sample- ...
- React Navigation & React Native & React Native Navigation
React Navigation & React Native & React Native Navigation React Navigation https://facebook. ...
- React Native常用组件之TabBarIOS、TabBarIOS.Item组件、Navigator组件、NavigatorIOS组件、React Navigation第三方
以下内容为老版本React Native,faceBook已经有了新的导航组件,请移步其他博客参考>>[我是传送门] 参考资料:React Navigation react-native ...
- React-native 导航插件React Navigation 4.x的使用
React-native 导航插件React Navigation 4.x的使用 文档 英文水平可以的话,建议直接阅读英文文档 简单使用介绍 安装插件 yarn add react-navigatio ...
- react navigation goBack()返回到任意页面(不集成redux) 一
方案一: 一.适用场景:在app端开发的时候,相反回到某一个页面的时候保持跳转页面的所有状态不更新,也就是说不触发新的生命周期. 例如:A——>B——>C——>D 要想从D页面直接返 ...
- React Navigation / React Native Navigation 多种类型的导航结合使用,构造合理回退栈
React Navigation 更新到版本5已经是非常完善的一套导航管理组件, 提供了Stack , Tab , Drawer 导航方式 , 那么我们应该怎样设计和组合应用他们来构建一个完美的回退栈 ...
随机推荐
- springboot读取resource下的文本文件
https://blog.csdn.net/programmeryu/article/details/58002218 文本所在位置: 获取ZH.txt: File file = ResourceUt ...
- Servlet、Filter、Listener总结
servlet规范提供了一组标准的servlet api.servlet容器就是servlet规范的实现. 1.In Action (1)写一个类继承HttpServlet: (2)重写其中的方法. ...
- 初步认识 LESS,我要开始学习LESS啦!
LESS 是一个流行的样式表语言,它提供了 CSS3 也未曾实现的多种功能,让您编写 CSS 更加方便,更加直观.LESS 已经被广泛使用在多种框架中 ( 例如:BootStrap).本文将介绍 LE ...
- Qt之QLocalServer
简述 QLocalServer提供了一个基于本地socket的server. QLocalServer可以接受来自本地socket的连接.通过调用listen(),让server监听来自特定key的连 ...
- Policy Gradient
Policy Gradient是区别于Q-Learning为代表的value based的方法.policy gradient又可以叫reinforce算法(Williams, 1992). 如今的A ...
- mysql insert exists || mysql 判断数据是否存在
情景如下: "今日前端忽然说句, 我需要做个判断, 不能重复收藏, 我犹如颈有寒冰不寒而栗, 于是思考我该怎么做?为什么她都思考到了我没有思考到这是我的工作啊" 思考后得到三种解决 ...
- 情商UP:不遵守八小时工作制,你就能富起来??
从工作第一天起,我们就默认了八小时工作制,但从没有想过,这是不是最高效的工作时间. 事实上,八小时工作制并没有科学依据,不过是多年来约定俗成的习惯罢了. 那些坚守八小时工作制的人和敢于打破它的人,都获 ...
- (笔记)Linux中的终端、控制台、tty、pty
1>tty(终端设备的统称): tty一词源于teletypes,或者teletypewriters,原来指的是电传打字机,是通过串行线用打印机键盘阅读和发送信息的东西,后来这东西被键盘与显示器 ...
- Java如何合并两个数组?
Java中,如何合并两个数组? 示例 本例展示了如何使用List类的List.Addall(array1.asList(array2))方法和Array类的Arrays.toString()方法将两个 ...
- 启动其他APK的Activity方法 (转至http://www.cnblogs.com/lijunamneg/archive/2013/02/26/2934060.html)
有两个app,分别叫做App1和App2.App1包含两个Activity,分别叫做App1_A和App1_B.其中App1_A是入口Activity.也就是App1_A设置intent-filter ...
