【Unity】8.3 布局模式(GUILayout)
分类:Unity、C#、VS2015
创建日期:2016-04-27
一、简介
在Unity 5.x中,GUI控件的布局方式有两种。
一种为固定布局,即在绘制控件的时候将位置参数传入,指定控件的精确位置。另一种是自动布局,适用于控件数量动态改变的情况。或者说,当你已经有了一个预先设计好的界面可以用来工作时,可以使用固定布局 (Fixed Layout)。
另一种为自动布局(Automatic Layout)。有时候开发者不太在乎控件的精确位置,而只是想让它们按一些简单方式显示出来就OK的情况,或者说,当你之前不知道需要多少元素,或者不想手动安置每个控件时,可以使用自动布局。比如,当您要根据保存游戏文件来创建若干不同按钮时,您可能不知道要绘制按钮的确切数目。在这种情况下使用自动布局会更方便。
如果希望使用自动布局,只需要使用CUlLayout类来替代前面例子中使用的GUI类,并去掉用Rect()指定的位置参数即可。
使用自动布局 (Automatic Layout) 时,存在两个关键的不同之处:
- 使用 GUILayout,而非 GUI
- 自动布局 (Automatic Layout Controls) 控件无需 Rect() 函数
例如:
using UnityEngine;
using System.Collections; public class GUITest : MonoBehaviour { void OnGUI () {
// Fixed Layout
GUI.Button (new Rect (,,,), "I am a Fixed Layout Button"); // Automatic Layout
GUILayout.Button ("I am an Automatic Layout Button");
}
}
在固定布局 (Fixed Layout) 中,可以将不同的控件 (Controls) 放入 群组 (Groups) 。在自动布局 (Fixed Layout) 中,可以将不同的控件 (Controls) 放入 区域 (Areas)、水平群组 (Horizontal Groups) 和垂直群组 (Vertical Groups)。
在OnGUI()函数中,也可以混合使用固定布局和自动布局两种方式。
二、固定布局
群组 (Groups) 是固定布局模式 (Fixed Layout Mode) 下可用的惯例,使您能够定义包含多个控件 (Controls) 的屏幕区域。您通过使用GUI.BeginGroup() 函数和GUI.EndGroup() 函数来定义哪些控件 (Controls) 在一个群组 (Group) 内。一个群组 (Group) 内的所有控件 (Controls) 都将基于群组 (Group) 的左上角来放置而不是按屏幕的左上角。以此方式,当您在运行时重新调整该群组的位置时,群组内所有控件 (Controls) 的相对位置保持不变。
例如,可以很容易地把多个控件 (Controls) 放置在屏幕中心:
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
void OnGUI () {
// 在屏幕中心创建群组
GUI.BeginGroup (new Rect (Screen.width / - , Screen.height / - , , ));
// 所有矩形经调整以适应于群组,其中(0,0)是群组的左上角
// 创建框以便于知道群组在屏幕上的位置
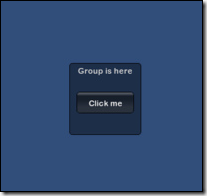
GUI.Box (new Rect (,,,), "Group is here");
GUI.Button (new Rect (,,,), "Click me"); // 结束前面开始的群组。这很重要,请记住!
GUI.EndGroup ();
}
}
效果如下:

也可以将多个群组 (Group) 嵌套进彼此内部。进行嵌套后,每个群组的内容都被剪切到其父级空间:
using UnityEngine;
using System.Collections; public class GUITest : MonoBehaviour { // 256 x 32 背景图像
public Texture2D bgImage; // 256 x 32 前景图像
public Texture2D fgImage; // 0.0 和 1.0 之间的一个浮点数
public float playerEnergy = 1.0f; void OnGUI () {
// 创建群组 (Group) 来容纳两幅图像
// 调整开始的 2 个坐标以便将其放置在屏幕上的其他某处
GUI.BeginGroup (new Rect (,,,)); // 绘制背景图像
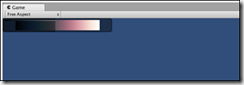
GUI.Box (new Rect (,,,), bgImage); // 创建将被剪切的第二群组 (Group)
// 我们要剪切而不是缩放图像,所以需要第二群组 (Group)
GUI.BeginGroup (new Rect (,,playerEnergy * , )); // 绘制前景图像
GUI.Box (new Rect (,,,), fgImage); // 结束两个群组 (Groups)
GUI.EndGroup (); GUI.EndGroup ();
}
}
效果如下:

三、自动布局
1、Area
自动布局的确省了不少事,毕竟有时候在开发调试阶段不需要太关注GUI控件的精确摆放位置。但是当控件多了之后,全都自动布局就会显得太杂乱,这时候可以使用GUIlLayout.BeginArea和GUILayout.EndArea来指定自动布局要摆放的区域。换言之,通过这种方式,可对显示区域进行大致的划分。
区域 (Areas) 只在自动布局 (Automatic Layout) 模式中使用。区域在功能上与固定布局群组类似,因为它们定义了屏幕中有限的一部分来容纳 GUILayout 控件。由于自动布局 (Automatic Layout) 特性的原因,您几乎会总是用到区域 (Area)。
在自动布局 (Automatic Layout) 模式中,也可以不在控件层 (Control level) 定义要绘制控件的屏幕区域。控件 (Control) 将被自动放置到容纳区域的最左上角。这有可能是屏幕。您也可以创建手动放置区域 (Areas)。区域内的 GUILayout 控件 (GUILayout Control) 将被放置到该区域的最左上角。
using UnityEngine;
using System.Collections; public class GUITest : MonoBehaviour { void OnGUI () {
GUILayout.Button ("I am not inside an Area");
GUILayout.BeginArea (new Rect (Screen.width/, Screen.height/, , ));
GUILayout.Button ("I am completely inside an Area");
GUILayout.EndArea ();
}
}
注意,在一个区域 (Area) 内,带按钮 (Buttons)、框 (Boxes) 等可见元素的控件都会将其宽度拉伸至区域 (Area) 的全长。
2、水平组和垂直组
在使用控件自动布局时,默认的摆放方式是从上到下依次排列绘制,如果想将控件在某些情况下水平排列,某些情况下垂直排列,可以通过水平组和垂直组进行控制,使用方式是调用GUILayout.BeginHorizontal和GUILayout.EndHorizontal设置水平组,调用GUILayout.BeginVertial和GUILayout.EndVertial设置垂直组。
水平组和垂直组可以嵌套使用。
using UnityEngine;
using System.Collections; public class GUITest : MonoBehaviour { private float sliderValue = 1.0f;
private float maxSliderValue = 10.0f; void OnGUI()
{
// 将所有内容纳入指定 GUI 区域
GUILayout.BeginArea (new Rect (,,,)); // 开始单个水平群组 (Horizontal Group)
GUILayout.BeginHorizontal(); // 按常规放置按钮 (Button)
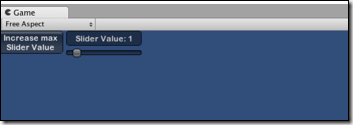
if (GUILayout.RepeatButton ("Increase max\nSlider Value"))
{
maxSliderValue += 3.0f * Time.deltaTime;
} // 将另外两个控件垂直地放在按钮 (Controls) 旁边
GUILayout.BeginVertical();
GUILayout.Box("Slider Value: " + Mathf.Round(sliderValue));
sliderValue = GUILayout.HorizontalSlider (sliderValue, 0.0f, maxSliderValue); // 结束群组 (Groups) 和 区域 (Area)
GUILayout.EndVertical();
GUILayout.EndHorizontal();
GUILayout.EndArea();
}
}
效果如下:

3、GUILayout参数
如果想对自动布局的控件参数施加一些控制,可以使用GUlLayout参数。例如,当按钮上的文字很长的时候,使用GUILayout.Button绘制的按钮宽度会特别长,这时候可以传入GUlLayout参数来限制它的长度。
using UnityEngine;
using System.Collections; public class GUITest : MonoBehaviour { void OnGUI () {
GUILayout.BeginArea (new Rect (, , Screen.width-, Screen.height-));
GUILayout.Button ("I am a regular Automatic Layout Button");
GUILayout.Button ("My width has been overridden", GUILayout.Width ());
GUILayout.EndArea ();
}
}
【Unity】8.3 布局模式(GUILayout)的更多相关文章
- 互动教程,让你5分钟掌握 Flexbox 布局模式
Flexbox 布局模块目前是 W3C 候选标准,旨在提供一个更有效的方式进行布局,对齐和为容器里的项目分配空间,即使它们的大小是未知的或者动态的.这里分享一个基于 Knockout.js 构建的互动 ...
- css布局模式
css布局模型在网页中,元素有三种布局模型: 流动模型(Flow) 浮动模型 (Float) 层模型(Layer) 流动Flow模型(一): 流动(Flow)是默认的网页布局模式.也就是说网页在默认状 ...
- [转]JAVA布局模式:GridBagConstraints终极技巧
最近正在 修改<公交线路查询系统>,做系统的时候都是用NULL布局,由于NULL布局调用windows系统的API,所以生成的程序无法在其他平台上应用,而 且如果控件的数量很多,管理起来也 ...
- flexbox布局模式-- 浅谈
简介 Flexbox,一种CSS3的布局模式,也叫做弹性盒子模型,用来为盒装模型提供最大的灵活性.今天主要从以下几个方面简单谈谈flex. 1 版本更迭 2 flex容器 3 flex项目 4 fle ...
- Flexbox布局模式的理解
个人博客地址: 雨中的鱼-前端知识分享 http://www.showhtml5.cc 分享干货,有兴趣的人可以一起来分享前端知识 加Q群:440279380 Flexbox,一种C ...
- 如何理解Unity组件化开发模式
Unity的开发模式核心:节点和组件,组件可以加载到任何节点上,每个组件都有 gameobject 属性,可以通过这个属性获取到该节点,即游戏物体. 也就是说游戏物体由节点和组件构成,每个组件表示物体 ...
- 【Unity】基于MVC模式的背包系统 UGUI实现
前言 本文基于MVC模式,用UGUI初步实现了背包系统. Control层包括了点击和拖拽两种逻辑. 博文首发:http://blog.csdn.net/duzixi 下载地址:https://git ...
- flex布局模式简单概述
CSS3中新增一种弹性布局模型:flexbox.网上关于flex的介绍很多,这里介绍下常用的几个属性.弹性布局的特点是非常灵活.可根据剩余的宽高,灵活布局. 先用图片说明flex具有哪些属性.(网上盗 ...
- android五种布局模式
Android布局是应用界面开发的重要一环,在Android中,共有五种布局方式,分别是:LinearLayout (线性布局),FrameLayout(框架布局),AbsoluteLayout(绝对 ...
随机推荐
- 我的第一个android应用——装逼神器《微博尾》
继<微博尾>之<玩转尾巴>好玩尾巴积分版传送门:http://blog.csdn.net/love_5209/article/details/39473983 (本文andro ...
- 【PMP】资源平衡与资源平滑
资源平衡:为了在资源需求与资源供给之间取得平衡,根据资源制约因素对开始日期和完成日期进行调整的一种技术 资源平滑:对进度模型中的活动进行调整,从而使项目资源需求不超过预定的资源限制的一种技术. 案例说 ...
- Knockoutjs之observable和applyBindings的使用
observable在Knockoutjs中属于一个核心功能,在做监控数据的改变时,必须要用到Knockoutjs的监控属性——observable. ko.observable()的简单使用 首先来 ...
- Node.js相关——CommonJS规范
1. CommonJS规范产生背景 在后端,JavaScript的规范远远落后并且有很多缺陷,这使得难以使用JavaScript开发大型应用.比如: 没有模块系统 标准库较少 没有标准接口 缺乏包管理 ...
- 【CAS单点登录视频教程】 第05集 -- CAS服务器安装
第一步: 下载cas 服务器 cas-server-3.5.2-release.zip 目录 ----------------------------------------- [CAS单点登录视频教 ...
- error LNK2019: 无法解析的外部符号 __vsnwprintf,该符号在函数 "long __stdcall StringVPrintfWorkerW
答案就是链接:legacy_stdio_definitions.lib 这个lib即可
- 【DeepLearning】Exercise:PCA in 2D
Exercise:PCA in 2D 习题的链接:Exercise:PCA in 2D pca_2d.m close all %%=================================== ...
- xfsdump命令使用
一:使用xfsdump备份和恢复xfs文件系统 首先了解一下xfsdump的备份级别有以下两种,默认为0(即完全备份) 0 完全备 ...
- windbg(1)
1.http://www.cnblogs.com/huangyong9527/category/384128.html 2.http://www.cnblogs.com/pugang/category ...
- HDU 2067 小兔的棋盘 (卡特兰数)
小兔的棋盘 Time Limit: 1000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Submi ...
