UI设计文本框解决Placeholder的在IE10 以下 IE 9 IE8 IE 7 的兼容问题
创建JS文件 placeholderfriend.js
(function($) {
/**
* 牛叉的解决方案
*/
var placeholderfriend = {
focus: function(s) {
s = $(s).hide().prev().show().focus();
var idValue = s.attr("id");
if (idValue) {
s.attr("id", idValue.replace("placeholderfriend", ""));
}
var clsValue = s.attr("class");
if (clsValue) {
s.attr("class", clsValue.replace("placeholderfriend", ""));
}
}
}
//判断是否支持placeholder
function isPlaceholer() {
var input = document.createElement('input');
return "placeholder" in input;
}
//不支持的代码
if (!isPlaceholer()) {
$(function() {
var form = $(this);
var elements = form.find("input[type='text'][placeholder]");
elements.each(function() {
var s = $(this);
var pValue = s.attr("placeholder");
var sValue = s.val();
if (pValue) {
if (sValue == '') {
s.val(pValue);
}
}
});
elements.focus(function() {
var s = $(this);
var pValue = s.attr("placeholder");
var sValue = s.val();
if (sValue && pValue) {
if (sValue == pValue) {
s.val('');
}
}
});
elements.blur(function() {
var s = $(this);
var pValue = s.attr("placeholder");
var sValue = s.val();
if (!sValue) {
s.val(pValue);
}
});
var elementsPass = form.find("input[type='password'][placeholder]");
elementsPass.each(function(i) {
var s = $(this);
var pValue = s.attr("placeholder");
var sValue = s.val();
if (pValue) {
if (sValue == '') {
var html = this.outerHTML || "";
html = html.replace(/\s*type=(['"])?password\1/gi, " type=text placeholderfriend").replace(/\s*(?:value|on[a-z]+|name)(=(['"])?\S*\1)?/gi, " ").replace(/\s*placeholderfriend/, " placeholderfriend value='" + pValue + "' " + "onfocus='placeholderfriendfocus(this);' ");
var idValue = s.attr("id");
if (idValue) {
s.attr("id", idValue + "placeholderfriend");
}
var clsValue = s.attr("class");
if (clsValue) {
s.attr("class", clsValue + "placeholderfriend");
}
s.hide();
s.after(html);
}
}
});
elementsPass.blur(function() {
var s = $(this);
var sValue = s.val();
if (sValue == '') {
var idValue = s.attr("id");
if (idValue) {
s.attr("id", idValue + "placeholderfriend");
}
var clsValue = s.attr("class");
if (clsValue) {
s.attr("class", clsValue + "placeholderfriend");
}
s.hide().next().show();
}
});
});
}
window.placeholderfriendfocus = placeholderfriend.focus;
})(jQuery);
2在html文件中直接引用该文件路径即可
<script src="Content/jquery/dist/placeholderfriend.js"></script>
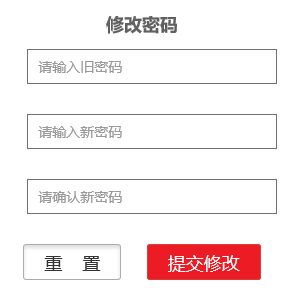
3 在IE10 以下实现效果

UI设计文本框解决Placeholder的在IE10 以下 IE 9 IE8 IE 7 的兼容问题的更多相关文章
- 文本框的placeholder属性
在文本框中添加placeholder属性,用于文本框处于未输入状态时,模糊显示输入提示,当用户进行输入时,不需要删除该提示文字. 如: <input type="text" ...
- .NET开源工作流RoadFlow-表单设计-文本框
点击表单设计器工具栏上的文本框按钮,会弹出文本框属性对话框: 绑定字段:该文本框与表单属性设置中选择的表的某个字段绑定(该文本框中的值将会保存到该字段中). 默认值:该文本框的初始化值. 宽度:文本框 ...
- 微信内置浏览器H5 弹出键盘 遮盖文本框解决办法 Fixed失效
if(/Android [4-6]/.test(navigator.appVersion)) { window.addEventListener("resize", functio ...
- 设置文本框的 placeholder 的颜色
使用方法: 选择器类型::-webkit-input-placeholder input::-webkit-input-placeholder{ color:rgba(144,147,153,1); ...
- (一)UI设计的一些常识
一.概述 新版本的Xcode似乎框架不明示. UIView:屏幕上看得见摸得着的东西.视图.控件.组件. UIView是一个容器,能容纳其他UIView. UIViewController用来控制UI ...
- jquery选中将select下拉框中一项后赋值给text文本框
jquery选中将select下拉框中一项后赋值给text文本框,出现无法将第一个下拉框的value赋值给文本框 因为select默认选中第一项..在选择第一项时,便导致无法激发onchange事件. ...
- 手机浏览器浏览WebApp弹出的键盘遮盖住文本框的解决办法
手机浏览器浏览WebApp弹出的键盘遮盖住文本框的解决办法 最近碰到Android微信内置浏览H5页面,因为其中的文本输入框(input)放置在靠近页面的中下方,点击文本框以后,则输入框会被弹出的手机 ...
- xmlplus 组件设计系列之三 - 文本框
文本框是页面中最常用的输入组件,它的默认使用方式如下: <input type='text'/> 当然,这里的 `type='text' 可以略去不写.大部分情况下,使用默认的文本框作为输 ...
- 小tip:FireFox下文本框/域百分比padding bug解决——张鑫旭
一.问题描述 我是流体布局控,经常会遇到文本框以及文本域宽度100%自适应显示的情况. 如下效果图: 在窄屏下,上面的文本框宽度也要跟着外部宽度变小. 难点对于文本框或者文本域,光标最好距离左侧边缘有 ...
随机推荐
- Photoshop CS6 操作记录
全局快捷键 橡皮 E 画笔 B 魔棒工具 W 钢笔工具 P 选区工具 M 移动画布 按住Space后鼠标拖动 放大缩小画布 Ctrl+-, Ctrl++ 调出/收回标尺 Ctrl+R 调整画笔大小 [ ...
- ISO七层协议
1 OSI参考模型 谈到网络不能不谈OSI参考模型,虽然OSI参考模型的实际应用意义不是很大,但其的确对于理解网络协议内部的运作很有帮助,也为我们学习网络协议提供了一个很好的参考.在现实网络世界里,T ...
- 在发送信息时应用PendingIntent.FLAG_UPDATE_CURRENT
1. 连续发送两条信息时,出现bug.以下是bug现象描述. 发送第一条信息,sentReceiver弹出toast告知发送成功,同时在listview中的发送状态立即同步更新为发送成功. 继续发送第 ...
- BOM介绍
BOM 浏览器对象模型 BOM (Browser Object Model,浏览器对象模型)提供了通过 JavaScript 访问和控制浏览器窗口(window).显示器(screen)与浏览历史(h ...
- samba config
[global] netbios name = HARDY #设置服务器的netbios名字 server string = my server #对samba服务器的描述 workgroup ...
- ubuntu_thunder
Thunder 出自Ubuntu中文 File:Http://forum.ubuntu.org.cn/download/file.php?id=123020&mode=view/wine-th ...
- webDriver.Close() 和 webDriver.Quit() 、webDriver.Dispose() 的区别
1. webDriver.Close() - Close the browser window that the driver has focus of //关闭当前焦点所在的窗口2. webDriv ...
- NSNotificationCenter实现原理
# 前言 Cocoa中使用NSNotification.NSNotificationCenter和KVO来实现观察者模式,实现对象间一对多的依赖关系. 本篇文章主要来讨论NSNotification和 ...
- ng-file-upload结合springMVC使用
引入angular和ng-file-upload. 前端代码 Upload.upload({ url: 'upload', fields: {'username': 'zouroto'}, // ad ...
- C++ map,set内部数据结构
1)Set是一种关联容器,它用于存储数据,并且能从一个数据集合中取出数据.它的每个元素的值必须唯一,而且系统会根据该值来自动将数据排序.每个元素的值不能直接被改变.[重点]内部结构采用红黑树的平衡二叉 ...
