JavaScript:Object属性方法
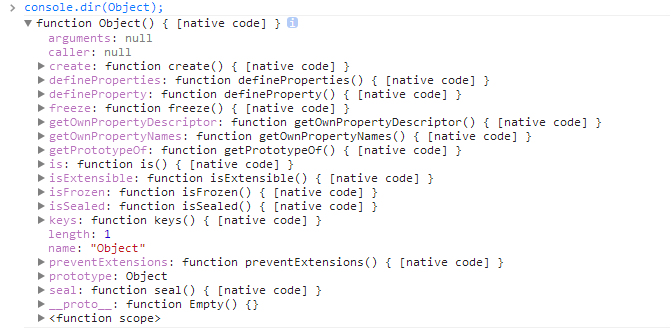
Object的属性(firebug中没有找到)

var pro={
city:"shanghai",
list:[,,,,]
}
var Person=function(name,age){
this.name=name;
this.age=age;
this.arr=[,,,,];
}
Person.prototype=pro;
var p=new Person("hongda",);
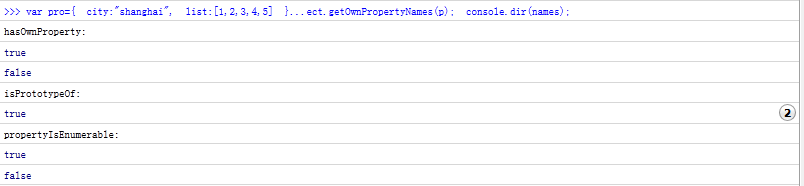
console.log("hasOwnProperty:");
console.log(p.hasOwnProperty("name"))
console.log(p.hasOwnProperty("city"))
console.log("isPrototypeOf:");
console.log(pro.isPrototypeOf(p));
console.log(Person.prototype.isPrototypeOf(p));
console.log("propertyIsEnumerable:");
console.log(p.propertyIsEnumerable("arr"));
console.log(p.propertyIsEnumerable("list"));

Object静态方法:
Object.create
var obj=Object.create({name:"hongda",age:});
console.dir(obj);

Object.getPrototypeOf:
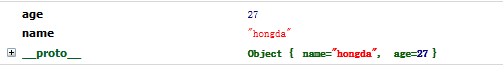
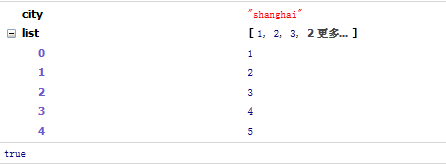
var pp=Object.getPrototypeOf(p);
console.dir(pp);
console.log(pp===pro);

Object.getOwnPropertyDescriptor:
Object.getOwnPropertyNames:
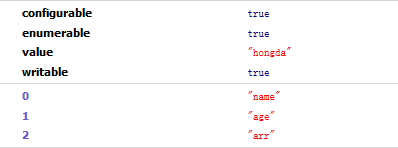
var desc=Object.getOwnPropertyDescriptor(p,"name");
console.dir(desc); var names=Object.getOwnPropertyNames(p);
console.dir(names);

Object.keys(obj)
跟Object.getOwnPropertyNames(obj)差不多,区别就是Object.keys只适用于可枚举的属性,而Object.getOwnPropertyNames返回对象自动的全部属性名称。
具体的可以看链接http://www.cnblogs.com/chollaflower/p/3203210.html
Object.defineProperty:
Object.defineProperty(p, 'english_Name', {
set : function(n){
console.log('set 访问器');
this.nameValue = n; //一个新的属性,如果同样是name的话,就死循环了。
},
get : function(){
console.log('get 访问器');
return 'my english_Name is ' + this.nameValue;
},
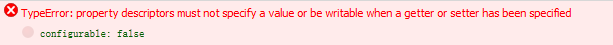
// value : 'Tom', //如果在这里有value或writable特性,就会报错:Uncaught TypeError: Invalid property. A property cannot both have accessors and be writable or have a value。
//writable: true,
enumerable: false,
configurable: false
});
p.english_Name="Tom";
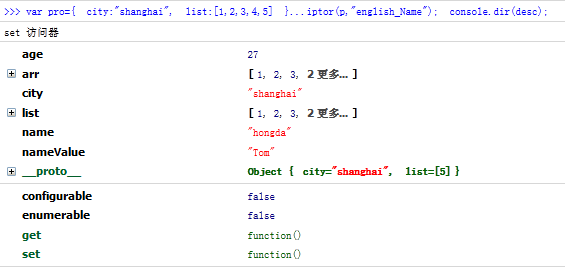
console.dir(p);
var desc=Object.getOwnPropertyDescriptor(p,"english_Name");
console.dir(desc);

当value或writable使用时,报错

不可以同set或get同时使用
p.english_Name="Tom“;
不写的话,console.dir(p)不会显示。
之所以显示nameValue是因为在set中设置的。
Object.defineProperties:
var p={};
Object.defineProperties(p, {
sex: {
value: 'boy',
writable: true,
enumerable: false,
configurable: false
},
age2: {
set: function(x) {
this.age2Value = x;
},
get: function() {
return this.age2Value;
}
}
});
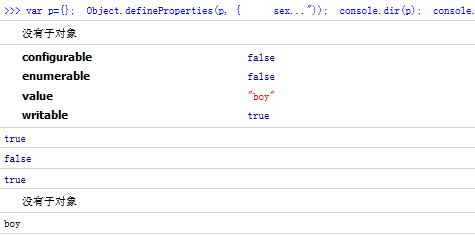
console.dir(p);
var desc=Object.getOwnPropertyDescriptor(p,"sex");
console.dir(desc);
console.log(p.hasOwnProperty("sex"));
console.log(p.hasOwnProperty("city"));
console.log(p.hasOwnProperty("age2"));
console.dir(p);
console.log(p.sex);

不清楚为什么console.dir()不能查看到添加的属性。
http://www.cnblogs.com/chollaflower/p/3202731.html
Object.preventExtensions(object)
防止新的属性添加到对象
Object.isExtensible(object)
是否可添加属性到对象
console.log(Object.isExtensible(p)); //true
Object.preventExtensions(p);
console.log(Object.isExtensible(p)); //false
Object.seal(object)
不能添加和删除属性
Object.isSealed(object)
console.log(Object.isSealed(p));//false
Object.seal(p);
console.log(Object.isSealed(p));//true
完全封死对象,可以
Object.freeze(object)
防止现有属性和属性值的修改,并防止新特性的添加。
Object.isFrozen(object)
console.log(Object.isFrozen(p));//false
Object.freeze(p);
console.log(Object.isFrozen(p));//true
http://blog.csdn.net/shyleoking/article/details/7316174
http://www.cnblogs.com/chollaflower/archive/2013/07/20/3203210.html
http://www.cnblogs.com/rexmzk/archive/2012/12/14/2815112.html
http://msdn.microsoft.com/zh-tw/library/kb6te8d3(v=vs.94).aspx
JavaScript:Object属性方法的更多相关文章
- JavaScript Object.defineProperty()方法详解
Object.defineProperty() 方法直接在一个对象上定义一个新属性,或者修改一个已经存在的属性, 并返回这个对象. 语法 Object.defineProperty(obj, prop ...
- JavaScript:Array属性方法
,,,,]; console.dir(arr); var pro=Object.getPrototypeOf(arr); console.dir(pro); 来一个个的查看数组的属性,方法 1.Arr ...
- Javascript对象属性与方法汇总
Javascript对象属性与方法汇总 发布时间:2015-03-06 编辑:www.jquerycn.cn 详细介绍下,javascript对象属性与对象方法的相关知识,包括javascript字符 ...
- ECMAScript5 Object的新属性方法
虽然说现在并不是所有的浏览器都已经支持ECMAScript5的新特性,但相比于ECMAScript4而言ECMAScript5被广大浏览器厂商广泛接受,目前主流的浏览器中只有低版本的IE不支持,其它都 ...
- javascript Object的新方法
今天复习es6,又看到Object的一堆方法,与es5的表现又有不一致,耗费了一整天,整理一下: 前几天在司徒正美的书里又看到了es5 Object的字眼,为了向下兼容,大神们也是牛逼的整理出一系列i ...
- Object.defineProperty() 方法会直接在一个对象上定义一个新属性,或者修改一个已经存在的属性, 并返回这个对象。
Object.defineProperty() 方法会直接在一个对象上定义一个新属性,或者修改一个已经存在的属性, 并返回这个对象. 语法EDIT Object.defineProperty(obj, ...
- JavaScript 复制对象【Object.assign方法无法实现深复制】
在JavaScript这门语言中,数据类型分为两大类:基本数据类型和复杂数据类型.基本数据类型包括Number.Boolean.String.Null.String.Symbol(ES6 新增),而复 ...
- [转]ECMAScript5 Object的新属性方法
虽然说现在并不是所有的浏览器都已经支持ECMAScript5的新特性,但相比于ECMAScript4而言ECMAScript5被广大浏览器厂商广泛接受,目前主流的浏览器中只有低版本的IE不支持,其它都 ...
- javascript学习总结之Object.assign()方法详解
最近再写ES6的文章时候发现自己对Object.assign()方法不太了解,之前也没有接触过所以就就查阅了相关的资料,为了自己以后肯能会用到以及对知识进行巩固,所以在这里记录下自己学习的点点滴滴,毕 ...
随机推荐
- HTML_css选择器
第二种增加css样式的方法,可以在head中增加style标签,style中通过选择器定位标签增加css样式 CSS选择器分为六种: 1.id选择器 2.class选择器 3.标签选择器 4. ...
- windows7系统下让所有文件夹都使用同一种视图的方法
Windows7系统可以对每个文件夹进行个性化视图设置,可以根据自己的个人喜好和实际需要更改文件或文件夹图标的大小,或者让文件或文件夹以列 表.平铺等方式显示.但是,如果你对N个文件夹视图进行了风格各 ...
- A Simple Chess---hdu5794(容斥+Lucas)
题目链接:http://acm.split.hdu.edu.cn/showproblem.php?pid=5794 题意:给你一个n*m的网格,问从(1, 1)走到(n, m)的方案数是多少,其中有r ...
- django源码笔记-【1】(转)
add by zhj:第二段代码有修改 原文:http://www.cnblogs.com/gaott/archive/2012/02/28/2371181.html 前言 Django是一个开放源代 ...
- sql server中的日期详解使用(convert)
转自:http://blog.csdn.net/hehe520347/article/details/48496853 有个字段值例如2012-07-02 00:00:00.000 转化成 2012- ...
- 关于微信小程序,你想知道的他们都问了
微信公开课深圳站小程序专场刚刚结束,大家通过"微信公开课+"互动小程序提出了许多问题.我们筛选了后台问得最多的九个问题进行解答,快来看看这里有没有你想要的答案吧! @谢杨:小程序是 ...
- react-native 相关问题
使用create-react-native-app时,报错,好像是npm版本不对,想问下npm怎么降低版本? npm install npm@4 -g 创建并启动项目 老方法1 创建项目 react ...
- 在centos7下安装svn
SVN的安装 yum install subversion 服务端命令 1. svnserver - 控制svn系统服务的启动等 2. svnadmin - 版本库的创建/导出/导入/删除等 3. s ...
- MYSQL主从不同步延迟原理分析及解决方案(摘自http://www.jb51.net/article/41545.htm)
1. MySQL数据库主从同步延迟原理.要说延时原理,得从mysql的数据库主从复制原理说起,mysql的主从复制都是单线程的操作,主 库对所有DDL和DML产生binlog,binlog是顺序写,所 ...
- 在MS SQL删除重复行的几种方法
1.如果有ID字段,就是具有唯一性的字段 delect table where id not in ( select max(id) ...
