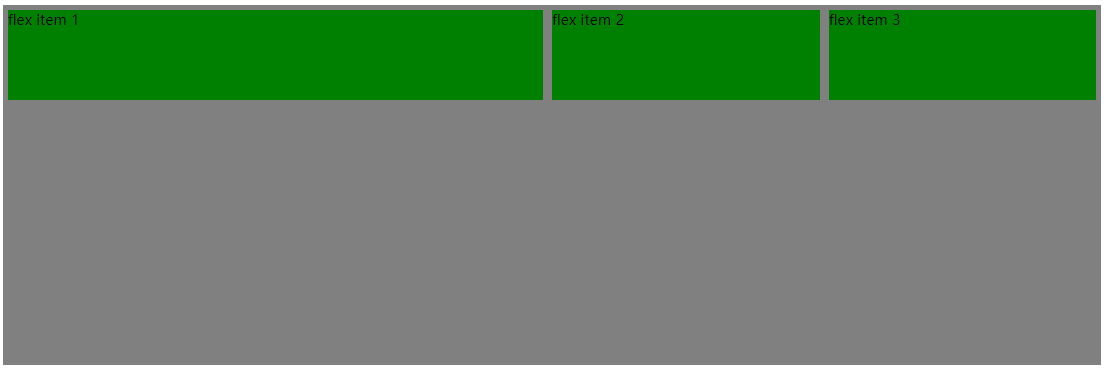
flexbox子盒子flex属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.flex-container {
display: flex;
height: 400px;
background-color: gray;
}
.flex-item {
background-color: green;
width: 100px;
height: 100px;
margin: 5px;
/*flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto*/
/*flex: auto即flex:1 1 auto;各个子盒子均等分*/
/*flex: auto;*/
/*flex: none即flex:0 0 auto;子盒子将不具有伸缩性*/
/*flex:none;*/
}
/*flex:[number],子盒子按比例分割*/
.flex-item:nth-child(1) {
flex: 2
}
.flex-item:nth-child(2) {
flex: 1
}
.flex-item:nth-child(3) {
flex: 1
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>

flexbox子盒子flex属性的更多相关文章
- flexbox子盒子align-self属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- flexbox子盒子order属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- flexbox父盒子align-content属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- flexbox父盒子flex-wrap属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- flexbox父盒子align-items属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- flexbox父盒子justify-content属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- flexbox父盒子flex-direction属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- CSS 弹性盒子 flex的三个属性:grow、shrink、basis
flex-grow 首先介绍flex-grow属性,flex-grow会在容器太大时(图片A.B的宽度和 < 父容器宽度)对元素作出调整. 如果图片A的flex-grow属性的值为 1,图片B的 ...
- CSS3 -- FlexBox(弹性盒子)
盒子模型 CSS中有一种基础设计模式叫盒模型,盒模型定义了Web页面中的元素如何来解析. 在盒模型中主要包括width.height.border.background.padding和margin这 ...
随机推荐
- 根据map键值对,生成update与select语句,单条执行语句
方法 constructUpdateSQL private static String constructUpdateSQL(String tableName, List<Map<Stri ...
- java 生成指定区间随机数
int randNumber =rand.nextInt(MAX - MIN + 1) + MIN; // randNumber 将被赋值为一个 MIN 和 MAX 范围内的随机数
- DFS-深度优先遍历
#include <iostream> /* 5 4 0 0 1 0 0 0 0 0 0 0 1 0 0 1 0 0 0 0 0 1 0 0 4 1 Total: 9 7 5 Min: 5 ...
- webpack2--webpack 4.X 快速创建demo
准备工作 1.新建文件夹:webpack-demo(下面我们简称该文件夹为根目录),在根目录下面建两个文件夹,分别为src和dist. 1).src文件夹:用来存放我们编写的javascript代码, ...
- PHP 打乱数组
$arr = array( array( "id"=>1, "name"=>"张三", "sex"=> ...
- jQuery imgAreaSelect Examples
案例:前端图片截取功能 分布说明A:选择File本地选择的图片 B:根据需求按比例缩放图片 C:区域选择型操作 A: 选择图片 <input class="upfile" t ...
- R语言:读取数据
主要学习如何把几种常用的数据格式导入到R中进行处理,并简单介绍如何把R中的数据保存为R数据格式和csv文件. 1.保存和加载R的数据(与R.data的交互:save()函数和load()函数)a &l ...
- 【转】MYSQL数据库四种索引类型的简单使用--MYSQL组合索引“最左前缀”原则
MYSQL数据库索引类型包括普通索引,唯一索引,主键索引与组合索引,这里对这些索引的做一些简单描述: (1)普通索引 这是最基本的MySQL数据库索引,它没有任何限制.它有以下几种创建方式: 创建索引 ...
- Writing a Reusable Custom Control in WPF
In my previous post, I have already defined how you can inherit from an existing control and define ...
- Xcode快捷键--灰常实用的快捷键,以后编程快捷多了
从雨痕老大的博客上转来的 http://www.rainsts.net/article.asp?id=1066 读书人偷书不算窃 :) 1. 文件 CMD + N: 新文件CMD + SHIFT ...
