大型运输行业实战_day07_1_订单查看实现
1.业务分析
每个在窗口售票的售票员都应该可以随时查看自己的售票信息
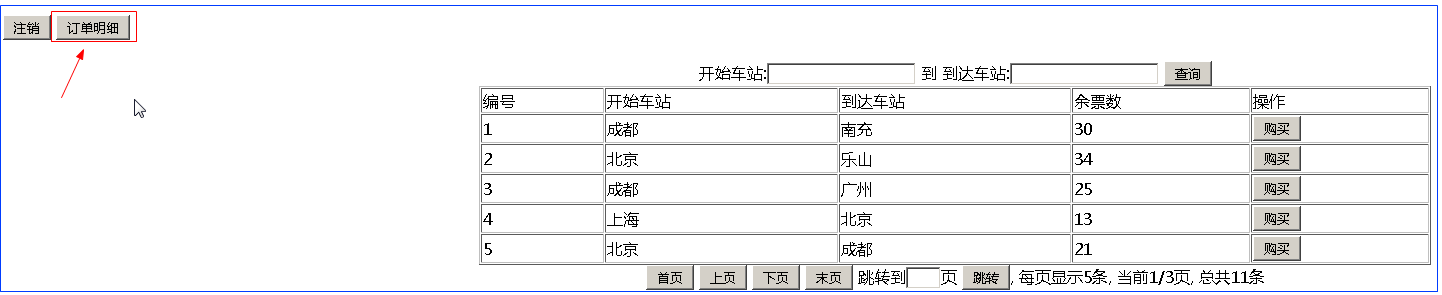
简单的界面入口如图所示:

对应的html代码:
<button onclick="orderDetail()">订单明细</button>
对应的js函数:
function orderDetail(){
//进入订单明细页面
window.location.href="http://localhost:8080/order/index";
}
对应的后端请求页面的控制层方法:
/**
* 获取订单页面
* @return
*/
@RequestMapping("/index")
public String index() {
return "/WEB-INF/views/order.jsp";
}
2. order.jsp 页面与js函数
<%@ page contentType="text/html;charset=UTF-8" language="java" pageEncoding="utf-8" %>
<html>
<head>
<title>订单明细</title>
<script type="text/javascript" src="/static/jquery-2.1.3.min.js"></script>
<script type="text/javascript">
// alert($);
</script>
</head>
<body>
开始车站:<input id="startStation" type="text" value="" /> 到
到达车站:<input id="stopStation" type="text" value="" />
<button onclick="query(5,1)">查询</button>
<table id="orderList" width="50%" border="1" cellspacing="1"> </table> <button onclick="firstPage()">首页</button>
<button onclick="upPage()">上页</button>
<button onclick="nextPage()">下页</button>
<button onclick="lastPage()">末页</button>
跳转到<input id="currentPage1" value="" size="1"/>页 <button onclick="jumpPage()">跳转</button>,
每页显示<span id="pageSize">10</span>条,
当前<span id="currentPage">5</span>/<span id="totalPage">10</span>页,
总共<span id="count">48</span>条
</body>
<script type="text/javascript">
//首页
function firstPage(){
alert("--firstPage--");
//获取每页显示条数
var _pageSize = $("#pageSize").html();
query(_pageSize,1);
}
//上页
function upPage(){
alert("--upPage--");
var _pageSize = $("#pageSize").html();
//当前页
var currentPage=$("#currentPage").html();
var _currentPage=currentPage-1;
query(_pageSize,_currentPage);
}
//下页
function nextPage(){
alert("--nextPage--");
var _pageSize = $("#pageSize").html();
//当前页
var currentPage=$("#currentPage").html();
//var _currentPage=currentPage+1;//不能这样直接加必须使用函数
var _currentPage= parseInt(currentPage)+1;
query(_pageSize,_currentPage);
}
//末页
function lastPage(){
alert("--lastPage--");
var _pageSize = $("#pageSize").html();
//当前页
var _currentPage=$("#totalPage").html();
query(_pageSize,_currentPage);
}
//跳转到
function jumpPage(){ alert("--jumpPage--");
var _pageSize = $("#pageSize").html();
//当前页
var _currentPage=$("#currentPage1").val();
query(_pageSize,_currentPage);
} function query(_pageSize,_currentPage){
// alert("------query------");
//1.获取参数
var startStation = $("#startStation").val();
var stopStation = $("#stopStation").val();
//2.发送请求
var params = {
// startStation:startStation,
stopStation:stopStation,
_pageSize:_pageSize,//分页需要的数据
_currentPage:_currentPage//分页需要的数据
}; if (null!=startStation && ''!=startStation){//开始车站有值的时候才传递参数
params['startStation']=startStation; //动态向json中添加参数
} var url = 'http://localhost:8080/order/data';
jQuery.ajax({
type: 'POST',
contentType: 'application/x-www-form-urlencoded',
url: url,
data: params,
dataType: 'json',
success: function (data) {
var pageData = data.data;
//取出列表
var orderList = pageData.list;
//取出分页数据
var currentPage= pageData.currentPage;
var count= pageData.count;
var pageSize= pageData.pageSize;
var totalPage= pageData.totalPage;
var html='<tr>'+
'<td>编号</td>'+
'<td>开始车站</td>'+
'<td>到达车站</td>'+
'<td>用户名</td>'+
'</tr>';
//解析数据到table表中
for (var i=0;i<orderList.length;i++){
//取出一个对象 java里面的内省机制
var ticket = orderList[i];
var id = ticket.id;
var startStation= ticket.startStation;
var stopStation= ticket.stopStation;
var userName= ticket.userName; html+='<tr>'+
'<td>'+id+'</td>'+
'<td>'+startStation+'</td>'+
'<td>'+stopStation+'</td>'+
'<td>'+userName+'</td>'+
'</tr>';
}
//3.填充数据
//填充列表
$("#orderList").html(html);
//填充分页数据
$("#totalPage").html(totalPage);
$("#pageSize").html(pageSize);
$("#count").html(count);
$("#currentPage").html(currentPage);
},
error: function (data) {
alert("失败啦");
}
});
} query(5,1);
</script>
</html>
order.jsp
3.控制层处理加载订单数据
/**
* 高级查询获取订单数据数据
*/
@RequestMapping("/data")
@ResponseBody //请求数据必须写这个
public Result getData(HttpServletRequest req,OrderQueryObj orderQueryObj, String _pageSize, String _currentPage) {
Result<Object> objectResult = new Result<>();
//获取登录用户信息
HttpSession session = req.getSession();
LoginUser loginUser = (LoginUser) session.getAttribute("LOGIN_IN_SESSION");
orderQueryObj.setUserId(loginUser.getId());
//接收参数
if (_pageSize != null && !_pageSize.equals("")) {
orderQueryObj.setPageSize(Integer.valueOf(_pageSize));
}
if (_currentPage != null && !_currentPage.equals("")) {
orderQueryObj.setCurrentPage(Integer.valueOf(_currentPage));
}
//调用方法
ResultPageList page = orderService.getPage(orderQueryObj);
objectResult.setData(page);
//控制跳转
return objectResult;
}
4.业务层
@Override
public ResultPageList getPage(OrderQueryObj orderQueryObj) {
ResultPageList resultPageList = new ResultPageList();
//获取数据列表
List<OrderPage> list = ticketOrderDao.getOrderPageList(orderQueryObj);
resultPageList.setList(list);
//总共条数查询数据库
Integer count = ticketOrderDao.count(orderQueryObj);
resultPageList.setCount(count);
//当前页
Integer currentPage = orderQueryObj.getCurrentPage();
resultPageList.setCurrentPage(currentPage);
//每页显示条数
Integer pageSize = orderQueryObj.getPageSize();
resultPageList.setPageSize(pageSize);
//总共页数
Integer totalPage=((count-1)/pageSize)+1;
resultPageList.setTotalPage(totalPage);
return resultPageList;
}
5.mapper 映射文件 查询列表 与 查询总条数
<!-- 查询列表-->
<select id="getOrderPageList" parameterType="com.day02.sation.query.OrderQueryObj" resultType="com.day02.sation.entity.OrderPage">
SELECT o.id,o.order_number orderNumber,t.start_station startStation,t.stop_station stopStation,l.user_name userName
FROM ticket_order o
LEFT JOIN ticket t ON (o.ticket_id=t.id)
LEFT JOIN login_user l ON (o.user_id=l.id)
<where>
<if test="userId!=null and userId!='' ">
AND user_id = #{userId}
</if>
<if test="startStation!=null and startStation!='' ">
AND start_station = #{startStation}
</if>
<if test="stopStation!=null and stopStation!='' ">
AND stop_station=#{stopStation}
</if>
</where>
limit #{startIndex},#{pageSize}
</select> <!--
查询总共条数
-->
<select id="count" parameterType="com.day02.sation.query.OrderQueryObj" resultType="int">
SELECT COUNT(1)
FROM ticket_order o
LEFT JOIN ticket t ON (o.ticket_id=t.id)
LEFT JOIN login_user l ON (o.user_id=l.id)
<where>
<if test="userId!=null and userId!='' ">
AND user_id = #{userId}
</if>
<if test="startStation!=null and startStation!='' ">
AND start_station = #{startStation}
</if>
<if test="stopStation!=null and stopStation!='' ">
AND stop_station=#{stopStation}
</if>
</where>
</select>
6.mapper测试
@Test
public void testList(){
OrderQueryObj orderQueryObj = new OrderQueryObj();
orderQueryObj.setUserId(2);
List<OrderPage> orderPageList = ticketOrderDao.getOrderPageList(orderQueryObj);
System.out.println(" orderPageList="+orderPageList);
} @Test
public void testCount1(){
OrderQueryObj orderQueryObj = new OrderQueryObj();
Integer count = ticketOrderDao.count(orderQueryObj);
System.out.println(" count="+count);
}
7.用到的查询对象
package com.day02.sation.query; /**
* Created by Administrator on 12/28.
*/
public class OrderQueryObj extends BaseQueryObj { //业务查询字段
private String startStation;
private String stopStation;
//当前登录用户id
private Integer userId; public Integer getUserId() {
return userId;
} public void setUserId(Integer userId) {
this.userId = userId;
} public String getStartStation() { return startStation;
} public void setStartStation(String startStation) {
this.startStation = startStation;
} public String getStopStation() {
return stopStation;
} public void setStopStation(String stopStation) {
this.stopStation = stopStation;
}
}
OrderQueryObj.java
8.用到的查询对象父类 BaseQueryObj.java
package com.day02.sation.query; /**
* Created by Administrator on 12/28.
*/
public class BaseQueryObj {
//当前页
private Integer currentPage = 1;
//每页显示条数
private Integer pageSize = 3;
//开始下标
private Integer startIndex = 0; public Integer getStartIndex() {
//开始下标 使用户传来的,但是他是间接传来的 传的是当前页 和 每页显示条数,应该计算得出开始下标
if (currentPage == null || pageSize == null) {
return 0;
}
this.startIndex = (this.currentPage - 1) * this.pageSize;
return startIndex;
} public void setStartIndex(Integer startIndex) {
this.startIndex = startIndex;
} public Integer getPageSize() {
if (pageSize == null || pageSize == 0) {
return 3;
}
return pageSize;
} public void setPageSize(Integer pageSize) {
this.pageSize = pageSize;
} public Integer getCurrentPage() {
if (currentPage == null || currentPage == 0) {
return 1;
}
return currentPage;
} public void setCurrentPage(Integer currentPage) {
this.currentPage = currentPage;
} }
BaseQueryObj.java
9.用到的分页对象 ResultPageList.java
package com.day02.sation.page; import java.util.List; /**
* Created by Administrator on 12/28.
*/
public class ResultPageList<L> {
// 列表数据:数据库查询来的
private List<L> list;
//当前页
private Integer currentPage;
// 总条数 数据库查询出来的
private Integer count;
// 总共页数=总条数/每页显示条数 (判断是否有余数)
private Integer totalPage;
// 每 页显示条数:用户设定或者默认
private Integer pageSize; public List<L> getList() {
return list;
} public void setList(List<L> list) {
this.list = list;
} public Integer getCurrentPage() {
return currentPage;
} public void setCurrentPage(Integer currentPage) {
this.currentPage = currentPage;
} public Integer getCount() {
return count;
} public void setCount(Integer count) {
this.count = count;
} public Integer getTotalPage() {
return totalPage;
} public void setTotalPage(Integer totalPage) {
this.totalPage = totalPage;
} public Integer getPageSize() {
return pageSize;
} public void setPageSize(Integer pageSize) {
this.pageSize = pageSize;
}
}
ResultPageList.java
10.用到的前端显示订单模型OrderPage.java
package com.day02.sation.entity; /**
* Created by Administrator on 1/3.
*/
public class OrderPage {
// o.id,o.order_number,t.start_station,t.stop_station,l.user_name
private Integer id;
private String orderNumber;
private String startStation;
private String stopStation;
private String userName; public Integer getId() {
return id;
} public void setId(Integer id) {
this.id = id;
} public String getOrderNumber() {
return orderNumber;
} public void setOrderNumber(String orderNumber) {
this.orderNumber = orderNumber;
} public String getStartStation() {
return startStation;
} public void setStartStation(String startStation) {
this.startStation = startStation;
} public String getStopStation() {
return stopStation;
} public void setStopStation(String stopStation) {
this.stopStation = stopStation;
} public String getUserName() {
return userName;
} public void setUserName(String userName) {
this.userName = userName;
}
}
OrderPage.java
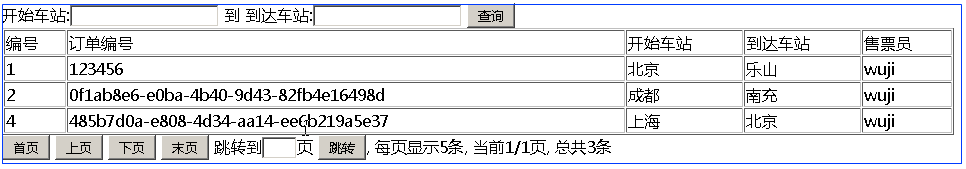
11.重启项目查看订单明细如下图:

到此查询用户自己的订单完成!重启项目查看订单吧!
大型运输行业实战_day07_1_订单查看实现的更多相关文章
- 大型运输行业实战_day11_2_事务理论与实际生产配置事务管理
1.什么是事务(Transaction:tx) 数据库的某些需要分步完成,看做是一个整体(独立的工作单元),不能分割,要么整体成功,要么整体生效.“一荣俱荣,一损俱损”,最能体现事务的思想.案例:银行 ...
- 大型运输行业实战_day09_2_站间互售实现
1.添加站间互售入口 对应的html代码 <button onclick="otherStation()">站间互售</button> 对应的js发送函数 ...
- 大型运输行业实战_day13_1_定时任务spring-quartz
1.jar包 拷贝quartz-2.2.3.jar包到项目 2.编写定时任务类TicketQuart.java package com.day02.sation.task; import com.da ...
- 大型运输行业实战_day12_1_权限管理实现
1.业务分析 权限说的是不同的用户对同一个系统有不同访问权限,其设计的本质是:给先给用户分配好URL,然后在访问的时候判断该用户是否有当前访问的URL. 2.实现 2.1数据库设计标准5表权限结构 2 ...
- 大型运输行业实战_day10_1_自定义事务管理类
1.创建事务管理类 TransactionManager.java package com.day02.sation.transaction; import com.day02.sation.uti ...
- 大型运输行业实战_day09_1_日期转换与My97DatePicker插件使用
1.日期转换 1.1字符串类型转换成时间Date类型 /** * 给定字符串 转变 为 Date 类型 * @param date 时间 * @param format 时间格式 如:yyyy-MM- ...
- 大型运输行业实战_day08_1_memcache缓存生产应用
1.memcache使用环境搭建 1.安装memcached服务器 安装方法 以管理员身份打开cmd,在cmd中执行如下命令: 注意:在执行该命令时必须在memcached.exe文件下执行. 2.开 ...
- 大型运输行业实战_day07_2_数据字典实现
1.数据字典表 CREATE TABLE `dic` ( `id` ) NOT NULL AUTO_INCREMENT, `table_name` ) DEFAULT NULL, `field_nam ...
- 大型运输行业实战_day06_1_购票功能简单实现
1.添加购票按钮 对应的html代码 因为列表是js函数动态填充的,故添加按钮应该在js函数中,完整代码如下: /** * 注意在调用该函数时必须输入参数 * 查询+ 分页 * */ function ...
随机推荐
- win xp 关闭动画屏幕角色,那只小狗
这个动画屏幕角色每次会占用两秒左右的时间. 在搜索选项中打开"改变首选项(G)" -选择 “不使用动画屏幕角色(S)”. - -
- react组件的创建
最近项目接触react和rn,之前会一些vue和小程序,起初写react是很难受的,尤其是jsx的写法,不过2周过后感觉写起来有点舒服了... 目前react的组件一共有3种方式:React.crea ...
- 【ActiveMQ入门-4】ActiveMQ学习-异步接收
总体说明: 1. 一个生产者/发布者:可以向多个目的地发送消息: 2. 每个目的地(destination)可以有多个订阅者或消费者: 如下图所示: 程序结构: 1. Publisher.java ...
- paramiko不能通过cd改变路径分析
原文: 意思就是 每次执行execute_command()会重新创建一个新的会话,而新会话的当前路径为缺省目录. (这和linux中每次终端登录类似) 解决方法: .execute_command( ...
- poj 3255 Roadblocks 次短路(两次dijksta)
Roadblocks Time Limit : 4000/2000ms (Java/Other) Memory Limit : 131072/65536K (Java/Other) Total S ...
- python unittest单元测试框架-1
Test Case.Test Suite.Test Runner.Test Fixture Test Case:单个测试用例 Test Suite:测试组合.可以把多个测试用例集合在一起执行. Tes ...
- Vue 封装js
//封装模块化文件 新建的.js文件 var storage = { set(key, value) { localStorage.setItem(key, JSON.stringify(value) ...
- python中for...if...构建List
1.简单的for...[if]...语句 >>> a=[12, 3, 4, 6, 7, 13, 21] >>> newList = [x for x in a] & ...
- 【C++11新特性】 - 空间配置allocator类
原文链接: http://blog.csdn.net/Xiejingfa/article/details/50955295 今天我们来讲讲C++的allocator类. C++提供了new和delet ...
- NFS各个版本之间的比较
NFS是一种网络文件系统,从1985年推出至今,共发布了3个版本:NFSv2.NFSv3.NFSv4,NFSv4包含两个次版本NFSv4.0和NFSv4.1.经过20多年发展,NFS发生了非常大的变化 ...
