ElementUI 按需引入坑爹的点记录
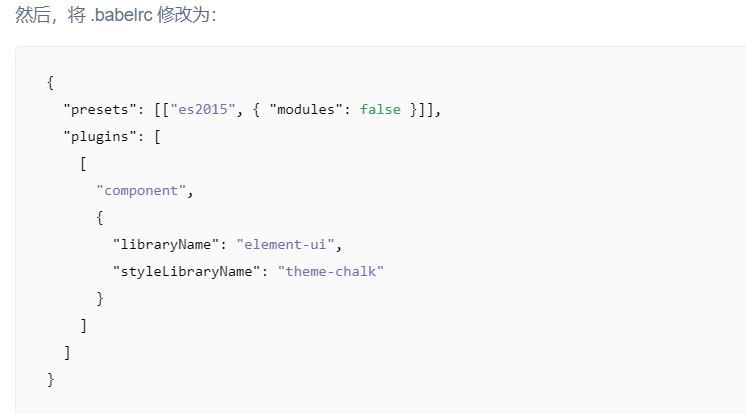
官网说的是这样的:

但实际上,应该是这样修改:
{
"presets": [
["env", {
"targets": {
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
}
}],
"stage-2"
],
"plugins": [
"transform-vue-jsx",
"transform-runtime",
["component", {
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}]
]
}
ElementUI 按需引入坑爹的点记录的更多相关文章
- element-ui按需引入
{ "name": "vue-test2", "description": "A Vue.js project", &q ...
- 解决element-ui按需引入不了Scrollbar的问题
一.报错原因 在我想按需引入element-ui时,突然报错: 这个报错来的有点措不及防.明明在页面当中能够使用,为仕么在单独引入时却不能引用了,真是百思不得其解. 经过在百度上的查找才知道,原来Sc ...
- 从element-ui按需引入去探索
element-ui的按需引入的配置:文档地址 npm install babel-plugin-component -D { "presets": [["es2015& ...
- Vue ElementUI 按需引入
一.element UI组件的单独使用(第一种方法): 1.cnpm install babel-plugin-component -D 2.找到.babelrc 配置文件 ...
- vue+elementui按需引入
转载自以下网址,仅作备忘之用:https://www.cnblogs.com/lwj820876312/p/9169457.html 基于Vue的Ui框架 饿了么公司基于vue开的的vue的Ui组件库 ...
- webpack -- element-ui 的按需引入
简单说明原理: 使用babel-plugin-component实现按需引入.打包.将webpack配置成多入口,保证最终打包的目录结构符合babel-plugin-component插件的要求,实现 ...
- nuxt按需引入 element-UI、自定义主题色(终极按需引入)
首先你要知道 nuxt.js怎么引入第三方插件 : 不多BB. 一.按需引入element-UI 第一步:安装 babel-plugin-component: npm install babel-pl ...
- vue-cli3 按需引入element-ui
按照官网的教程:按需引入需要借助:babel-plugin-component 安装:babel-plugin-component 注意:官网是修改 .babelrc 文件,我这里为了方便就直接修改 ...
- vue-cli 3.0按需引入element-ui
vue-cli 3.0脚手架初始化项目成功后,如果需要按需引入element-ui,按照官网的教程,会报如下错误: 这个是由于babel编译插件版本问题,需要安装最新的babel编译插件“@babel ...
随机推荐
- typescript - 前言介绍
众所周知,JavaScript是弱语言(子承父业都表达不了),因此比较大的企业考虑到可维护性以及安全性来说,都不用它开发,因此Typescript诞生了,它并不是为了替换JavaScript而诞生的, ...
- mysql如何分类统计数量
比如我表test里面有id,mc,xh三个字段(分别是自动编号,钢材名称(若干种),钢材型号(大号,中号,小号)) id mc xh 钢管 大号 铜管 大号 铁管 小号 铝管 中号 钢管 小号 我现在 ...
- vue css 模块化编程 CSS Modules Scoped
1.scoped https://vue-loader.vuejs.org/zh/guide/scoped-css.html 2.module https://vue-loader.vuejs.org ...
- ubuntu1604安装tensorflow
操作系统 :ubuntu-16.04.2-desktop-amd64tensorflow版本: 1.0.0python版本 : 2.7.12 开启ssh : sudo apt install open ...
- cocos2d-js 各浏览器上的表现
其实这里只简单对比3个浏览器,估计也足够代表性了. 结论是: 1.有webgl支持的时候,就可以尽情的耍吧: 2.没有webgl,能native就native.如果不行,就只能在canvas上做小块的 ...
- ANTLR#1:描述一个简单计算器
https://blog.csdn.net/kisimple/article/details/44948603
- 查看MySQL的当前日期
select current_date(); 查看MySQL的当前日期
- Jenkins配置自动化构建
转自: http://blog.sina.com.cn/s/articlelist_3053349671_14_1.html Jenkins 简介和安装(一) (2014-12-02 21:18:13 ...
- 转:CMake快速入门教程-实战
CMake快速入门教程:实战 收藏人:londonKu 2012-05-07 | 阅:10128 转:34 | 来源 | 分享 0. 前言一个多月 ...
- ios中自定义图层的2种方法
1:自定义图层,在图层中画图 #import <QuartzCore/QuartzCore.h> @interface MJLayer : CALayer @end #import &qu ...
