echarts折线图柱状图的坐标轴的颜色及样式的设置
基本用法请查看echarts官网。
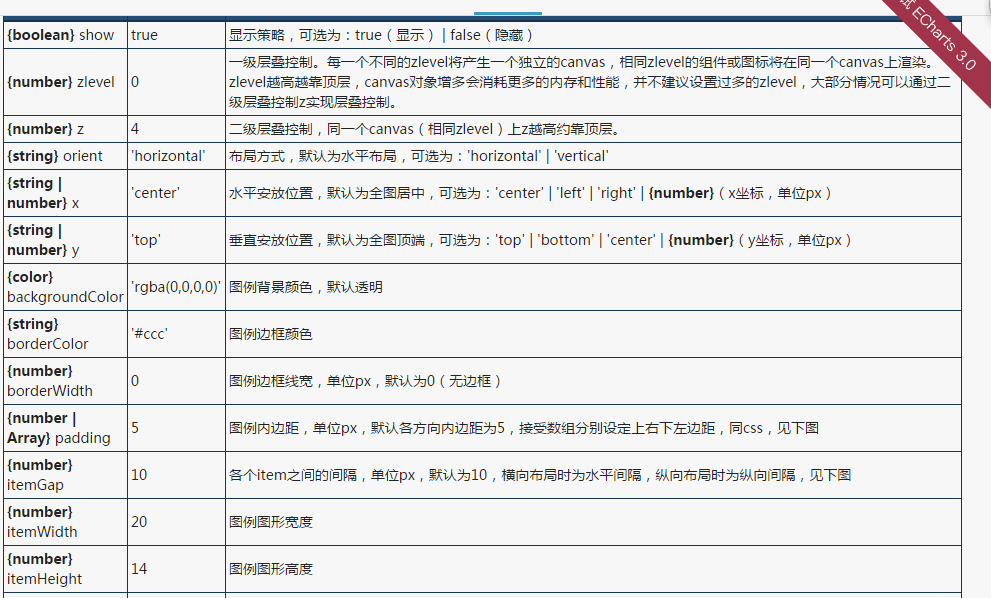
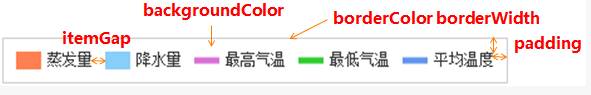
一、图例legend的设置。
1.字体和颜色的设置
textStyle:{
fontSize:15,
color:'#fff'
}
2.样式的设置


legend: {
data:systemName,
itemWidth:40,
itemHeight:20,
textStyle:{
fontSize:15,
color:'#fff'
}
}
可以根据需求自己设置。
二、工具箱toolbox的设置

三、tooltip悬浮提示框
{
type: 'line',
lineStyle: {
color: '#48b',
width: 2,
type: 'solid'
},
textStyle:{
color:'#fff'
}
}
三、x轴坐标xAxis的字体颜色大小,坐标线颜色,以及网格线的设置
xAxis : [
{
type: 'category',
boundaryGap: false,
data: time,
splitLine:{show: false},//去除网格线
splitArea : {show : true},//保留网格区域
axisLine: {
lineStyle: {
type: 'solid',
color: '#fff',//左边线的颜色
width:'2'//坐标线的宽度
}
},
axisLabel: {
textStyle: {
color: '#fff',//坐标值得具体的颜色 }
}
}
]
四、yAsix的设置相同
yAxis : [
{
type : 'value',
splitLine:{show: false},//去除网格线
splitArea : {show : true},//保留网格区域
axisLine: {
lineStyle: {
type: 'solid',
color:'#fff',
width:'2'
}
},
axisLabel: {
textStyle: {
color: '#fff'
}
}
}
]
echarts折线图柱状图的坐标轴的颜色及样式的设置的更多相关文章
- echarts 折线图自定义颜色与修改legend颜色
option4 = { title : { text: '', subtext: '' }, color:['#2db7f5','#ff6600','#808bc6'], //关键加上这句话 ...
- echarts折线图个性化填充、线条、拐点样式
由于每组数据的拐点样式.线条颜色都不一样,所以series里的每组数据都需要单独设置样式. 首先先来看一下完成后的效果吧 具体设置如下 series: [ { name:systemName[0], ...
- ChartControl 折线图 柱状图
添加折线图(柱状图) 拖动ChartControl到Form上 在Series Collection中添加Line(或Bar) DevExpress.XtraCharts.Series series1 ...
- v-charts 绘制柱状图、条形图、水球图、雷达图、折线图+柱状图,附官网地址
v-charts 官网地址:https://v-charts.js.org/#/ 柱状图: <template> <ve-histogram :data="chartDat ...
- 实现Echarts折线图的虚实转换
需求:医院的体温单,在统计体温时,对于正常情况下统计的体温数据,需要显示实线:对于进行物理降温后统计的体温数据,需要显示虚线. 现有的体温单是运用 Echarts 折线图,统一用实线显示.因此在这基础 ...
- echarts折线图动态改变数据时的一个bug
echarts折线图中当增加dataZoom,修改start大于0的时候,会出现折线混乱,变成竖直的线,绘制有问题. 解决方法,在dataZoom中增加filterMode: 'empty' http ...
- d3.js 教程 模仿echarts折线图
今天我们来仿echarts折线图,这个图在echarts是折线图堆叠,但是我用d3改造成了普通的折线图,只为了大家学习(其实在简单的写一个布局就可以).废话不多说商行代码. 1 制作 Line 类 c ...
- ECharts折线图堆叠设置为不堆叠的方法
下图是ECharts折线图堆叠的官方源码,设置折线图不堆叠只需要将每一个stack的值设置为不一样的名称或者将stack属性删除即可. option = { title: { text: '折线图堆叠 ...
- echarts折线图,数据切换时(最近七天)绘图不合理现象
echarts折线图,当进行数据切换时存在绘制不合理的问题,数据没错,但绘制不对. 两个0之间的连线应该是平滑直线,如图: 正确的显示: 解决: 在myCharts.setOption(option) ...
随机推荐
- UVa 12174 Shuffle(滑动窗口)
https://vjudge.net/problem/UVA-12174 题意: 你在听音乐播放器,它采用随机播放形式.随机播放的原理时先随机产生一个1~n的排列,然后就按这个排列顺序播放歌曲.播放完 ...
- vuex到底是个啥
vuex总结 Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化.Vuex 也集成到 Vue 的 ...
- AngularJS监听路由变化
使用AngularJS时,当路由发生改变时,我们需要做某些处理,此时可以监听路由事件,常用的是$routeStartChange, $routeChangeSuccess.完整例子如下: <!D ...
- MKAnnotationView和MKPinAnnotationView的区别
如果想创建以静态图片作为大头针图片的话,可以通过创建MKAnnotationView是实例.如果想使用apple自带的大头针则创建MKPinAnnotationView
- CAS-自旋锁
自旋锁 自旋锁(spinlock):是指当一个线程在获取锁的时候,如果锁已经被其它线程获取,那么该线程将循环等待,然后不断的判断锁是否能够被成功获取,直到获取到锁才会退出循环. 获取锁的线程一直处于 ...
- python-day43--单表查询之关键字执行优先级(重点)
一.关键字的执行优先级(重点) 1.关键字执行优先级 from where #约束条件(在数据产生之前执行) group by #分组 没有分组则默认一组 按照select后的字段取得一张新的虚拟表, ...
- python-day33--Process类中的方法及属性
p.daemon = True -->守护进程,守护进程不可以再有子进程,并且主进程死守护进程就死,要写在p.start()之前 p.join() ---> 主进程等子进程执行完 之后再结 ...
- 微信小程序自定义模态框(字体图标)
组件已经传到github,自行下载:https://github.com/JinZhenZon/miniapp-customModel 支持如下配置: { outWidth <number&g ...
- POJ服务器不能启动问题
问题1: 启动tomcat时出现错误:tomcat Address already in use: JVM_Bind:80 按照网上的方法,查找占用80端口的进程:netstat -ano 任务管理器 ...
- Oracle12c中性能优化&功能增强新特性之重大突破——内存列存储新特性
内存列存储(IM column store) 是Oracle12.1.0.2版本的主要特点.该特点允许列,表,分区和物化视图在内存中以列格式存储,而不是通常的行格式.数据存在内存中的好处显而易见,而列 ...
