利用NATAPP隧道解决微信公众号开发之本地调试难题
一、问题
众所周知,微信公众号开发需要公网的有效域名和80端口,本机当然互联网是访问不了的。那么我们难道去一个公网的服务器去开发吗?那样是不是太土了。
答案当然是,NO
当然我们在做微信支付的时候,有些URL需要域名进行备案了,那么我们首先需要准备一个域名,并且通过的备案,我这里是阿里的一个域名smartbi.club
已经个人备案成功,ICP可查
二、解决问题
2.1、准备条件
硬件:笔记本
软件:Tomcat+NATAPP软件https://natapp.cn+通过备案的域名
注册一个natapp账号
2.2、在natapp购买一个隧道
登录natapp账号,购买一个VIP_1的隧道,因为只有付费的隧道才支持自定义域名,那么我就选一个最便宜的

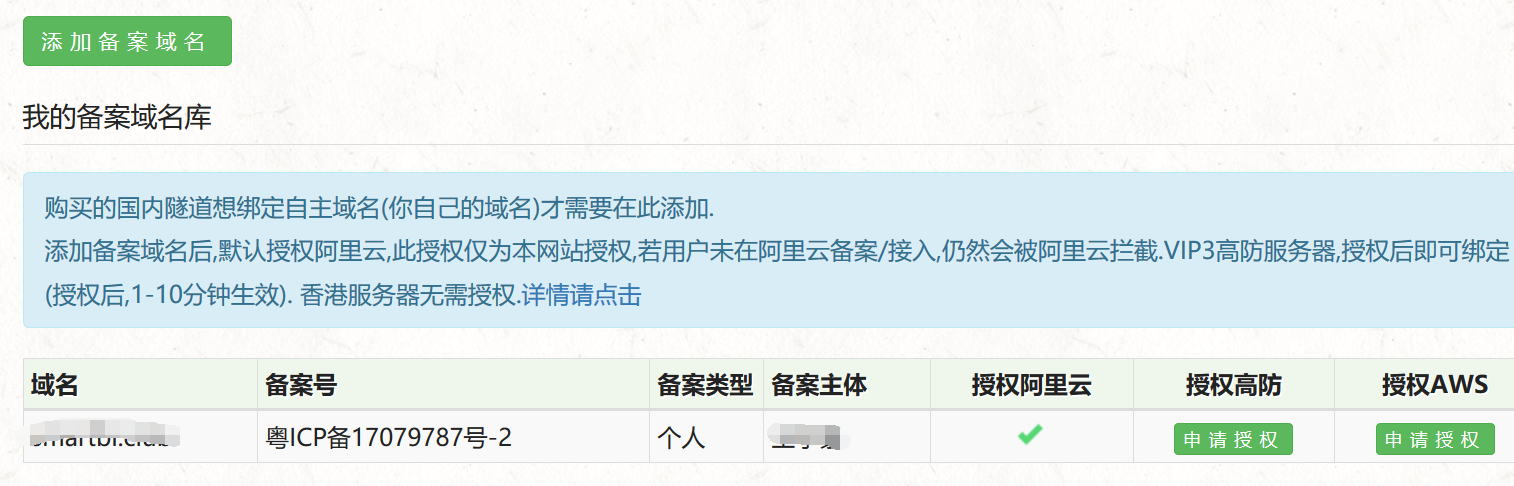
2.3、选择自主域名,添加已备案域名
如下图,填写我们的域名,如我的smartbi.club,系统会调用工信部接口进行验证,如下图,我的是通过的

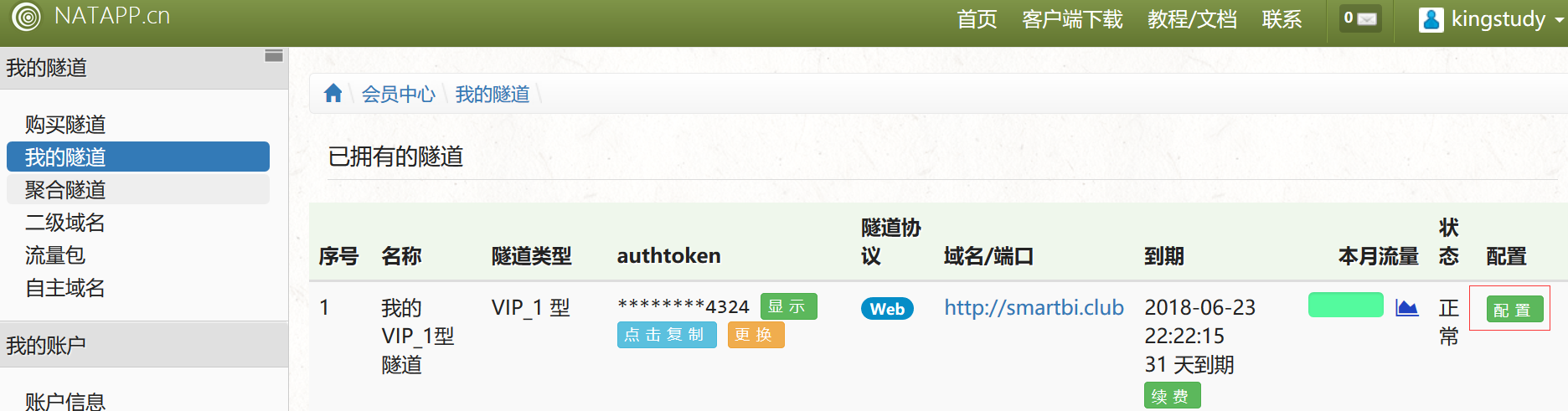
2.4、修改隧道配置,绑定自主域名
如下图,进入natapp,点击我的隧道,选择VIP_1隧道,点击配置

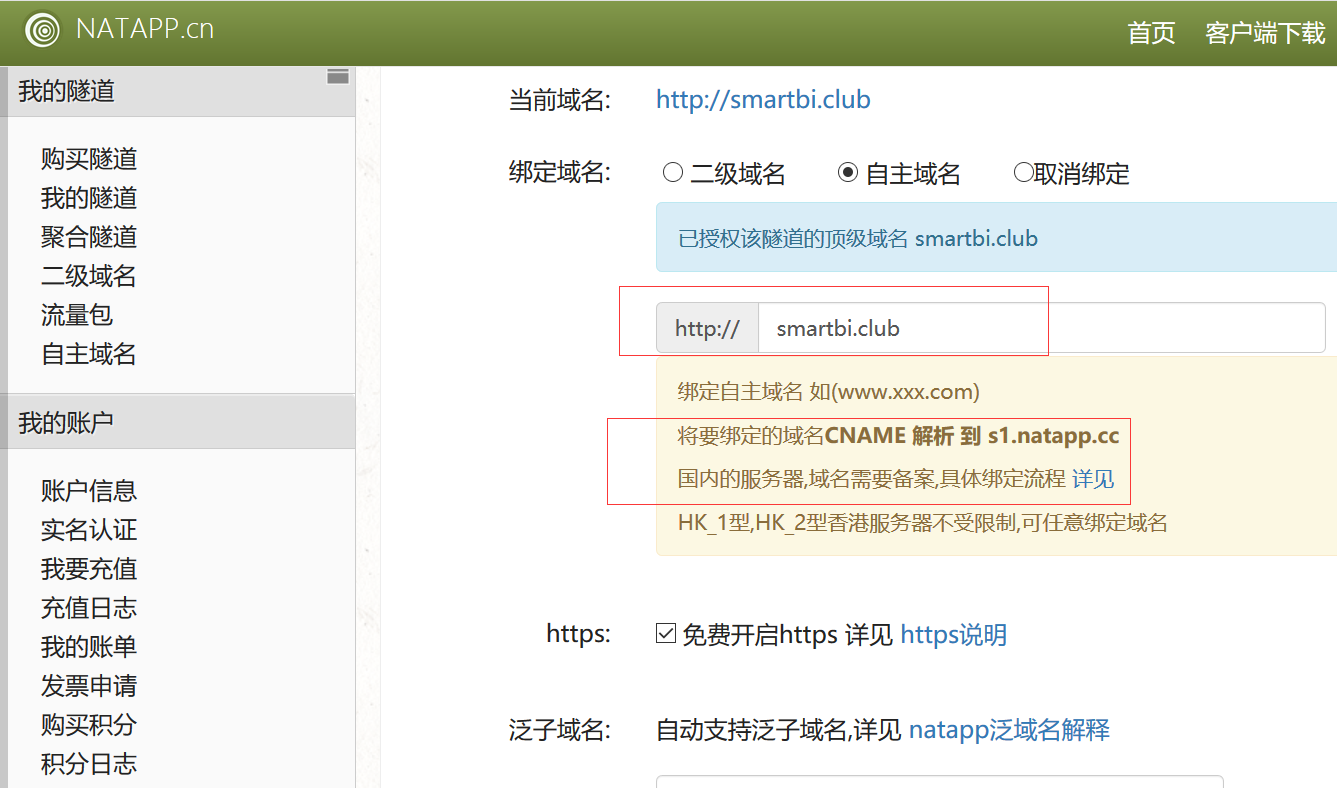
进入设置,如下图把我们的自主域名smartbi.club绑定到隧道中,注意必须是我们已经授权的域名

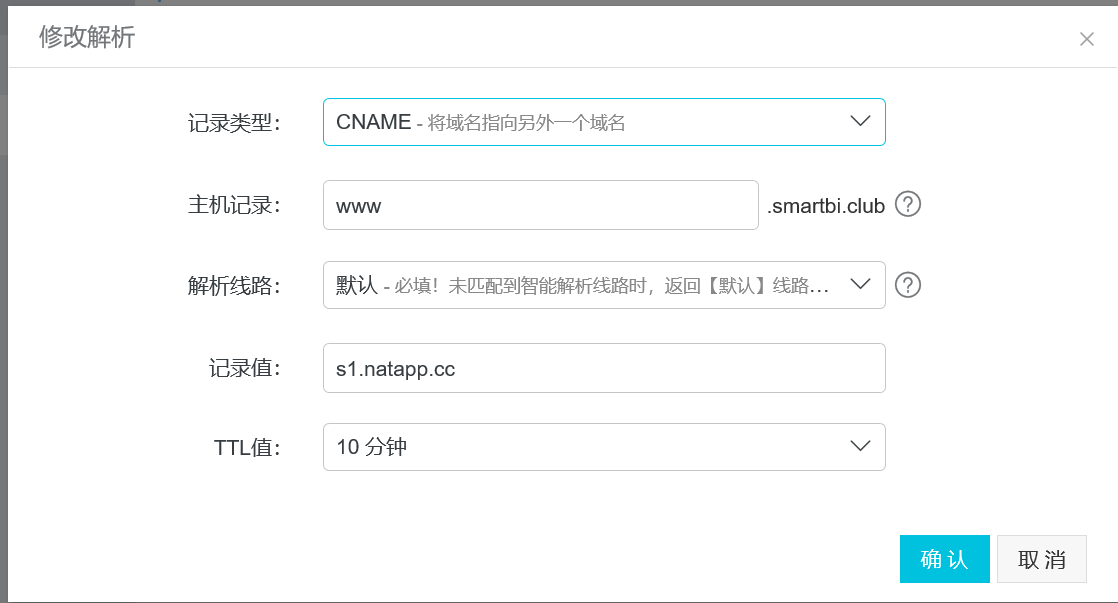
2.5、将要绑定的域名CNAME 解析 到 s1.natapp.cc
这一步需要到我们的域名服务商哪里,比如我的域名是阿里云的就去阿里云的域名控制台操作,如下图,千万要
记得操作这一步

CNAME成功的话,ping域名会跳转到s1.natapp.cc,如下图所示

2.6、启动服务进行测试
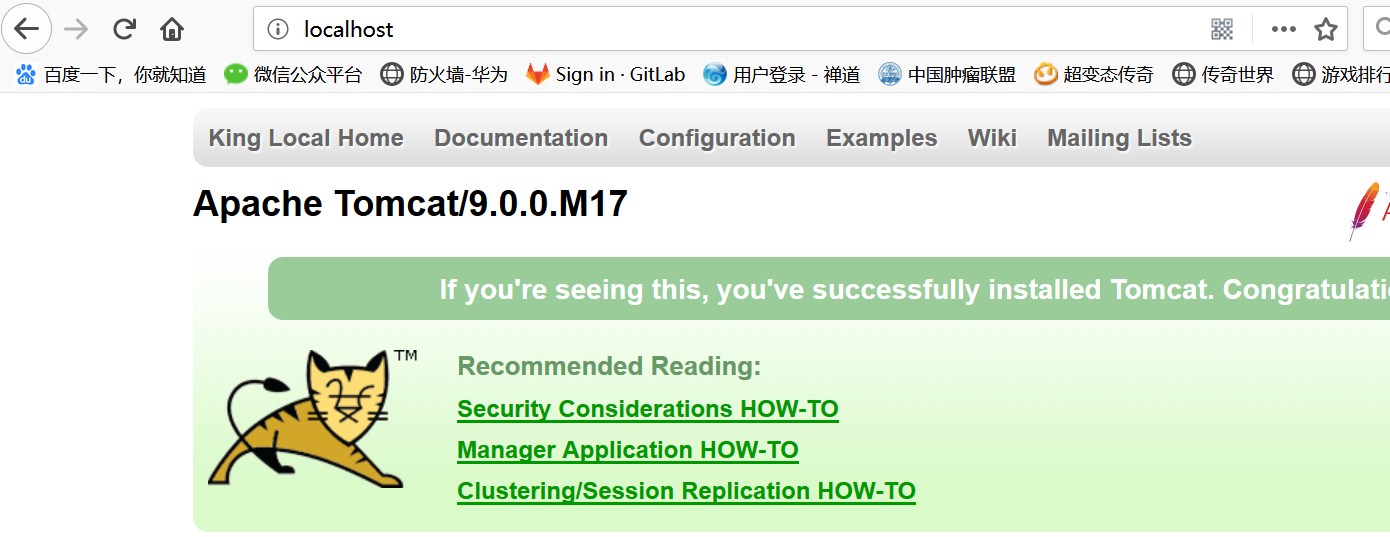
首先启动Tomcat服务,用80端口启动,确保localhost访问到Tomcat,如下图

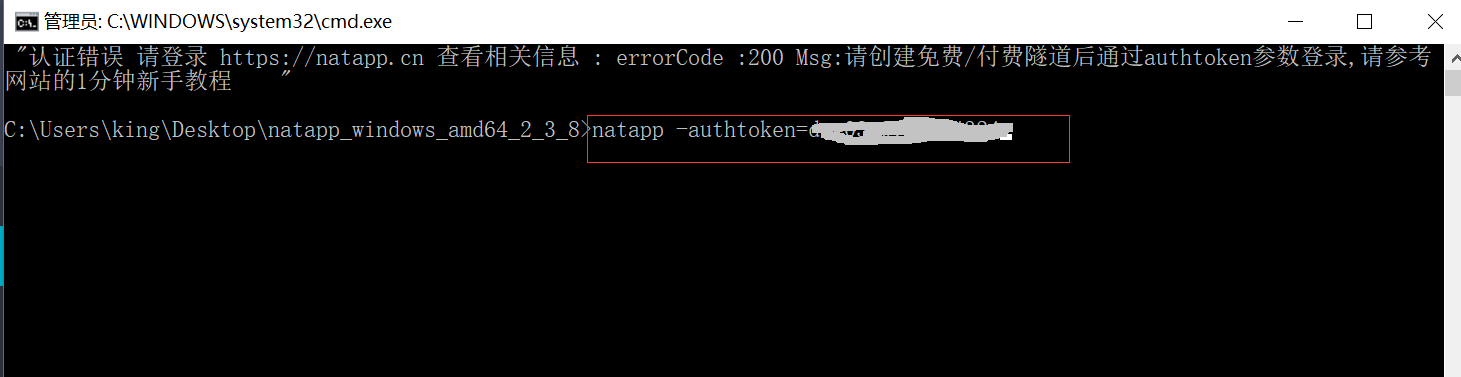
其次进入 natapp的解压目录C:\Users\king\Desktop\natapp_windows_amd64_2_3_8,运行natapp.exe,如下图,我们需要CMD在natapp的根目录执行命令natapp -authtoken=authtoken的值 , authtoken的值在natapp账户中我们买的隧道中查看

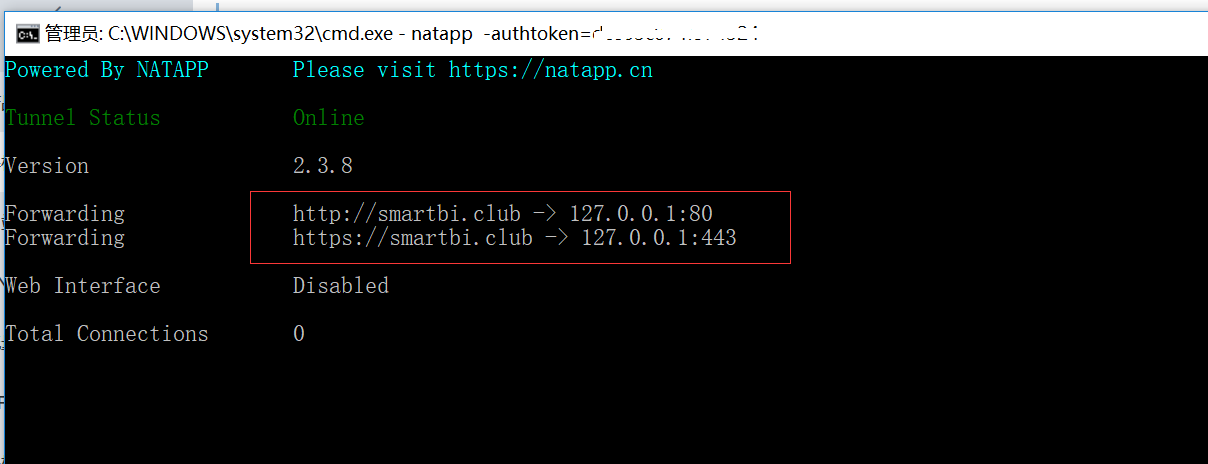
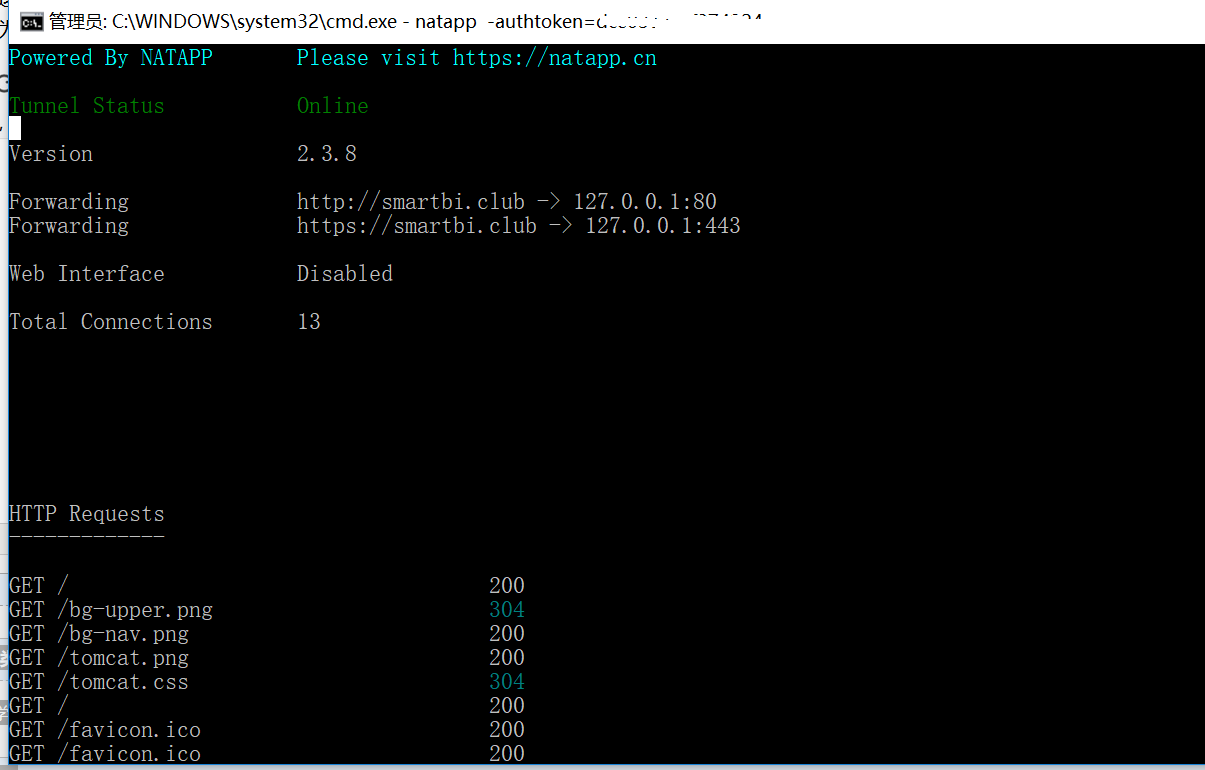
点击回车,隧道服务启动成功,可以看到是根据我们的自主域名启动的隧道

访问测试,这个时候访问http://smartbi.club我们发现,可以访问到我们自己笔记本的Tomcat了,说明开启隧道成功,如下图所示,这里为了区分我把Tomcat默认主页的HOME改为了King Local Home

2.7、测试一下微信支付中的认证
如下图,可以看到微信支付中的认证成功,接下来就可以在本机开发和调试微信支付相关接口了

需要注意的是,我们运行隧道服务的窗口不能关闭,具体可以去官网natapp.cn查看开机启动natapp的相关操作,或者是让cmd在后台运行,
避免误操作关闭。如果是窗口化运行隧道服务,窗口关闭则隧道服务关闭,如下图,我们访问域名的时候,这里可以监听到访问请求

利用NATAPP隧道解决微信公众号开发之本地调试难题的更多相关文章
- 微信公众号开发 VS2015本地调试
1.部署一个微信公众号服务在本地IIS: 2.下载一个ngrok 穿网工具,放到部署文件夹根目录: ngrok穿网 在部署路径下打开cmd,输入 ngrok http [端口号] 4.将映射的URL ...
- .NET C#微信公众号开发远程断点调试(本地远程调试生产环境代码)
最近在做微信公众号开发,由于之前没有接触过,突然发现调试不方便,不方便进行断点跟踪调试.因为微信那边绑定的服务器地址必须是公网地址,但是还是想进行断点调试(毕竟这样太方便了,程序有Bug,一步步断点跟 ...
- 微信公众号开发系统入门教程(公众号注册、开发环境搭建、access_token管理、Demo实现、natapp外网穿透)
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明. 本文链接:https://blog.csdn.net/a1786223749/article/ ...
- 微信公众号开发之内网映射外网natapp安装(一)
一,为什么使用natapp 1,在进行微信公众号开发时,我们需要搭建网站,并且随时都有可能修改网站内容进行调试.如果能够将内网ip映射到外网上,将大大方便我们的调试.每次发布只需eclipse运行应用 ...
- 利用OpenShift托管Node.js Web服务进行微信公众号开发
最近写了一个微信的翻译机器人.用户只要关注该公众号,发送英文的消息,就能收到中文翻译的回复.有兴趣的读者可以扫描下面的二维码关注该公众号,尝试发送英文单词试试看.(有时候第一次发送单词会收到“该公众号 ...
- 微信公众号开发C#系列-2、微信公众平台接入指南
概述 微信公众平台消息接口的工作原理大概可以这样理解:从用户端到公众号端一个流程是这样的,用户发送消息到微信服务器,微信服务器将接收到的消息post到用户接入时填写的url中,在url处理程序中,首先 ...
- 线程安全使用(四) [.NET] 简单接入微信公众号开发:实现自动回复 [C#]C#中字符串的操作 自行实现比dotcore/dotnet更方便更高性能的对象二进制序列化 自已动手做高性能消息队列 自行实现高性能MVC WebAPI 面试题随笔 字符串反转
线程安全使用(四) 这是时隔多年第四篇,主要是因为身在东软受内网限制,好多文章就只好发到东软内部网站,懒的发到外面,现在一点点把在东软写的文章给转移出来. 这里主要讲解下CancellationT ...
- 微信公众号开发系列-13、基于RDIFramework.NET框架整合微信开发应用效果展示
1.前言 通过前面一系列文章的学习,我们对微信公众号开发已经有了一个比较深入和全面的了解. 微信公众号开发为企业解决那些问题呢? 我们经常看到微信公众号定制开发.微信公众平台定制开发,都不知道这些能给 ...
- NET微信公众号开发-5.0微信支付(待测试)
开发前准备. 1.0微信支付官方开发者文档 2.0官方demo下载 我们用c#所以选择.net版本 不过这个官方的demo根本跑步起来 3.0官方demo运行起来解决方案 4.0微信支付官方.net版 ...
随机推荐
- Android笔记(一):this 的表示范围和 Context
this 的表示范围 this 指的是它所在的直接所在的类. 例如: public class MyClass{ int num; public MyClass(int num){ this.num ...
- 使用 IntraWeb (25) - 基本控件之 TIWRegion
这应该是 IW 中最重要的容器了, 和它同父的还有 TIWTabControl TIWRegion 所在单元及继承链: IWRegion.TIWRegion 主要成员: property Align: ...
- Spartan6 slave SelectMap configuration fails owing to JTAG?
http://forums.xilinx.com/t5/Configuration/Spartan6-slave-SelectMap-configuration-fails-owing-to-JTAG ...
- 微信公众号 JSSDK 提示:invalid signature
要命的invalid signature.其实腾讯的文档已经写了,只能怪我自己理解能力太差,掉了好几次坑. 签名要用到的jsapi_ticket需要保存的,2小时有效期.如果在2小时内出现问题需要删除 ...
- [置顶] Android系统移植与调试之------->build.prop文件详细赏析
小知识:什么是build.prop? /system/build.prop 是一个属性文件,在Android系统中.prop文件很重要,记录了系统的设置和改变,类似於/etc中的文件.这个文件是如 ...
- linux 内核crash 命令
https://www.dedoimedo.com/computers/crash-book.html#download
- C++ classes and uniform initialization
// classes and uniform initialization #include <iostream> using namespace std; class Circle ...
- 利用mvn deploy命令上传包(转)
本文转自https://blog.csdn.net/chenaini119/article/details/52764543 mvn安装 下载maven的bin,在apache官方网站可以下载. ht ...
- cocos2d-x基本元素
from://http://www.cnblogs.com/ArmyShen/p/3239664.html 1.CCDirector(导演类) 控制游戏流程的主要类,主要负责设定游戏窗口.切换场景.暂 ...
- 设计模式之代理模式之二(Proxy)
from://http://www.cnblogs.com/xwdreamer/archive/2012/05/23/2515306.html 设计模式之代理模式之二(Proxy) 0.前言 在前 ...
