vue框架(二)_vue环境搭建及创建项目
1、node.js:概念介绍及安装
node.js:是一个基于chrome浏览器的v8引擎,可以运行javascript的环境(平台)
特性:异步IO模型
npm:是一个包管理器(工具),可以按装依赖插件
应用场景:聊天、电子商务
优点:高并发且实时的情况下
性能高
缺点:不适合用于大数据逻辑算法
python服务器、php ->aphche、java ->tomcat、 iis -->它是一个可以运行JAVASCRIPTR 的运行环境 -->它可以作为后端语言(websocket \ ) --强大的包管理工具npm,可以使用它安装插件 -->VUE框架是基于node.js平台运行的 --->它是基于chrome浏览器的V8引擎,运行速度快,性能高效 安装淘宝镜像:npm install cnpm -g --registry=https://registry.npm.taobao.org
安装完node.js会默认安装npm包管理工具
2、通过脚手架生成VUE工程
-->安装脚手架
npm install vue-cli -g 或者 cnpm install vue-cli -g
-->创建基于webpack模板的项目wsw
vue init webpack wsw
-->进入项目并安装依赖
cd myProject
npm install
--> 启动项目
npm run dev (或者 npm start)
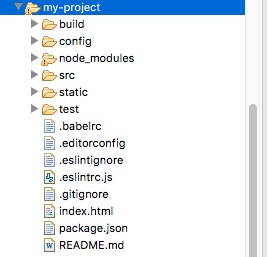
Vue.js 目录结构

目录解析
目录/文件 说明
build 最终发布的代码存放位置。
config 配置目录,包括端口号等。我们初学可以使用默认的。
node_modules npm 加载的项目依赖模块
src 这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
assets: 放置一些图片,如logo等。
components: 目录里面放了一个组件文件,可以不用。
App.vue: 项目入口文件,我们也可以直接将组件写这里,而不使用 components 目录。
main.js: 项目的核心文件。
static 静态资源目录,如图片、字体等。
test 初始测试目录,可删除
.xxxx文件 这些是一些配置文件,包括语法配置,git配置等。
index.html 首页入口文件,你可以添加一些 meta 信息或同统计代码啥的。
package.json 项目配置文件。
README.md 项目的说明文档,markdown 格式
3、实现单页面思路:
1、在路径:/src/components 创建组件(VUE文件)
2、在/src/router 配置路由
3、在 跟组件 /src/App.vue 组件里编写路径 <router-link to="/home">home</router-link>
4、下载axios 包:
在项目路径下打开cmd:npm install axios
引用下载的包:
1、在跟目录下的packag.json 的 "devDependencies" 添加:"axios": "^0.17.1"
2、在要引用的组件里: import axios from 'axios'
vue框架(二)_vue环境搭建及创建项目的更多相关文章
- Vue(一)环境搭建、创建项目
1.安装node和npm 因为node已经有npm,所以直接安装node,配置环境变量 官网地址:http://nodejs.cn/download/ 2.查看node是否安装成功,输入名nde -v ...
- 从零开始学Xamarin.Forms(二) 环境搭建、创建项目
原文:从零开始学Xamarin.Forms(二) 环境搭建.创建项目 一.环境搭建 Windows下环境搭建: 1.下载并安装jdk.Android SDK和NDK,当然还需要 VS2013 ...
- vue--1.环境搭建及创建项目
转自https://blog.csdn.net/junshangshui/article/details/80376489 一.环境搭建及创建项目 1.安装node.js,webpack 2.安装vu ...
- Vue框架简介和环境搭建
前言: 此篇随笔为个人学习前端框架Vue,js的技术笔记,主要记录一些自己在学习Vue框架的心得体会和技术总结,作为回顾和笔记使用. 这种写博客的方式,对刚开始学习Vue框架的我,也是一种激励,我相信 ...
- VUE环境搭建、创建项目、vue调试工具
环境搭建 第一步 安装node.js 打开下载链接: https://nodejs.org/en/download/ 这里下载的是node-v6.9.2-x64.msi; 默认式的安装,默认 ...
- 从零開始学Xamarin.Forms(二) 环境搭建、创建项目
一.环境搭建 Windows下环境搭建: 1.下载并安装jdk.Android SDK和NDK.当然还须要 VS2013 update 2(VS2010.VS2012均可)以上. a. 最新 ...
- vue环境搭建及创建项目
安装node环境:node环境下载地址:https://nodejs.org/zh-cn/download/,可根据对应的操作系统版本下载安装 安装完成后查看对应的node和npm版本,如没有出现对应 ...
- Ionic01 简单介绍、环境搭建、创建项目、项目结构、创建组件、创建页面、子页面跳转
1 Ionic 基本介绍 Ionic 是一款基于 Angular.Cordova 的强大的 HTML5 移动应用开发框架 , 可以快速创建一个跨平台的移动应用.可以快速开发移动 App.移动端 WEB ...
- 1.RN环境搭建,创建项目,使用夜神模拟调试
1.环境搭建(Yarn.React Native 的命令行工具(react-native-cli)) npm install -g yarn react-native-cli 具体参考 参见官方(中文 ...
随机推荐
- linux ntp时间服务器配置
Network Time Protocol (NTP) 也是RHCE新增的考试要求. 学习的时候也顺便复习了一下如何设置Linux的时间,现在拿出来和大家分享 设置NTP服务器不难但是NTP本身是一个 ...
- Ubuntu下Chrome运行Silverlight程序
Ubuntu 14.04.1下运行Terminal,安装Pipelight输入以下命令: sudo add-apt-repository ppa:pipelight/stable sudo apt-g ...
- 检测硬件RDMA卡是否存在
1.检查网卡是否安装成功: # lspci | grep Mellanox 83:00.0 Ethernet controller: Mellanox Technologies MT27710 Fam ...
- docker link 过时不再用了?那容器互联、服务发现怎么办?
在 1-2 年前,Docker 所有容器都连接于默认的桥接网络上,也就是很多老文章鼓捣的 docker0 桥接网卡.因此实际上默认情况下所有容器都是可以互联的,没有隔离,当然这样安全性不好.而服务发现 ...
- python3中如何区分一个函数和方法
一般情况下,单独写一个def func():表示一个函数,如果写在类里面是一个方法.但是不完全准确. class Foo(object): def fetch(self): pass print(Fo ...
- CentOS7.5安装Tomcat8
一.tomcat的简介 这是Apache Tomcat Servlet / JSP容器的文档包的顶级入口点 .的Apache Tomcat 8.0版实现了Servlet 3.1和JavaServer ...
- powerdesigner唯一约束设置
双击unique_pos_code
- 50.TO_NUMBER 将给出的字符转换为数字
.SYSDATE 用来得到系统的当前日期 SQL> select to_char(sysdate,dd-mm-yyyy day) from dual; TO_CHAR(SYSDATE, ---- ...
- 专访|HPE软件部中国区总经理李时:HPE引领IT战略新形态
2016年7月22日,「HPE&msup软件技术开放日」将在上海举办,msup携手HPE揭秘全球测试中心背后的12条技术实践. 李时:HPE软件部中国区总经理,将在本次开放日带来<HP ...
- opencv的基本数据类型CvPoint,CvSize,CvRect,CvScalar
转自http://blog.csdn.net/gdut2015go/article/details/46301821 opencv的基本数据类型CvPoint,CvSize,CvRect,CvScal ...
