8.31前端 jQuery
2018-8-31 19:52:09
周末吧这几天课看完 结束前端!然后进行Django!!!
越努力,越幸运!
day56 2018-03-16 1. 内容回顾
1. 样式操作
1. 操作class
2. 操作CSS属性的
.css("color")
.css("color", "green")
.css({"color": "yellow", "border": "1px solid black"})
2. 位置相关
1. .offset()
2. .position() --> 相对于定位的父标签的偏移 3. .scrollTop() --> 返回顶部
$(window).scroll(function(){
...
// 判断窗口距离top有多少
if ($(window).scrollTop() > 100){
// 把返回顶部的按钮显示出来, removeClass("hide");
}
}) // 返回顶部的按钮,要做的事儿
$("返回顶部按钮").click(function(){
// $(window).scrollTop(0);
})
4. .scrollLeft() 3. 尺寸
1. height
2. width 3. innerHeight
4. innerWidth 5. outerHeight
6. outerWidth 4. 文本操作
1. .html() --> 子标签和文本内容
.html("<a href="...">我是a标签</a>")
2. .text() --> 所有的文本内容 3. .val()
获取用户输入的值 $(":text").val()
$(":checked").val() --> 默认返回的都是第一个标签的值 $("#s1").val() --> select可以直接取选中的值,多选的select返回的是数组格式 $("#t1").val() --> textarea和input:text类似
5. 属性操作
1. .attr() --> $("a").attr("href")
$("a").attr("href", "http://www.sogo.com")
$("a").attr({"href":"http://www.sogo.com", "title": "aaaa"}) 2. .prop() --> 适用于checkbox和radio(返回true或false的属性) 2. 今日内容
1. 文档操作 2. 事件 *****
1. 目前为止学过的绑定事件的方式
1. 在标签里面写 onclick=foo(this);
2. 原生DOM的JS绑定 DOM对象.onclick=function(){...}
3. jQuery版的绑定事件 jQuery对象.click(function(){...}) 2. 我们今后要用的jQuery绑定事件的方式
.on("click", function(){...}) $("#t1").on("click", "选择器", function(){...})
适用于 给未来的元素(页面生成的时候还没有的标签) 绑定事件 (事件委托) 事件冒泡和事件捕获
利用事件冒泡,给已经存在的标签绑定事件,用来捕获后代标签的事件. 3. 事件之间
1. 阻止后续事件的执行
显式的写 return false;
2. for循环,退出当前循环 ---> 用break; 4. 补充一个键盘事件
示例:批量操作的
5. DOM加载完之后执行
$(document).ready(function(){
// 写绑定事件的具体操作
});
6. 动画(了解即可) 3. jQuery补充
1. .each循环
1. $.each(a1, function(){...})
2. $("div").each(function(){
console.log(this); --> this指的是每次进入循环的标签
})
2. .data
1. 可以存字符串
2. 可以存数字
3. 可以存jQuery对象
3. 插件机制
1. 给具体的jQuery对象添加扩展
$.fn.extend({
"s9": function(){
...
}
}) 2. 给jQuery添加全局扩展
$.extend({
"s9": function(){
...
}
}) 3. 作业
1. 把课上内容整理博客
2. 把课上的批量操作示例自己写一遍
3. 表格版增删改查
4. 复习Python基础
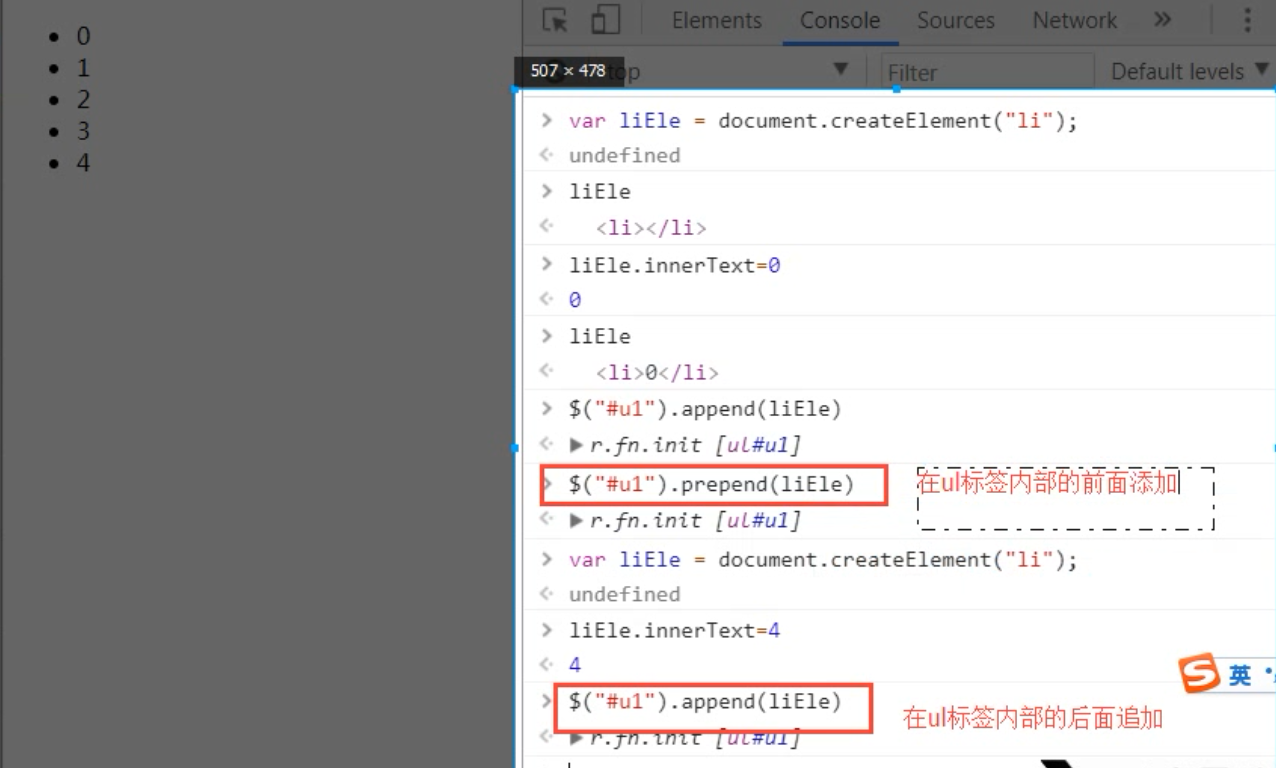
添加到指定元素内部的后面

内部添加


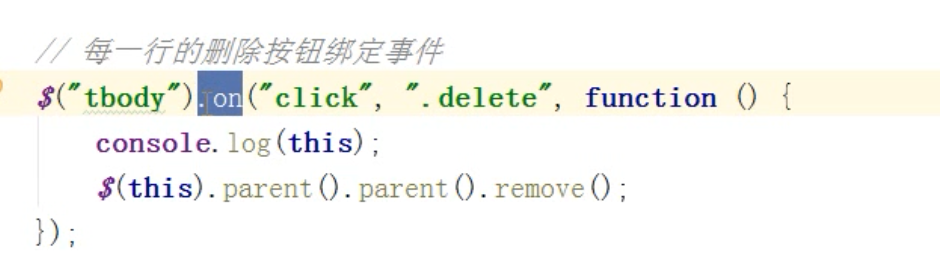
jQuery 绑定事件 .on


<!DOCTYPE html>
<html>
<head>
<title>02点击在表最后添加记录</title>
<meta charset="utf-8">
</head>
<body>
<table border="" id="t1">
<thead>
<tr>
<th>#</th>
<th>姓名</th>
<th>爱好</th>
</tr>
</thead>
<tbody >
<tr>
<td>1</td>
<td>小强</td>
<td>吃冰淇淋</td>
</tr>
<tr>
<td>2</td>
<td>二哥</td>
<td>吃冰淇淋</td>
</tr>
</tbody>
</table>
<button id="b1">添加一行数据</button>
<script type="text/javascript" src="jquery-3.2.1.min.js"></script>
<script >
// 绑定事件
$("#b1").click(function () {
// 生成要添加的tr标签及数据
var trEle = document.creatElement("tr");
$(trEle).html("<td>3</td><td>小东北</td><td>社会摇</td>");
//把生成的tr插入到表格中
$("#t1").find("tbody").append(trEle);
}) </script>
</body>
</html>
# 2018-8-31 19:45:53
# 面试考的基础知识,要扎实!!!!! 手写!!!! # 可变对象不能做关键字参数
# def foo(arg, li=[]):
# li.append(arg)
# return li # li.append() 没有返回值
# def foo(arg, li=[]):
# return li.append(arg) # list1 = foo(21)
# list2 = foo(21, [1, ])
# list3 = foo(28) # print(list1)
# print(list2)
# print(list3) list5 = [11, 22, 33, 44, 55]
# 切片,从索引第十个切到后面
print(list5[10:]) # 打乱列表的顺序
import random random.shuffle(list5)
print(list5)
8.31前端 jQuery的更多相关文章
- Web前端JQuery入门实战案例
前端jquery入门到实战 为什么要学习Jquery?因为生活. 案例: <!DOCTYPE html> <html lang="zh-CN"> <h ...
- Web前端JQuery面试题(三)
Web前端JQuery面试题(三) 1.怎么阻止冒泡过程? stopPropagation(); // 阻止冒泡过程 2.ready()方法和onload()方法的区别? onload()方法要等页面 ...
- Web前端JQuery面试题(二)
Web前端JQuery面试题(二) 1.请写出jquery的语法? <script type="text/javascript"> $(document).ready( ...
- Web前端JQuery面试题(一)
Web前端JQuery面试题(一) 一:选择器 基本选择器 什么是#id,element,.class,*,selector1, selector2, selectorN? 答: 根据给定的id匹配一 ...
- 关于前端 jQuery 面试的知识点
参考一个博主整理的一些前端 jQuery 的一些面试题 参考博客:https://www.cnblogs.com/dashucoding/p/11140325.html 参考博客:https://ww ...
- 前端 jQuery副本
jQuery介绍 jQuery是一个轻量级的.兼容多浏览器的JavaScript库. jQuery使用户能够更方便地处理HTML Document.Events.实现动画效果.方便地进行Ajax交互, ...
- Python之Web前端jQuery扩展
Python之Web前端: 一. jQuery表单验证 二. jQuery扩展 三. 滚动菜单 一. jQuery表单验证: 任何可以交互的站点都有输入表单,只要有可能,就应该对用户输入的数据进行验证 ...
- web前端-----jQuery
web前端之jQuery篇 一 jQuery是什么? [1] jQuery由美国人John Resig创建,至今已吸引了来自世界各地的众多 javascript高手加入其team. [2] j ...
- web前端----jQuery操作标签
样式操作 样式类 addClass();// 添加指定的CSS类名. removeClass();// 移除指定的CSS类名. hasClass();// 判断样式存不存在 toggleClass() ...
随机推荐
- tomcat和nginx的使用
1.下载tomcat,配置conf/server.xml,在Host节点下添加Context节点,指定程序目录: <Context path="/ol" docBase=&q ...
- Centos修改时间显示的时区,将UTC修改为CST
问题说明: 今天一同事反应,系统的时间不对和正常的时间差8个小时.就登录主机看了下时间 系统时间显示为: # date Fri Dec :: UTC # 备注:查看了下,正好和当前的时间差了8个小时. ...
- linux中如何对一个文件的内容进行处理,文件中每行有多个字段的值,中间用空格分隔开?
需求描述: 今天在帮同事看个需求,将操作系统上的文件进行修改名字,改为特定的名字,所以呢,就先把这些原名字及对应的新名字关系放到了一个文本中,对于这个文本执行循环. 文件格式如下: .00000005 ...
- 线程同步 – lock和Monitor
在多线程代码中,多个线程可能会访问一些公共的资源(变量.方法逻辑等等),这些公共资源称为临界区(共享区):临界区的资源是不安全,所以需要通过线程同步对多个访问临界区的线程进行控制. 同样,有些时候我们 ...
- codeforces水题100道 第二十一题 Codeforces Beta Round #65 (Div. 2) A. Way Too Long Words (strings)
题目链接:http://www.codeforces.com/problemset/problem/71/A题意:将长字符串改成简写格式.C++代码: #include <string> ...
- 转:桩模块 stub 和驱动模块 driver
迷惑我很久的stub的概念,今天终于看到觉得靠谱的了,原文地址:http://xyzhaoangela.blog.hexun.com/14208786_d.html 桩模块stub:集成测试前要为被测 ...
- cygwin设置NDK环境变量ANDROID_NDK_ROOT
cygwin安装目录下的“home/当前用户名”的.bash_profile下以UltraEdit(Unix方式)或者eclipse打开,最后添加一句: ANDROID_NDK_ROOT=/cygdr ...
- C语言内存使用的常见问题及解决之道
一 前言 本文所讨论的“内存”主要指(静态)数据区.堆区和栈区空间(详细的布局和描述参考<Linux虚拟地址空间布局>一文).数据区内存在程序编译时分配,该内存的生存期为程序的整个运行期 ...
- 游戏服务器学习笔记 3———— firefly 的代码结构,逻辑
注:以下所有代码都是拿暗黑来举例,由于本人能力有限很多地方还没有看透彻,所以建议大家只是参考.有不对的地方非常欢迎指正. 一.结构 系统启动命令是,python statmaster.py,启 ...
- Git学习之Git检出
================================================ HEAD 的重置即检出 ======================================= ...
